カテゴリー: CSS
-
![[CSS]マウスカーソルをスタイリングするcursorプロパティ](https://techmemo.biz/wp-content/uploads/2012/12/a0001_001900_m.jpg)
[CSS]マウスカーソルをスタイリングするcursorプロパティ
色んなWEBサイトを見ていると、マウスカーソルをリンクや画像等の上に合わせた時に、マウスカーソルの形が変形する…
-
![[CSS]displayを使ってブロック要素とインライン要素を変更する](https://techmemo.biz/wp-content/uploads/2012/11/25NJ_mewotuburunekochan500-.jpg)
[CSS]displayを使ってブロック要素とインライン要素を変更する
HTMLの要素には色々なものがありますが、それぞれブロック要素とインライン要素の特性を持っています。例えば、p…
-
![[CSS]リストのスタイルを変更する](https://techmemo.biz/wp-content/uploads/2012/11/neko-1.png)
[CSS]リストのスタイルを変更する
olやul等のスタイルを変更する方法についてご紹介いたします。 マーカーの指定 まずは、リストの左側に出るマー…
-

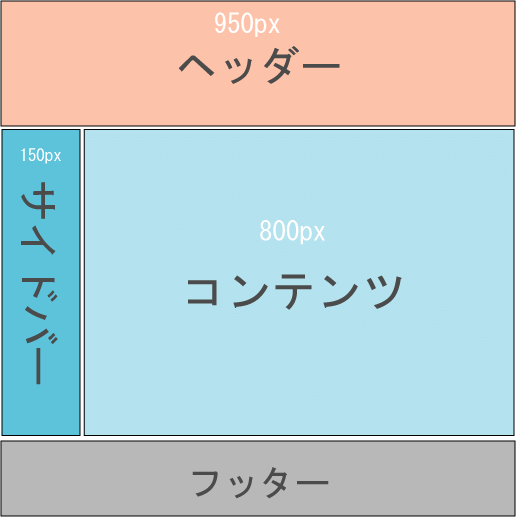
CSSでレイアウトを作成する
CSSを使ってレイアウトを作成する方法をご紹介いたします。 例えば、以下のようなレイアウトにしたいとします。 …
-

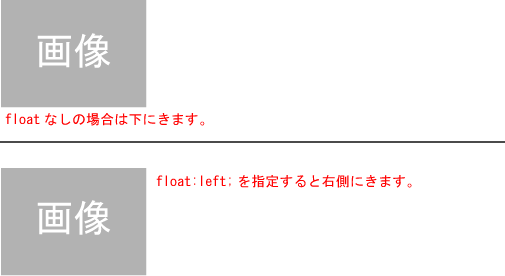
CSSで要素を回り込みさせる「floatとclear」
WEBページに画像を配置して、「文字をその横に持っていきたいのに下に表示されてしまう」そんな経験ないでしょうか…
-
![[CSS]paddingとmarginの違い](https://techmemo.biz/wp-content/uploads/2012/11/padding-margin.png)
[CSS]paddingとmarginの違い
余白のスタイルを指定する際に使うプロパティには、「padding」と「margin」があります。 それぞれの違…
-
![[CSS]要素に枠線をつけるプロパティ](https://techmemo.biz/wp-content/uploads/2012/11/N811_utoutonekocyan500-thumb-750x500-2138.jpg)
[CSS]要素に枠線をつけるプロパティ
枠線をつけるプロパティには、以下3つがあります。 border-color border-width bord…
-
![[CSS]要素の背景をスタイリングするプロパティ](https://techmemo.biz/wp-content/uploads/2012/11/N785_yuuguredokitohansyasitasuimen500-thumb-749x500-2173.jpg)
[CSS]要素の背景をスタイリングするプロパティ
背景をスタイリングするためのCSSについて書きたいと思います。 背景のスタイルを指定するプロパティには、以下の…
-
![[CSS]文字を装飾するためのプロパティまとめ](https://techmemo.biz/wp-content/uploads/2012/11/font.jpg)
[CSS]文字を装飾するためのプロパティまとめ
文字に対して適用できるスタイルについて、アレコレまとめてみました。 ・文字色の変更 ・文字のサイズを変更 ・文…
-
![[CSS]セレクタの指定方法](https://techmemo.biz/wp-content/uploads/2012/11/N811_higewoijirudansei500-thumb-750x500-2175.jpg)
[CSS]セレクタの指定方法
セレクタの指定方法は様々あって、非常に複雑な構成にすることも可能です。よく使う基本的な書き方について説明いたし…
-

CSS内にコメントを入れる方法と各名称について
CSS内にコメントを書く方法とCSSの各名称についてご紹介いたします。 コメントの書き方 コメントの書き方は簡…
-

CSSはどこに記述するのか
CSSは、大きく分けると以下3通りの記述場所があります。 HTMLのhead内 HTMLのタグ内 外部ファイル…