jQueryプラグインなどを使わずに、CSSのみでメガメニューを実装する方法をご紹介いたします。
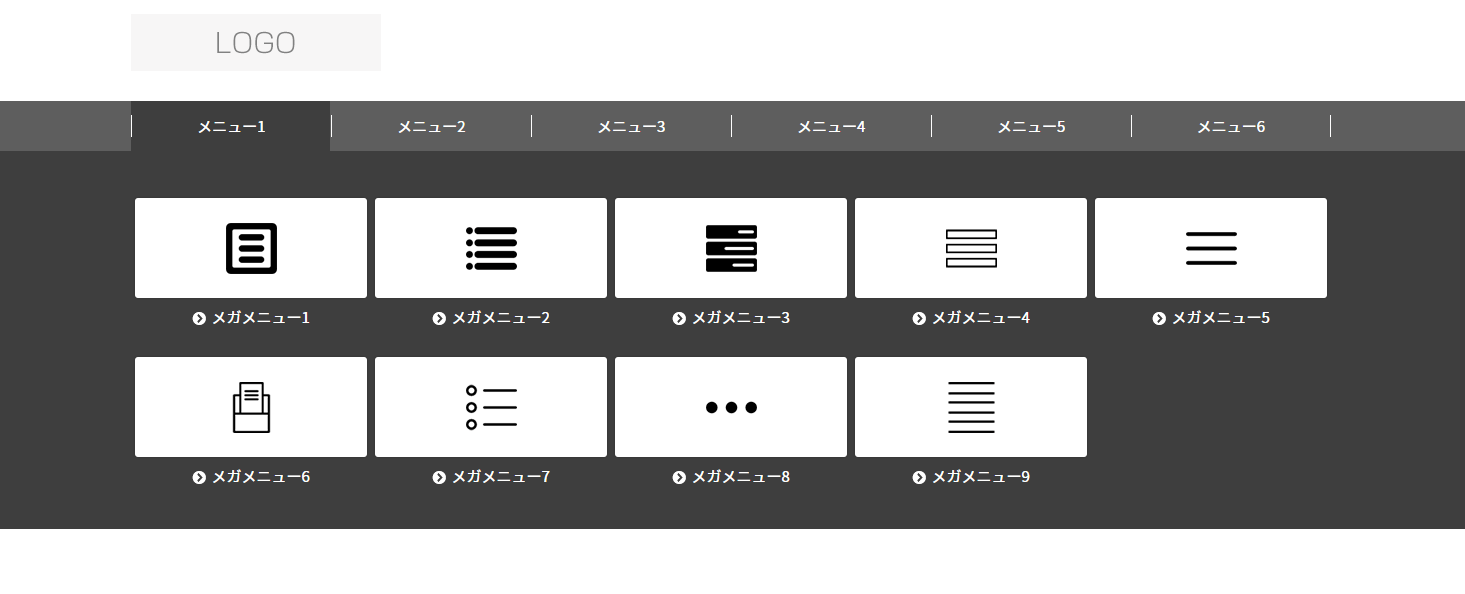
以下デモページのようなメガメニューを作成します。デモページでは、”メニュー1″にマウスホバーすると、メガメニューが表示されます。
CSSのみでメガメニューを実装する方法
HTMLのマークアップは、以下のようにします。
<nav class="gnav-wrapper">
<ul class="gnav main-wrapper">
<li>
<a href="">メニュー1</a>
<div class="megamenu">
<ul class="megamenu-inner main-wrapper">
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-1.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー1</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-2.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー2</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-3.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー3</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-4.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー4</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-5.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー5</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-6.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー6</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-7.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー7</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-8.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー8</div>
</a>
</li>
<li>
<a href="">
<div class="megamenu-inner-img"><img src="images/megamenu-inner1-9.png" alt=""></div>
<div class="megamenu-inner-text"><img src="images/arrow-megamenu-inner.png" alt="">メガメニュー9</div>
</a>
</li>
</ul><!-- .megamenu-inner -->
</div><!-- .megamenu -->
</li>
<li><a href="">メニュー2</a></li>
<li><a href="">メニュー3</a></li>
<li><a href="">メニュー4</a></li>
<li><a href="">メニュー5</a></li>
<li><a href="">メニュー6</a></li>
</ul>
</nav><!-- .gnav-wrapper -->
メガメニューとして表示したい要素をli要素の中に入れ子で記述します。
CSSは以下のようになります。
.gnav-wrapper {
background: #5e5e5e;
position: relative;
}
.gnav {
display: flex;
justify-content: space-between;
}
.gnav li {
padding: 18px 0;
text-align: center;
transition: all .3s ease-in-out;
}
.gnav li:hover {
background: #3e3e3e;
}
.gnav a {
color: #fff;
border-left: solid 1px #fefefe;
padding: 0 65px;
}
.gnav > li:last-child a {
border-right: solid 1px #fefefe;
}
.gnav > li:hover .megamenu {
max-height: 9999px;
opacity: 1;
padding: 30px 0;
}
.megamenu {
background: #3e3e3e;
max-height: 0;
opacity: 0;
overflow: hidden;
width: 100%;
position: absolute;
top: 50px;
left: 0;
transition: all .2s ease-in;
z-index: 999;
}
.megamenu-inner {
display: flex;
flex-wrap: wrap;
}
.megamenu-inner li {
width: calc( (100% / 5) );
padding: 0;
}
.megamenu-inner a {
border-left: none;
}
.megamenu-inner-img {
margin: 0 0 10px;
}
.megamenu-inner-text img {
margin: 0 5px 0 0;
}
.megamenuは「opacity:0;」で予め非表示にしておき、親要素にマウスホバーした際に「opacity:1;」で表示しています。
メガメニューの表示位置はpositionプロパティで調整していますので、環境に合わせて変更してください。
あとがき
メガメニュー実装用のjQueryプラグインもあるみたいですが、CSSのみで十分実装可能ですね。
以前、「マウスホバーで開くアコーディオンメニューをCSSのみで実装する方法」という記事を書きましたが、基本的には同じ原理です。
サイトにメガメニューを採用しようと検討している方は、ぜひ参考にしていただければと思います。


初めまして、コメント失礼いたします。
このメガメニューをカスタマイズして使わせていただきたいのですが、左右の余白はどうしたら消せますでしょうか?
デモページのメガメニュー内の余白でしょうか?デモでは「<ul class=”megamenu-inner main-wrapper”>」の.main-wrapperで横幅を調整していますので、.main-wrapperの指定を消すと横幅が画面いっぱいに広がります。