カテゴリー: CSS
-

CSS3で色や要素の透明度を指定する方法(rgbaとopacityについて)
CSSで背景などの色を変更する場合は、red や blue などの色の名前で指定したり、16進数のカラーコード…
-

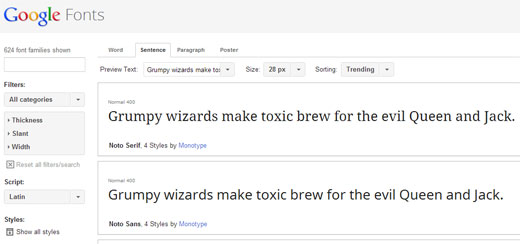
Google Web Fontsを使っておしゃれに文字を装飾する方法
先日@font-faceでWEBフォントを設定する方法という記事をエントリーしましたが、サイトで使いたいフォン…
-
![[CSS] floatを使って親要素の高さがなくなってしまった時の対処法](https://techmemo.biz/wp-content/uploads/2013/04/float-overflow.jpg)
[CSS] floatを使って親要素の高さがなくなってしまった時の対処法
要素を回り込みで表示させたい時に便利なfloatですが、floatで回り込みさせた要素の親要素に背景色や枠線を…
-

@font-faceでWEBフォントを設定する方法
ホームページやブログを作成するとき、フォントって意識してますか?フォントを変えるだけでサイトのイメージががらり…
-

共用SSLを利用してCSSや画像がロードされなくなった時の対処法
お問い合わせフォームなどでメールアドレスや住所を入力してもらう場合、平文で送信すると内容を傍受されてしまう可能…
-

CSSだけで角丸のボタンを作成する方法
WEBサイトにきれいなボタンを設置したい場合、画像を使っている人も多いと思いますが、CSS3の登場によってCS…
-
![[CSS]z-indexで要素の表示順位を変える](https://techmemo.biz/wp-content/uploads/2013/01/zindex.jpg)
[CSS]z-indexで要素の表示順位を変える
今回はpositionプロパティと密接に関係するプロパティについて投稿します。それは、z-indexです。z-…
-

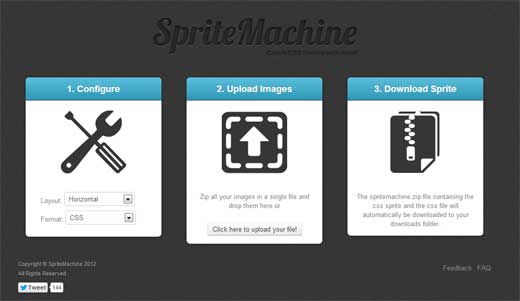
画像をZIPにまとめてアップロードするとCSSスプライト用の画像とCSSを生成してくれるサービス「SpriteMachine」
※2017/03/10追記 SpriteMachineはサービス終了してしまいました。 WEBサイトを高速化し…
-
![[CSS]要素を柔軟に配置するプロパティ「position」](https://techmemo.biz/wp-content/uploads/2012/12/css-position.jpg)
[CSS]要素を柔軟に配置するプロパティ「position」
要素の配置を決めるプロパティに「position」というものがあります。positionプロパティに指定できる…
-
![[CSS]セレクタの優先順位まとめ](https://techmemo.biz/wp-content/uploads/2012/12/a1640_000024_m.jpg)
[CSS]セレクタの優先順位まとめ
CSSセレクタの優先順位について、まとめてみました。 セレクタの優先順位にはいくつかルールがあります。それぞれ…
-
![[CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する](https://techmemo.biz/wp-content/uploads/2012/12/a0001_016984_m.jpg)
[CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する
疑似要素と疑似クラスを使うと通常よりもさらに柔軟にスタイルを変更することができます。疑似要素と疑似クラスってな…
-
![[CSS]ちょっとだけ複雑なセレクタの指定方法](https://techmemo.biz/wp-content/uploads/2012/12/selector-css.jpg)
[CSS]ちょっとだけ複雑なセレクタの指定方法
ちょっとだけ複雑なセレクタの指定方法には、下記の4パターンがあります。 a,b(複数のセレクタをカンマで区切る…