カテゴリー: HTML
-

iOSでinputやtextareaにフォーカスした際に画面が自動でズームしてしまうのを回避する方法
iPhoneやiPadでフォームを入力するためにフォーカスすると、画面が自動でズームされることがあります。これ…
-

videoタグによる埋め込み動画がiPhoneでのみ表示されない時の対処法
先日、videoタグで設置している動画が、iPhoneでのみ表示できないという問題に遭遇しました。Macboo…
-

Google Chrome 75からサポート予定のloading属性による画像やiframeの遅延読み込みを実装する方法
Google Chrome 75から、HTML側にloading属性を追加するだけで、画像やiframeの遅延…
-

スマートフォンのブラウザでツールバーの色を変更する方法
スマートフォンのブラウザでツールバーの色を変更する方法です。 ブラウザの種類によって指定方法が異なるので、それ…
-

ブラウザによる電話番号への自動リンクを無効化する方法
ブラウザによっては、テキストでサイト内に記述している電話番号を認識して、自動的に電話発信用のリンクを付与します…
-

PCとスマホで別々のスタイルシートを読み込む方法
PCからアクセスした場合とスマホからアクセスした場合で、読み込むスタイルシートを切り替える方法をご紹介いたしま…
-

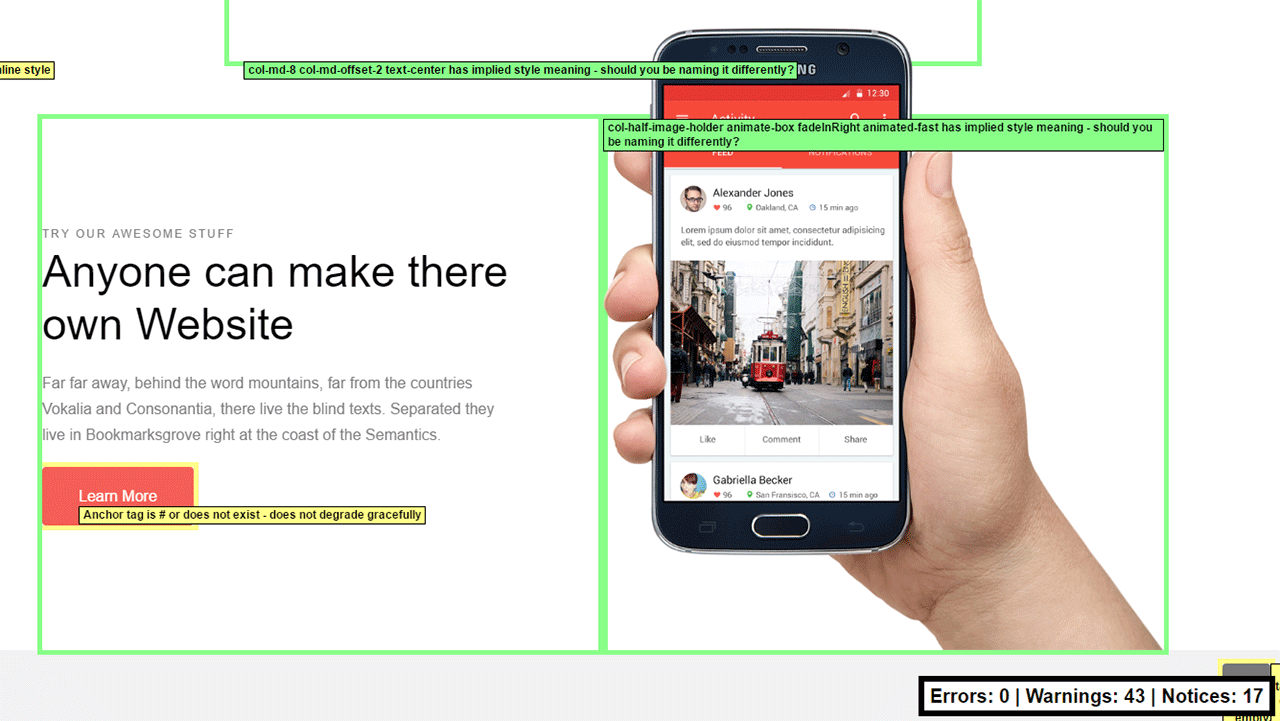
間違った使い方をしているHTMLをハイライトしてくれるスタイルシート「debugCSS」
debugCSSは、仕様に反する使い方をしているHTMLをハイライトしてくれるスタイルシートです。CSSファイ…
-

SVG非対応ブラウザで代替画像を表示する3つの方法
イラストやロゴなどをSVGで実装する場合、古いIE等のSVG非対応ブラウザのために代替画像を用意することがある…
-

AndroidのChromeでページを開いた時にブラウザのタブの色を変更させる方法
AndroidのChromeでサイトを開いた時に、タブの色を変更させる方法をご紹介いたします。 以下デモページ…
-

Internet Explorerでクリッカブルマップが効かない時の対処法
画像内にリンクを付けることができる、非常に便利なクリッカブルマップ。そんなクリッカブルマップについて、私つい最…
-

Internet Explorer(IE)でのみ異なる内容を読み込ませるための条件式
Internet Explorer(IE)のみで異なる内容を読み込ませるための条件式について紹介いたします。 …
-

ページ内に閉じるボタンを設置する方法
リンクを別ウインドウで開いた時などに、以下のような閉じるボタンをよく見かけると思います。 この閉じるボタンを設…