Notify Old Blogは、一定期間ブログが更新されていないと通知を送ってくれるWordPressプラグインです。 ブログの最終更新日をチェックして、設定した期間を超えていたら通知してくれます。 Notify Ol…
ブログが一定期間更新されていないと通知してくれるWordPressプラグイン「Notify Old Blog」


Notify Old Blogは、一定期間ブログが更新されていないと通知を送ってくれるWordPressプラグインです。 ブログの最終更新日をチェックして、設定した期間を超えていたら通知してくれます。 Notify Ol…

Update Intervalsは、自動更新の間隔を変更できるWordPressプラグインです。 WordPressの自動更新は、デフォルトでは1日に2回のチェックが行われますが、Update Intervalsを導入す…

ワンクリックでテキストが全選択されるようになるCSSをご紹介いたします。 逆に、テキストを選択できないようにする方法も後述します。 ワンクリックでテキストを全選択できるようにするCSS ワンクリックでテキストを全選択する…

WordPressの固定ページでは、階層(親子関係)を持たせることができます。 子となる固定ページ上で、親ページのタイトルやURLなどを取得したいケースが出てくることもあると思います。パンくずリストに、親ページのリンクを…

WP Theme Testは、特定の権限を持つユーザーのみに異なるテーマを適用することができるWordPressプラグインです。ログインユーザーだけでなく、パラメーターによるテーマ切り替えも可能です。 テーマを変更する際…

通常WordPressでは、投稿詳細ではsingle.phpというテンプレートが読み込まれます。single.phpが投稿の共通テンプレートとして使用されるわけですが、特定のカテゴリーを含む時だけテンプレートを変更したい…

Welcartの商品は、投稿タイプが「post(投稿)」として扱われます。そのため、投稿タイプ「post(投稿)」では、ブログやお知らせと商品が混在することになります。 一応カテゴリーで分類されるのでブログと商品を区別す…

Welcartにはお問い合わせフォームの機能が備わっています。 簡易的なフォームではありますが、簡単にお問い合わせフォームを設置できますので、設置方法についてご紹介したいと思います。 Welcartでお問い合わせフォーム…

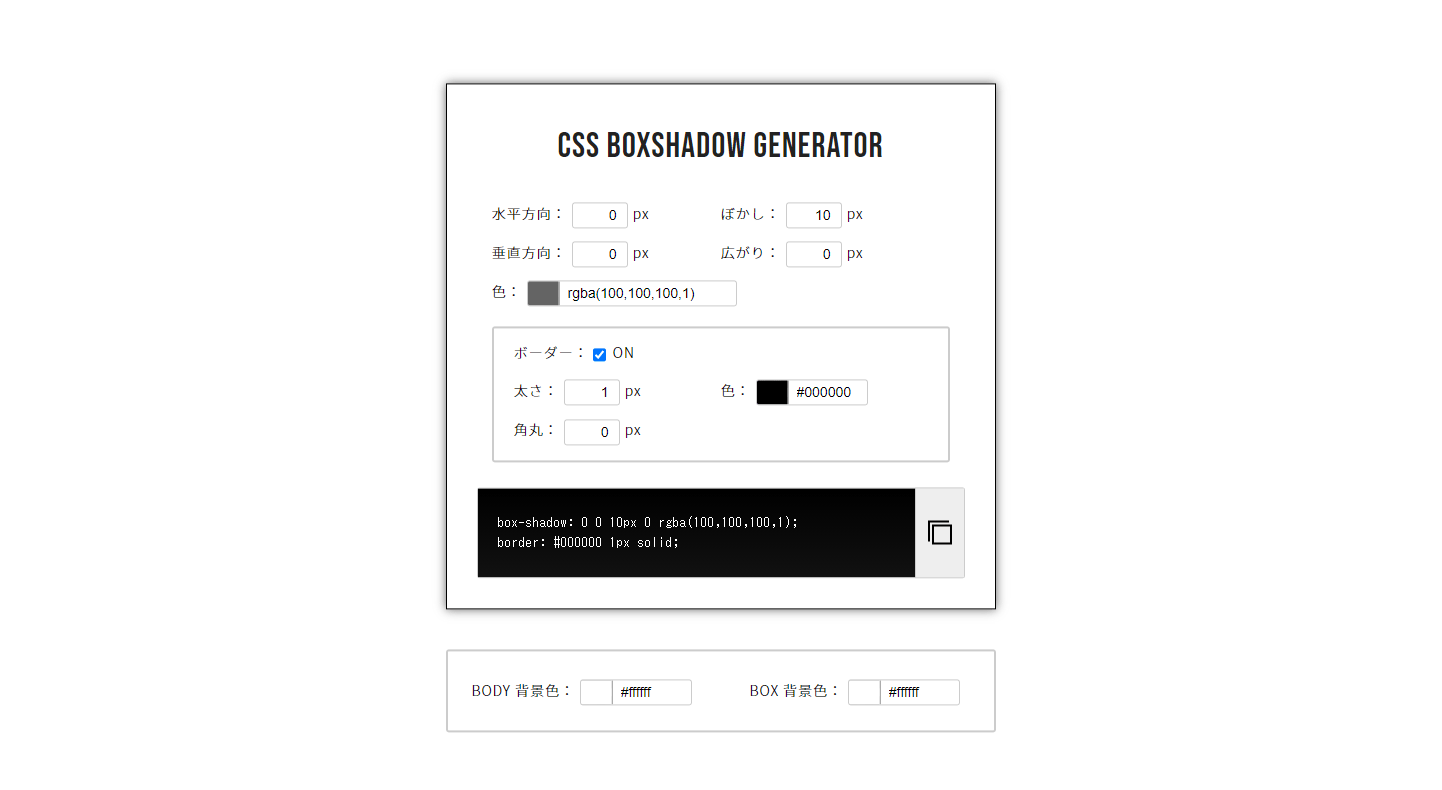
CSS BoxShadow Generatorは、box-shadowのスタイルを生成できるジェネレーターです。 各種値を入力していくだけで、box-shadowのコードをリアルタイムに生成してくれます。 CSS Box…