GradPadは、直感的な操作でグラデーションが作成できるCSSグラデーションジェネレーターです。
GradPadの使い方
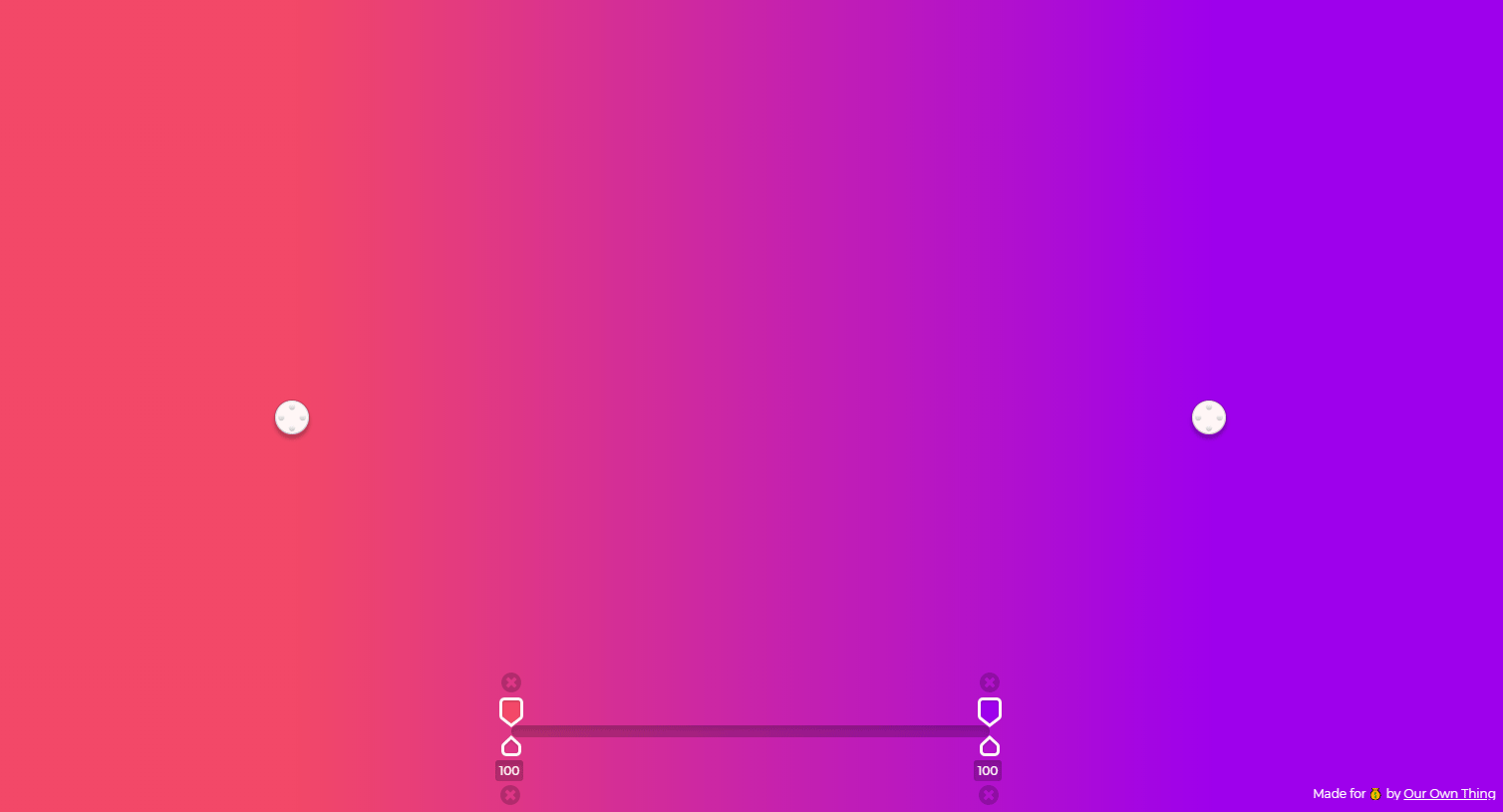
GradPadにアクセスして、開始色・終了色などを指定していきます。下側にあるメモリでは透過度を指定できます。
左右にあるメモリでは、色が変化する方向を調整できます。
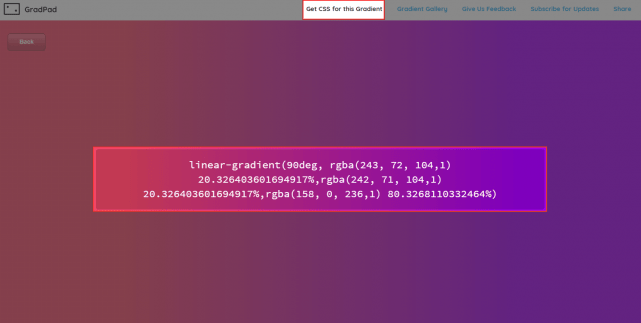
[Get CSS for this Gradient]をクリックすると、CSSのコードが取得できます。
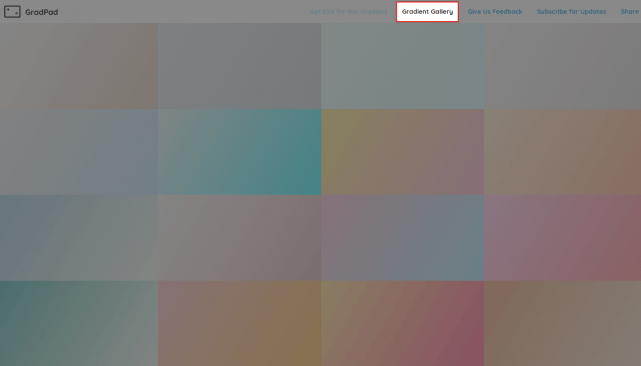
[Gradient Gallery]をクリックすると、ギャラリーが表示されます。ギャラリーの中からベースのグラデーションを選択することも可能です。
あとがき
非常にシンプルなジェネレーターですが、直感的に操作できて良い感じですね。
透過度が設定できるのも何気に嬉しい機能です。