30 Seconds of CSSは、30秒で理解できるCSSのコードスニペットがまとめられているサイトです。
アニメーションするローダーやホバーアニメーション等、豊富なスニペットがまとめられています。
30 Seconds of CSSの使い方
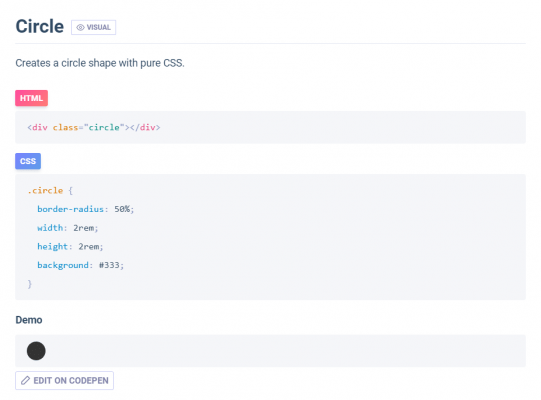
30 Seconds of CSSにアクセスして、HTMLとCSSをコピーして利用します。それぞれデモも表示されています。
スニペットは、それぞれ以下のカテゴリーに細かく分けられていますので、カテゴリーからコードを探すことも可能です。
- Layout
- Visual
- Animation
- Interactivity
- Other
あとがき
以前、JavaScriptのコードスニペットがまとめられている「30 seconds of code」というサイトを紹介しましたが、そのCSS版ですね。
実現しようと思っているスニペットが見つかれば、一からコードを書く手間を省くことができますね。ぜひご活用ください。