WP-Paginateは、おしゃれなページネーションを簡単に設置することができるWordPressプラグインです。
利用しているテーマに実装されているページネーションがいまいち気に入らない場合は、WP-Paginateを導入してカスタマイズされたページネーションを設置してみましょう。
WP-Paginateのインストール
インストール手順は以下の通りです。
- WP-Paginateをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP-Paginateプラグインを有効化します。
WP-Paginateの設定
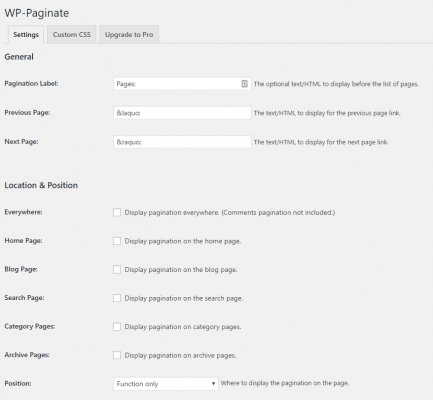
WordPress管理画面で[設定] – [WP-Paginate]にアクセスすると、プラグインの詳細設定ができます。[Settings]タブでは、全般的な設定を行います。
| Pagination Label | ページネーションのラベル |
| Previous Page | 前のページへのリンクのアンカー |
| Next Page | 次のページへのリンクのアンカー |
| Everywhere | どこにでも設置 |
| Home Page | ホームページに設置 |
| Blog Page | ブログページに設置 |
| Search Page | 検索ページに設置 |
| Category Pages | カテゴリーページに設置 |
| Archive Pages | アーカイブページに設置 |
| Position | ページネーションの位置 |
| Hide Standard Pagination | デフォルトのページネーションを非表示 |
| Pagination Font | ページネーションのフォント |
| Button Style | ページネーションのスタイル |
| Before Markup | ページネーションの前に記述するタグ |
| After Markup | ページネーションの後ろに記述するタグ |
| Markup Display | 記事のリストが空でも前後のタグを表示 |
| WP-Paginate CSS File | WP-PaginateのCSSをロード |
| Page Range | ページ数の表示個数 |
| Page Anchors | 常に表示されるリンク数 |
| Page Gap | 料略記号が表示される前の数 |
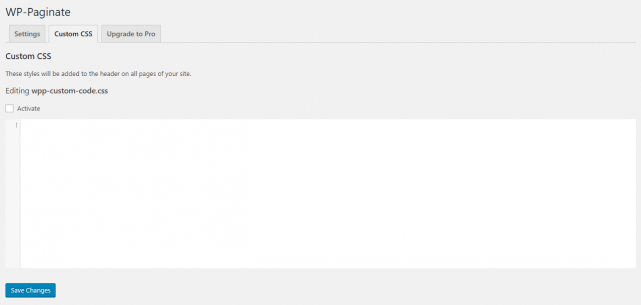
[Custom CSS]では、カスタムCSSを追加することができます。
「Activate」にチェックを入れると、カスタムCSSが有効になります。チェックを外すだけで無効化することができるので便利ですね。
ページネーションの設置
設定のPositionで「Function only」を選択している場合は、テーマ内に以下のコードを追加します。
<?php if(function_exists('wp_paginate')) { wp_paginate(); } ?>
コードを追加した場所に、ページネーションが表示されるようになります。
あとがき
同じようにページネーションが設置できるプラグインとしては、WP-PageNaviやWP Page Numbersもありますので、ぜひチェックしてみてください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す