OS側の設定がダークモードになっている時に、サイトに適用するスタイルを変更する方法をご紹介いたします。
OSの設定がダークモードになっている場合は背景色と文字色を反転する等、ダークモードを判定してスタイルを変更することが可能です。
ダークモードに設定する方法
最初に、WindowsとMacでダークモードを設定する方法を紹介したいと思います。
Windows10の場合
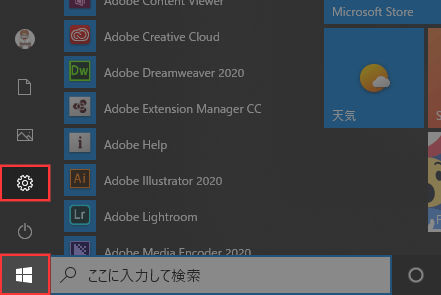
Windows10でダークモードを設定する場合、まずはスタートメニューから設定画面を開きます。

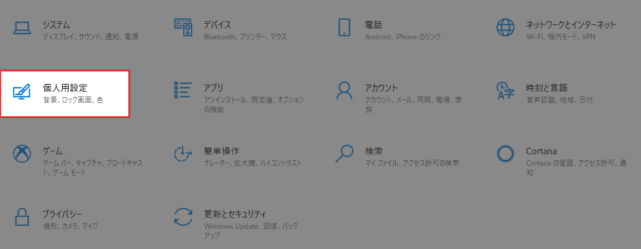
設定の中から[個人用設定]を開きます。

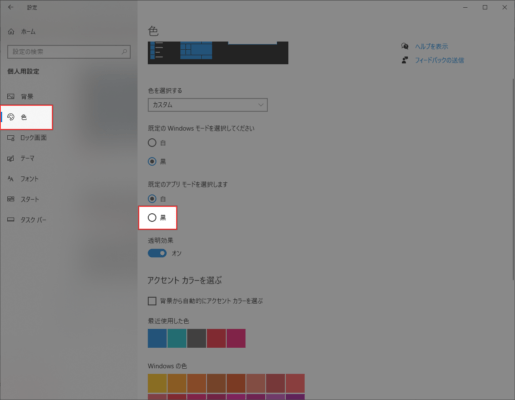
左側のメニューから[色]を選択し、「規定のアプリモードを選択します」で[黒]にチェックを入れましょう。

これでブラウザなどのアプリがダークモードで開かれるようになります。
Macの場合
Macの場合は、システム環境設定で[一般]を開いて、「外観モード」で[ダーク]を選択します。
Apple公式のサポートページがあったので、詳しくは以下ページをご参照ください。
CSSを使ってサイトをダークモードに対応させる方法
さて、ここから本題です。
CSSでダークモードになっている場合にスタイルを変更するには、prefers-color-schemeを使います。
具体的には、以下のように指定します。「@media (prefers-color-scheme: dark) {}」で囲われた部分に、ダークモード用のスタイルを記述するだけです。
@media (prefers-color-scheme: dark) {
body {
background: #222;
color: #efefef;
}
h1 {
color: #fdc4ac;
}
img {
filter: grayscale(50%);
}
}上記の例では、背景色や文字色だけでなく、画像にもgrayscaleを加えて彩度を抑えています。
こういった調整をサイト全体に施していくので、結構地道な作業ですね。カスタムプロパティやSassの変数を活用すればだいぶ楽になるかと思います。
逆に「@media (prefers-color-scheme: light) {}」にすれば、ライトモード用のスタイルを適用できます。
@media (prefers-color-scheme: light) {
body {
background: #fff;
color: #000;
}
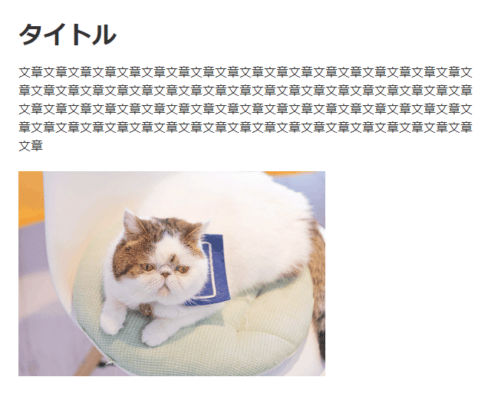
}ライトモードの時に開いた表示がこちら↓

ダークモードに設定して開くと、以下のようになります。

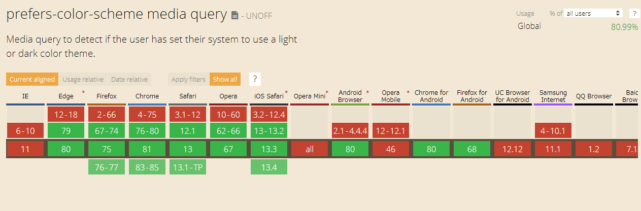
なお、残念ながら、prefers-color-schemeはIEには未対応です。ダークモード用のスタイルを指定していても、IEでは表示は切り替わりません。

あとがき
IEには対応していませんがそれ以外の主要ブラウザは対応していますので、IEに対応する必要がない場合は、CSSのみでダークモード用のスタイルを実装できますね。
今や色んなアプリがダークモードを実装しています。私もダークモード派で、色んなアプリをダークモードやダークテーマで利用しています。
OS側でダークモードに設定されていても、Webサイト側が対応していなければ表示はそのままです。白背景のサイトだと明るいままになってしまいます。
Webサイトもダークモードに対応し、全体的に暗い表示に切り替えてあげることで、よりUI/UXの向上に繋がりそうですね。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す