Post Snippetsは、HTMLやPHPのコードを登録しておいて、投稿や固定ページで簡単に呼び出すことができるWordPressプラグインです。
よく使うパターンを登録しておくと、投稿や固定ページの作成が捗ります。
Post Snippetsのインストール
インストール手順は以下の通りです。
- Post Snippetsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Post Snippetsを有効化します。
コードスニペットの登録手順
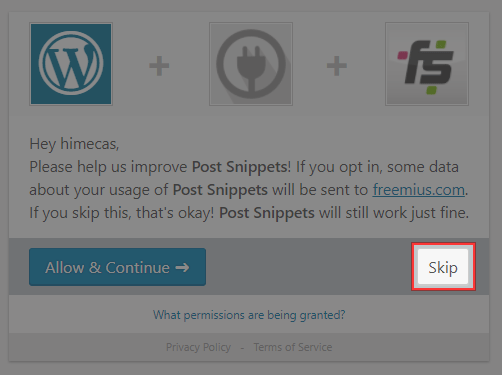
Post Snippetsを有効化すると、以下のようにデータ送信の許可を求めるメッセージが表示されます。[Skip]をクリックして設定画面に進みましょう。
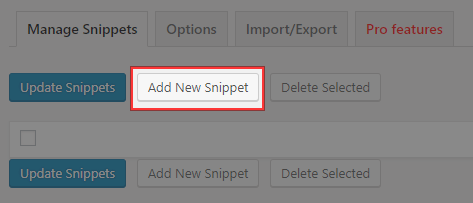
[Add New Snippet]をクリックして、スニペットを追加します。
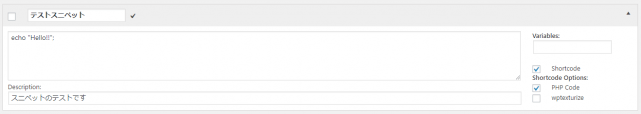
デフォルトでは「Untitled」となっている部分がスニペットの名前です。任意の名前を入れましょう。登録するコードや設定を入力して、[Update Snippets]をクリックして保存します。
| Description | スニペットの説明 |
| Variables | 変数を定義。ショートコードで値を渡してコードを実行したい時に設定 |
| Shortcode | ショートコードとして登録。チェックを入れないと、入力したコードがそのまま出力される |
| PHP Code | PHPの場合はチェック。チェックを入れた場合は「<?php ?>」不要 |
Variablesで定義した変数は、「{}」で囲んで使います。例えば、testという変数を定義した場合、{test}をコードの中に入れます。そして、ショートコード側では[snippets test=”1″]というように値を変数に渡します。
登録したコードの呼び出し
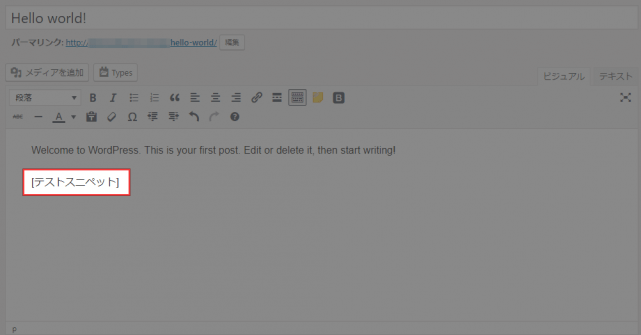
投稿や固定ページの編集画面にアクセスすると、Post Snippetsのボタンが追加されています。このボタンから登録したスニペットをクリック一つで呼び出すことが可能です。
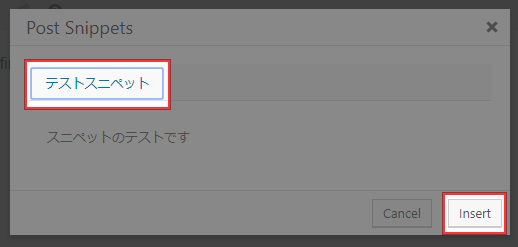
Post Snippetsボタンをクリックして、挿入したいコードを選択し、[Insert]をクリックするだけです。
ショートコード(もしくはコードそのまま)が挿入され、ページにアクセスすると内容が出力されます。
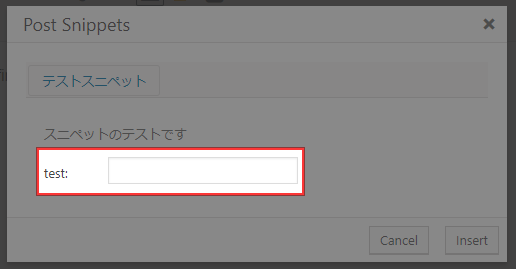
変数が定義されている場合は、引き渡す値の入力フォームも出てきます。
あとがき
よく使うコードを登録しておくと、非常に役立ちますね。
ちなみに、もしヘテムルサーバーを使っていて、スニペットの保存時に403エラーが発生してしまう場合は、こちらを参考にWAFの除外設定を行う必要があります。
今回導入した環境がヘテムルで、WAFに引っかかったのですが、ヘテムルに関わらずWAFが設定されているサーバーではブロックされる可能性があります。その場合は、利用しているサーバーでWAFの除外設定を行いましょう。