MoreToggles.cssは、CSSファイルを読み込みクラスを追加するだけで、簡単にCSSによるトグルを実装できるCSSライブラリです。
デモと指定できるクラス名については、以下ページよりご確認いただけます。
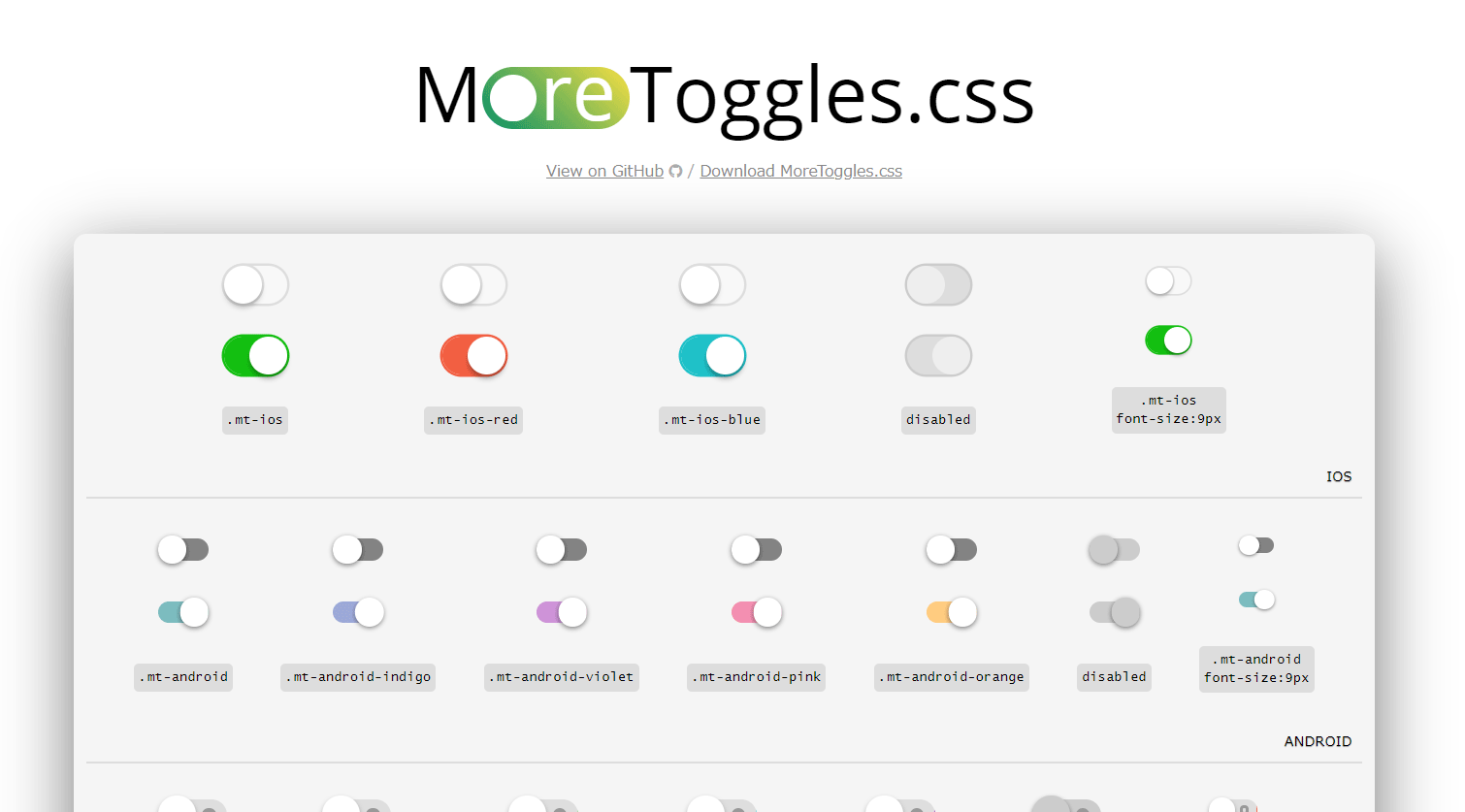
デモページを見る
MoreToggles.cssの使い方
まずは、MoreToggles.cssを読み込みます。CDN経由で配信されているので、下記をHTMLのhead内に追加するだけです。GitHubからダウンロードして自サイトに設置してもOKです。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/JNKKKK/MoreToggles.css/output/moretoggles.min.css">HTMLのマークアップは、以下のようにチェックボックスを利用します。
<div class="mt-ios">
<input id="1" type="checkbox">
<label for="1"></label>
</div>チェックボックスを包括している.mt-iosというクラスを変更することで、様々なトグルを実装できます。
また、トグルのサイズを変更したい時は、以下のようにstyle属性でfont-sizeを指定して調整します。
<div class="mt-ios" style="font-size:10px;">
<input id="3" type="checkbox" />
<label for="3"></label>
</div>あとがき
こういったトグルを一からCSSで実装しようとしたら、なかなか骨が折れますね。サクッとトグルを設置したい時は、ぜひ試してみてください。