カテゴリー: CSS
-

CSSでフォームのプレースホルダーの文字色を変更する方法
フォームの入力欄に表示されているプレースホルダーの色をCSSで変更する方法をご紹介いたします。 CSSでフォー…
-

CSSのみでページ内リンクのスムーススクロールを実現する方法
CSSだけでページ内リンクのスムーススクロールを実装する方法をご紹介いたします。 まだ、サポートしているブラウ…
-

CSSだけでカルーセルっぽい横スクロールを実装する方法
CSSだけで、カルーセル風の横スクロールを実現する方法をご紹介いたします。 以下のように右側に要素が続いている…
-

アニメーション付きのハンバーガーメニューを簡単に設置できるスタイルシート「Hamburgers」
Hamburgersは、クラスを付与するだけで、様々なアニメーションに対応したハンバーガーメニュを実装できるス…
-

リンクのクリック可能範囲を広げるためのCSSテクニック
よくある以下のようなリストで、ボタンのみにリンクが付いている場合に、リンクのクリック可能な範囲を広げる方法をご…
-

CSSのみでマウスホバーした要素以外の装飾を変更する方法
CSSのみで、マウスホバーした要素以外の要素を変化させる方法をご紹介いたします。 例えば、ナビゲーションリンク…
-

CSSのみで要素の区切りを曲線(円弧)にする方法
CSSのみで以下のような円形の区切りを作る方法をご紹介いたします。 以前であれば、画像を設置する方法が一般的で…
-

Font Awesome 5のアイコンを::beforeや::after等の疑似要素で指定する方法
Font Awesome 5のアイコンを::beforeや::after等の擬似要素として指定する方法をご紹介…
-

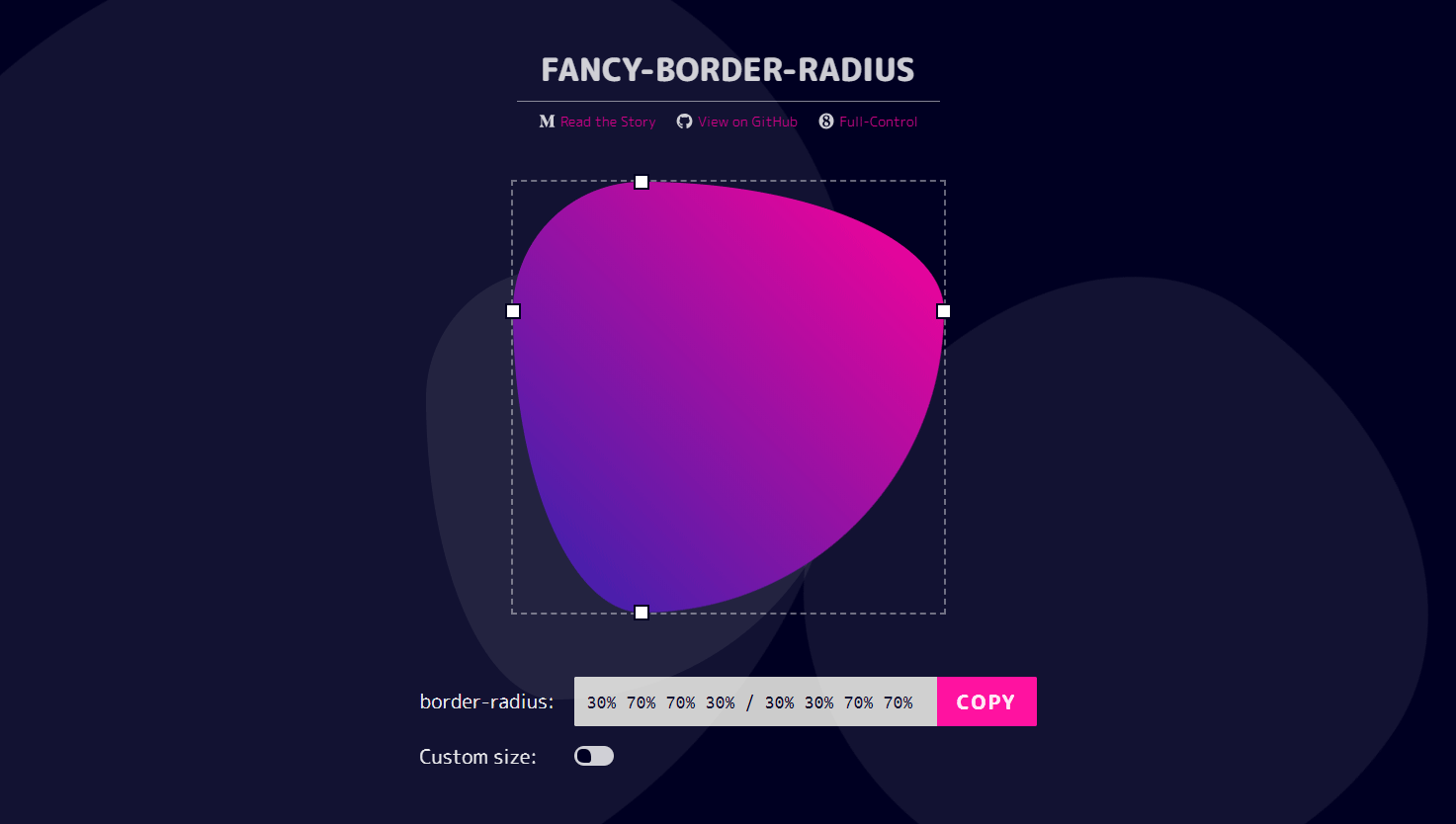
変わった形も簡単に生成できるborder-radiusジェネレーター「FANCY-BORDER-RADIUS」
FANCY-BORDER-RADIUSは、border-radius(角丸)の値を生成することができるジェネレ…
-

CSSの「counter-increment」を使って要素に自動で連番を振る方法
CSSの「counter-increment」を使えば、”1→2→3…”というように要…
-

CSSでテキストの左右に線を入れる方法
CSSだけで、テキストの左右に線を入れる方法をご紹介いたします。以下のような感じで、テキストの両サイドに水平に…
-

リスト(li要素)内のテキストが改行された時にマーカーの下に回り込まないようにする方法
li要素でマーカーの位置が「list-style-position:inside;」になっていたり、「list…