ある要素をposition:absolute;やposition:fixed;で配置する場合、topやleftで要素の位置を調整しますが、要素の左上が指定された位置に配置されます。なので、以下のようにtopとleftを50%にしてもきれいに中央に配置することはできません。
<div id="neko"> <img src="neko.jpg" /> </div>
#neko img{
position:fixed;
top:50%;
left:50%;
}
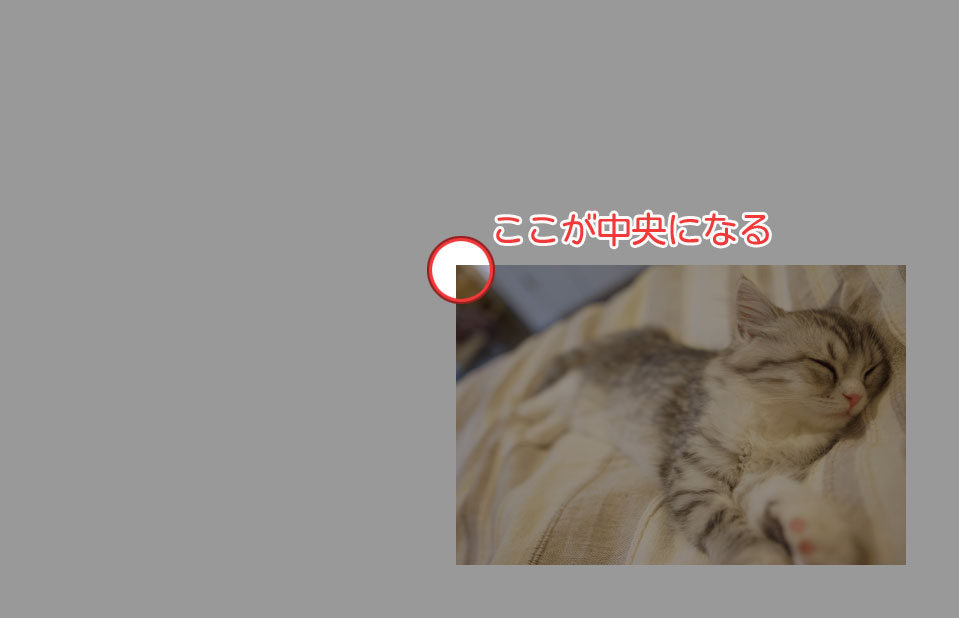
このようにCSSで指定した場合、画像の左上が中央になるため、画像自体は中央からずれてしまいます。
今回は、このような場合に画像などの要素をきれいに中央配置する方法を紹介します。positionプロパティの詳細については、要素を柔軟に配置するプロパティ「position」をご参照ください。
position:absolute;やposition:fixed;で要素をきれいに中央配置する方法
position:absolute;やposition:fixed;で要素をきれいに中央配置するには、まず要素の幅と高さを指定する必要があります。そのうえで、要素の幅や高さの半分の値をマイナスした位置に配置すれば、ちょうど中央に配置することができます。
画像をfixedで中央配置するとして、具体的に見ていきましょう。
まずは、以下のように画像の幅と高さを指定します。
#neko img{
position:fixed;
width:600px;
height:400px;
top:50%;
left:50%;
}
このように画像の幅と高さを指定したうえで、marginで幅と高さの半分の値をマイナスします。
#neko img{
position:fixed;
width:600px;
height:400px;
top:50%;
left:50%;
margin-left:-300px;
margin-top:-200px;
}
幅は600pxなのでmargin-leftで-300px、高さは400pxなのでmargin-topで-200pxします。
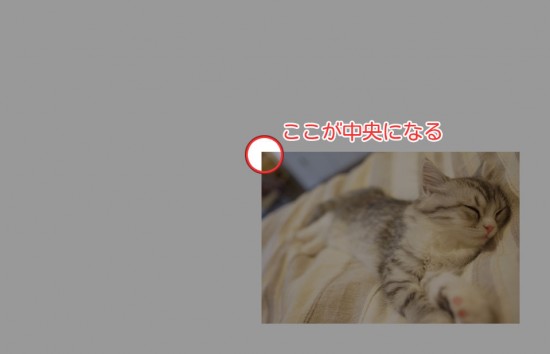
これで中央からのずれが修正され、要素の中心を中央に配置することができます。
あとがき
要素の幅と高さの半分ずつマイナス方向に位置をずらすことでちょうど中央に配置するということです。
文字で説明するとわかりにくかったかもしれませんが、一度やってみるとすぐに理解できると思いますので、ぜひ試してみてください。




この記事に救われました
ありがとうございます
お役に立てて光栄です^^