月: 2017年6月
-

ブラウザ上でHTMLメールが作成できるWEBサービス「Topol.io」
Topol.ioは、ブラウザ上でHTMLメールが作成できるWEBサービスです。テンプレートを選択して編集してい…
-

Windows10でISOファイルを右クリックしても「マウント」と「ディスク イメージの書き込み」が出てこない場合の対処法
Windows7以降では、ISOファイルをDVDに簡単に書き込むことができるツールが標準搭載されています。IS…
-

1行追加するだけ!CSSで文字に蛍光ペン風のアンダーラインを引く方法
CSSを使って、文字に蛍光ペン風のアンダーラインを引く方法をご紹介いたします。紹介するコードをコピペすると、以…
-

よくあるご質問やFAQの見た目をCSSでそれっぽく調整する
よくあるご質問やFAQなどのコンテンツをサクッとそれっぽい見た目に仕上げる方法をご紹介いたします。 紹介するC…
-

CSVから投稿を一括インポートできるWordPressプラグイン「CSV Import for WordPress(WP Ultimate CSV Importer)」
CSV Import for WordPress(旧WP Ultimate CSV Importer)は、CS…
-

使っていないCSSを見つけて削除してくれるWEBサービス「UnCSS」
UnCSSは、HTMLとCSSを解析して、使っていない無駄なCSSがあったら削除してくれるツールです。HTML…
-

インストールするだけでサイトのセキュリティを高めてくれるWordPressプラグイン「Wordfence Security」
Wordfence Securityは、サイトのセキュリティを総合的に高めてくれるWordPressプラグイン…
-

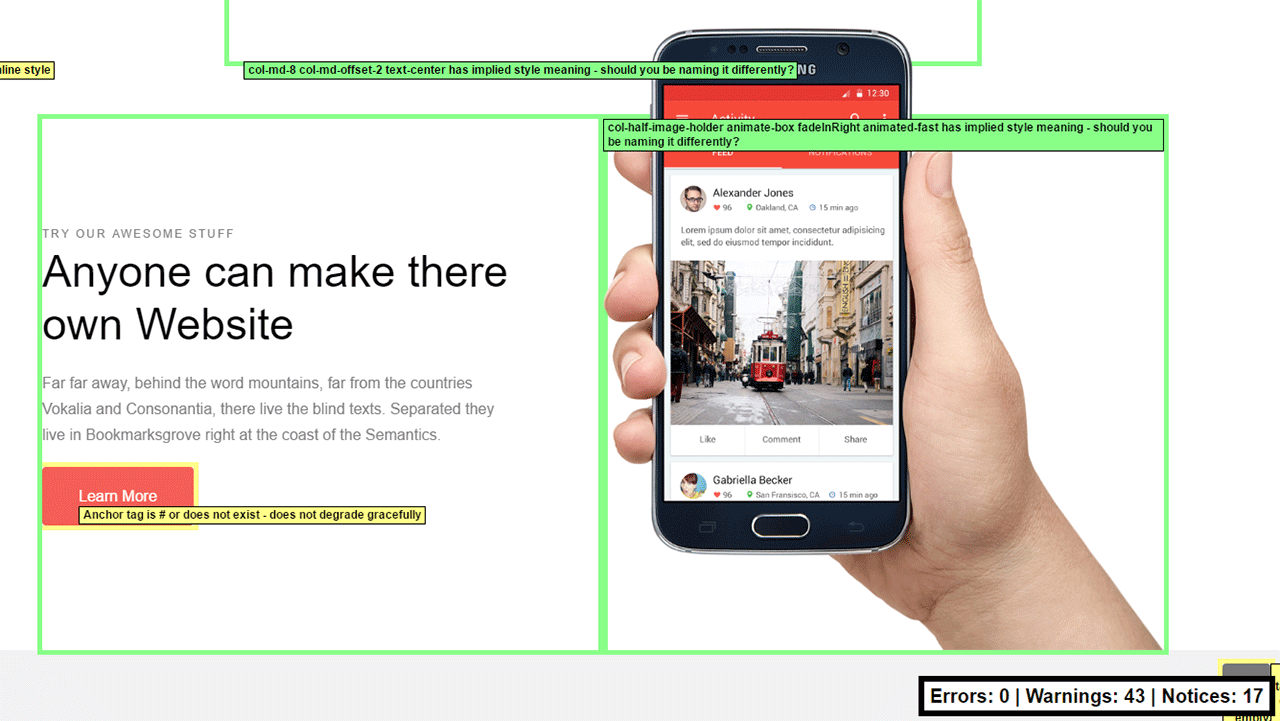
間違った使い方をしているHTMLをハイライトしてくれるスタイルシート「debugCSS」
debugCSSは、仕様に反する使い方をしているHTMLをハイライトしてくれるスタイルシートです。CSSファイ…
-

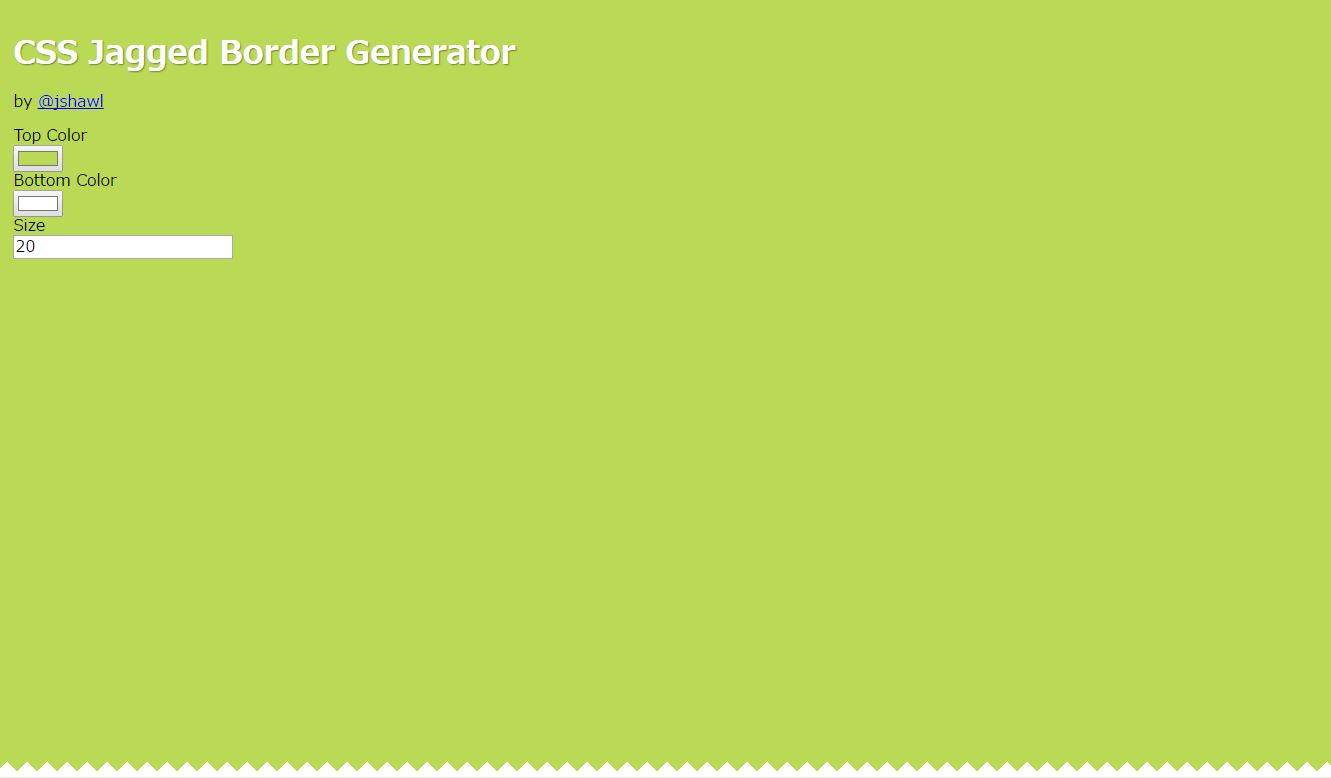
ギザギザの線を引くためのCSSを生成してくれるジェネレーター「CSS Jagged Border Generator」
CSS Jagged Border Generatorは、ギザギザの線を実装するためのCSSを生成してくれるジ…
-

CSSのFlexboxを古いIEにも対応させることができるスクリプト「flexibility」
要素を横並びにしたり、レイアウトを構築する時に便利なFlexboxですが、Internet Explorer8…
-

ランサムウェア等のネットワークを経由したウイルスへの攻撃耐性が診断できるWEBサービス「自診(じしん)くん」
自診くんは、ランサムウェア「WannaCry」や「SKYSEA Client View」脆弱性への攻撃耐性など…
-

WordPressのカスタム投稿やカスタムタクソノミー等のコードが生成できるWEBサービス「Hasty」
Hastyは、WordPressのカスタムメニューやカスタム投稿、カスタムタクソノミー等のコードが生成できるW…