カテゴリー: CSS
-

ボタンクリックで全画面に表示されるモーダルウインドウ風のメニューを実装する方法
ボタンをクリックした際に全画面に表示される、モーダルウインドウ風のメニューを実装する方法をご紹介いたします。 …
-

スマホで背景画像を固定させる方法(background-attachment:fixed;の代替案)
背景画像を固定して中のコンテンツだけをスクロールさせるページを作成していたところ、スマートフォンでは「back…
-

CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法
背景画像の上にテキストを重ねた場合に、背景画像だけを少し暗くして上に重ねた文字を際立たせたいことってあるかと思…
-

CSSの::beforeや::afterのcontent内で改行させる方法
CSSの擬似要素である::beforeや::afterのcontent内で改行させる方法をご紹介いたします。 …
-

固定ヘッダーを実装している際にアンカーリンクの移動位置がずれるのを解消する方法
ヘッダー部分を「position:fixed;」で固定してスクロールに追尾させていると、アンカーリンク(ページ…
-

CSSでborderの線の色を途中から変更する方法
border-bottomなどで付けた線の色を途中で変える方法をご紹介いたします。 以下のような線を実装するこ…
-

テキストは左揃えにしたまま要素を中央寄せにする方法
テキストは左揃えのまま、要素全体は中央寄せにする方法をご紹介いたします。文字にするとわかりにくいですが、以下の…
-

CSSでスタイルをIEのみ・Firefoxのみ・Chromeのみ・Safariのみに適用する方法
各ブラウザのみにスタイルを適用する方法をご紹介いたします。 IEのみ表示が崩れるとか、Firefoxのみ違うサ…
-

CSSアニメーションで要素をクルッと回転させる方法
CSSアニメーションを使って、要素をクルッと回転させる方法をご紹介いたします。 簡単なデモページを作成したので…
-

日本語Webフォント「Noto Sans JP」の導入手順
日本語Webフォントの「Noto Sans JP」をサイトで使うための手順をご紹介いたします。 簡単に綺麗なW…
-

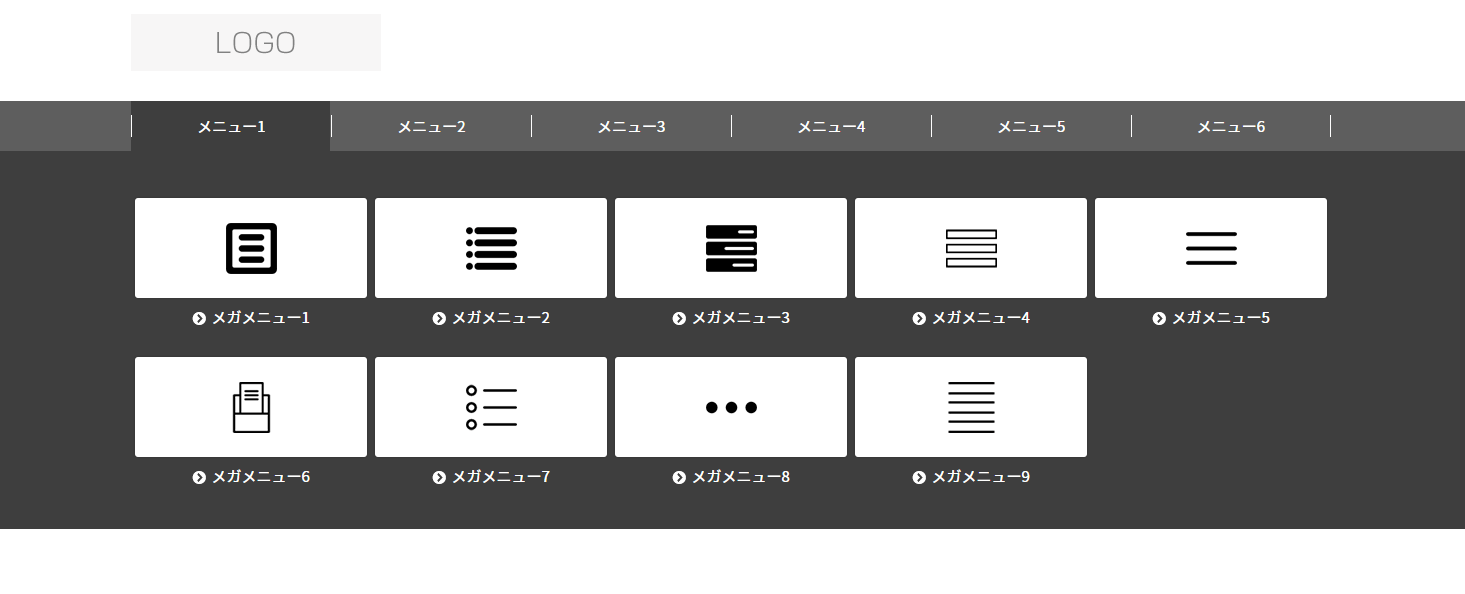
CSSのみでメガメニューを実装する方法
jQueryプラグインなどを使わずに、CSSのみでメガメニューを実装する方法をご紹介いたします。 以下デモペー…
-

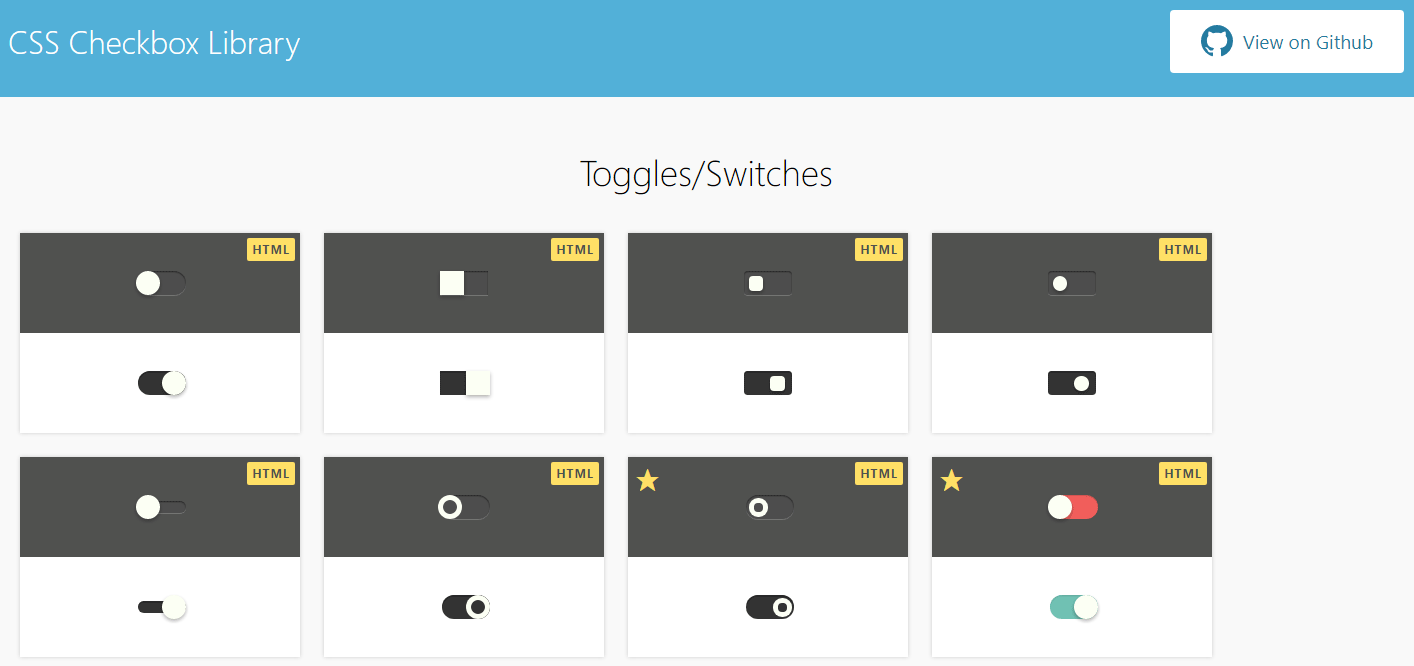
簡単に装飾されたチェックボックスが実装できるCSSライブラリ「CSS Checkbox Library」
CSS Checkbox Libraryは、チェックボックスを装飾するためのCSSライブラリです。CSSファイ…