カテゴリー: CSS
-

CSSでテキストに下線を引く時に線の太さやテキストからの距離を変える簡単な方法
リンクなどのテキストに下線を付けることは多いと思います。 デザインによってはテキストから少し離れていたり、線の…
-

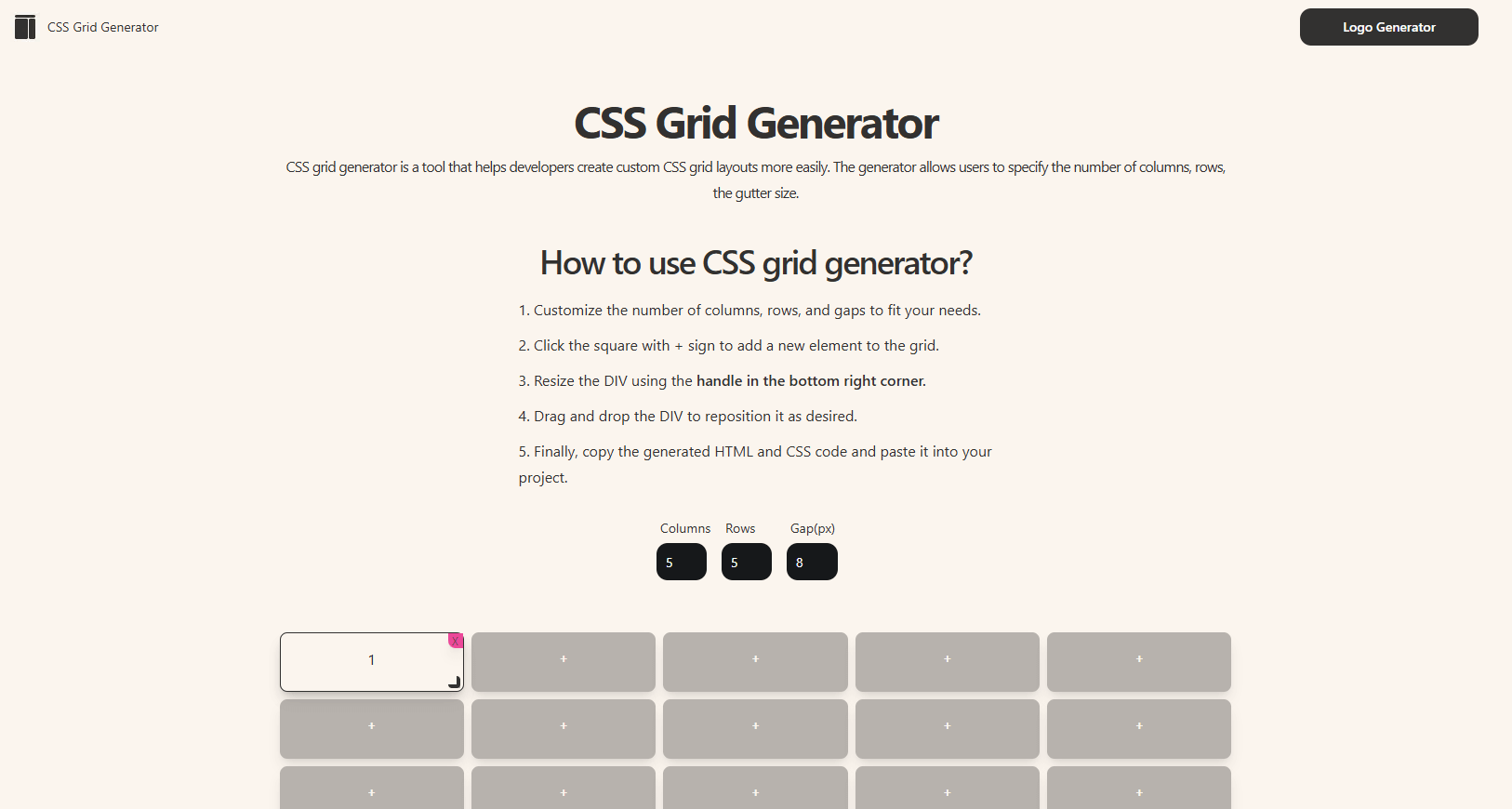
直感的な操作でGridレイアウトのCSSを作成できるWebサービス「CSS Grid Generator」
CSS Grid Generatorは、直感的な操作でGridレイアウトを作成できるCSSジェネレーターです。…
-

CSSで要素にグラデーションの枠線を付ける方法(角丸にする方法も紹介)
CSSでグラデーションの枠線を付ける方法をご紹介いたします。 角丸の場合は少し工夫が必要なので、角丸の要素にグ…
-

背景色を指定したtableのセルで罫線が消えてしまう場合の対処法
テーブルのセルに対して罫線と背景色を指定すると、FirefoxとSafariで罫線が見えなくなってしまう現象に…
-

右クリック・ドラッグ&ドロップ・スマホでの長押しを無効化して画像保存を禁止する方法
PCだと右クリックやドラッグ&ドロップ、スマホでは長押しによる画像の保存を禁止する方法をご紹介いたしま…
-

Sassでremやvwの値を自動計算できるようにする方法
Sassを使ってコーディングする際に、remやvwの値を自動計算できるようにする方法をご紹介いたします。 re…
-

ネストされたセレクタをルートに戻せるSassの@at-rootが便利!
Sassを活用し始めてもう何年も経ちますが、今更ながら@at-rootが便利なことに気付きました(^^; ネス…
-

iOSでinputやtextareaにフォーカスした際に画面が自動でズームしてしまうのを回避する方法
iPhoneやiPadでフォームを入力するためにフォーカスすると、画面が自動でズームされることがあります。これ…
-

まだ遅くない!Sassの@importを@useと@forwardに置き換えましょう
Sassの@importは遅くとも2021年10月1日から非推奨、その一年後の2022年10月1日には廃止され…
-
![iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法](https://techmemo.biz/wp-content/uploads/2022/09/ios-input-date.jpg)
iPhoneやiPadでinput[type=”date”]の入力値を左寄せにする方法
シンプルに以下のようなinputを設置した場合、Windowsでは入力値は左寄せで表示されるのですが、iPho…
-
![input[type=”date”]のカレンダーアイコンを変更する方法](https://techmemo.biz/wp-content/uploads/2022/09/input-date.jpg)
input[type=”date”]のカレンダーアイコンを変更する方法
input[type=”date”]に表示されるカレンダーアイコンを変更する方法をご紹…
-

CSSで疑似要素のcontentプロパティ内に改行を入れる方法
::beforeや::afterなどの疑似要素で、contentプロパティ内に改行を入れる方法をご紹介いたしま…