Font Awesome 5のアイコンを::beforeや::after等の擬似要素として指定する方法をご紹介いたします。
::beforeや::afterのcontentプロパティでアイコンを指定することで、リストのマーカーなどでも簡単にFont Awesomeのアイコンを使用できるようになります。
Font Awesome 5のアイコンを::beforeや::after等の疑似要素で指定する方法
まずは、<head>~</head>内に以下のようなメタタグを記述し、Font Awesome 5をロードしましょう。Font Awesome用のメタタグはStartページにて取得できます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">:beforeや::afterでFont Awesome 5のアイコンを使う場合、CSSでは以下のように指定します。
::before {
font-family: "Font Awesome 5 Free";
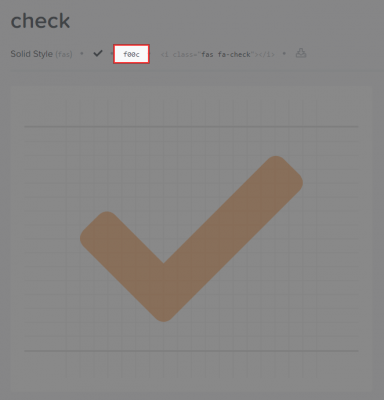
content: "\f00c";
font-weight: bold;
}font-familyで”Font Awesome 5 Free”を指定し、contentで表示させたいアイコンのUnicodeを指定します。
アイコンのUnicodeは、Iconsページから検索した際に詳細ページを開くと確認できます。

アイコンの種類が「Solid Style」となっている場合は、「font-weight: bold;」も一緒に指定しないとアイコンが表示されないことがあります。「Regular Style」となっている場合は不要です。最初は「font-weight: bold;」を指定しないといけないことになかなか気付けなくて結構ハマりました^^;
あとがき
Font Awesomeをよく使う方は、疑似要素での指定方法も覚えておくと便利だと思います。参考になれば幸いです。