カテゴリー: CSS
-

CSSのみで要素を六角形にする方法
CSSを使って要素を六角形にする方法をご紹介いたします。 画像を使わなくても六角形を実装できるので、背景色を変…
-

親要素に横幅が指定されている場合に特定の子要素だけ横幅をブラウザいっぱいまで広げるためのCSS
親要素に横幅が指定されている場合でも、部分的に親要素をはみ出してブラウザ幅いっぱいに広げる方法をご紹介いたしま…
-
![input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法](https://techmemo.biz/wp-content/uploads/2020/06/input-file.jpg)
input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法
フォームでファイルを選択して送信できるようにするためには、以下のようなinput[type=”fi…
-

CSSを使ってサイトをダークモードに対応させる方法
OS側の設定がダークモードになっている時に、サイトに適用するスタイルを変更する方法をご紹介いたします。 OSの…
-

textareaのサイズ変更(拡大/縮小)を禁止する方法
お問い合わせフォーム等のWebフォームに必ずと言って良い程設置されるtextareaですが、デフォルトの状態だ…
-
![input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法](https://techmemo.biz/wp-content/uploads/2020/03/input-number-spin.jpg)
input[type=”number”]に表示される矢印(スピンボタン)をCSSで非表示にする方法
フォーム内で「<input type=”number”>」を使うと、デフォルトで…
-

table-layout:fixed;を指定してもテーブルのwidthがうまく効かない場合の対処法
テーブル内のthやtdに対して、CSSで横幅を指定してもうまく効かない場合の対処法をご紹介いたします。 複雑な…
-

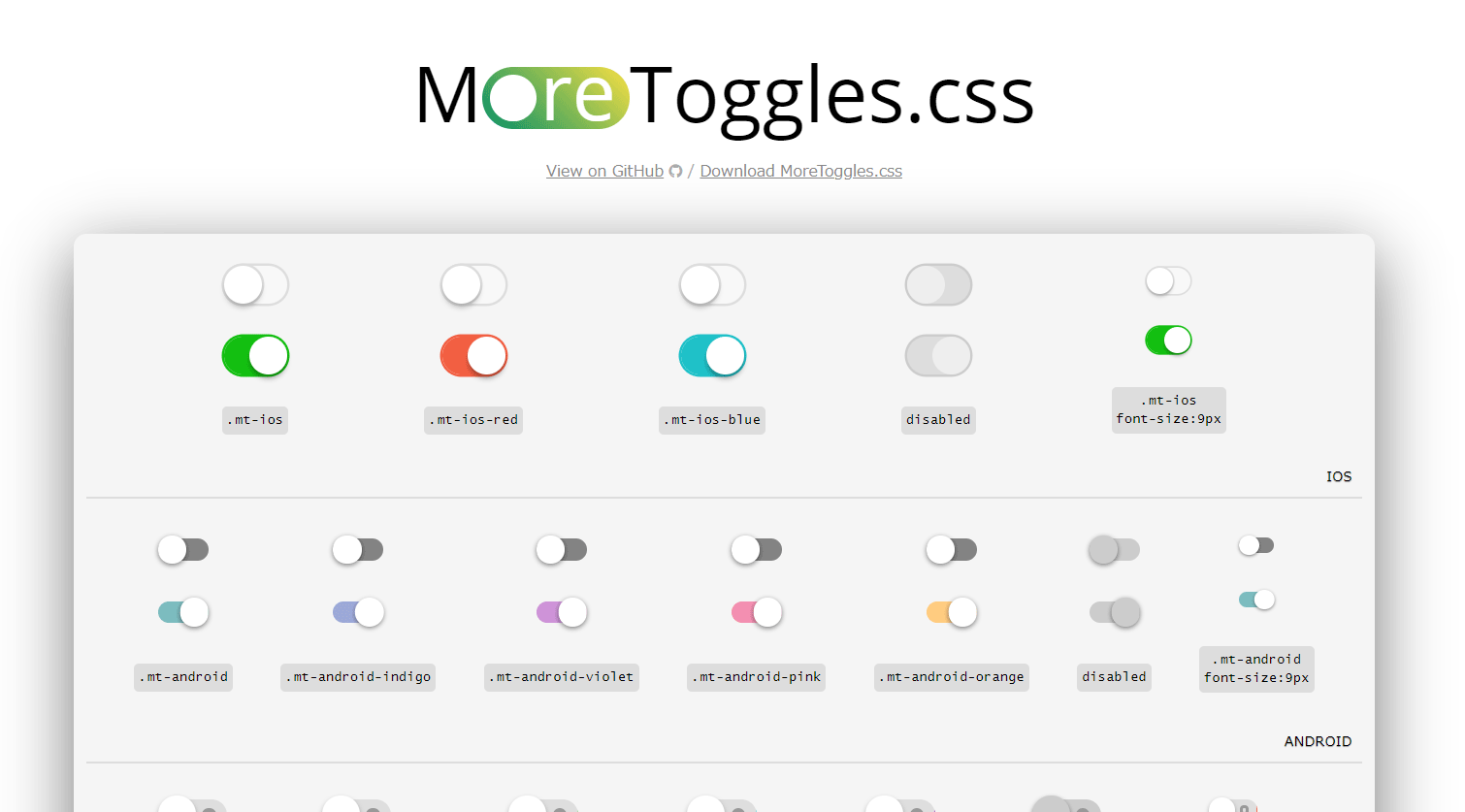
クラスを追加するだけでCSSによるトグルが実装できる「MoreToggles.css」
MoreToggles.cssは、CSSファイルを読み込みクラスを追加するだけで、簡単にCSSによるトグルを実…
-

CSSで変数(カスタムプロパティ)を使う方法
CSSで変数(カスタムプロパティ)を使う方法をご紹介いたします。 CSSで変数を使おうと思ったら、SassやL…
-

WindowsでSassが使える環境を構築する方法
Windows10でSassが使える環境を整える手順をご紹介いたします。 Sass(Syntactically…
-

CSSを使って1行のテキストで均等割付・両端揃えを実現する方法
1行のテキストで均等割付・両端揃えを実装する方法をご紹介いたします。CSSのみで実現でき、表などで活用できるの…
-

CSSを使って電話発信用のリンクをPCで無効化する方法
a要素のhref属性に「tel:電話番号」を入れることで、スマホ等でリンクをタップした際に電話発信ができます。…