カテゴリー: CSS
-

クラスを指定しなくてもOK!CSSだけでテーブルの列や行のスタイルを一括指定する方法
例えば、以下のような表があったとします。 HTMLはシンプルにこんな感じです。 この表の2列目だけ、背景色を変…
-

要素を左右・天地中央に配置するためのスタイルを生成してくれる「How to Center in CSS」
How to Center in CSSは、要素を左右中央もしくは天地中央に配置するためのコードを生成してくれ…
-

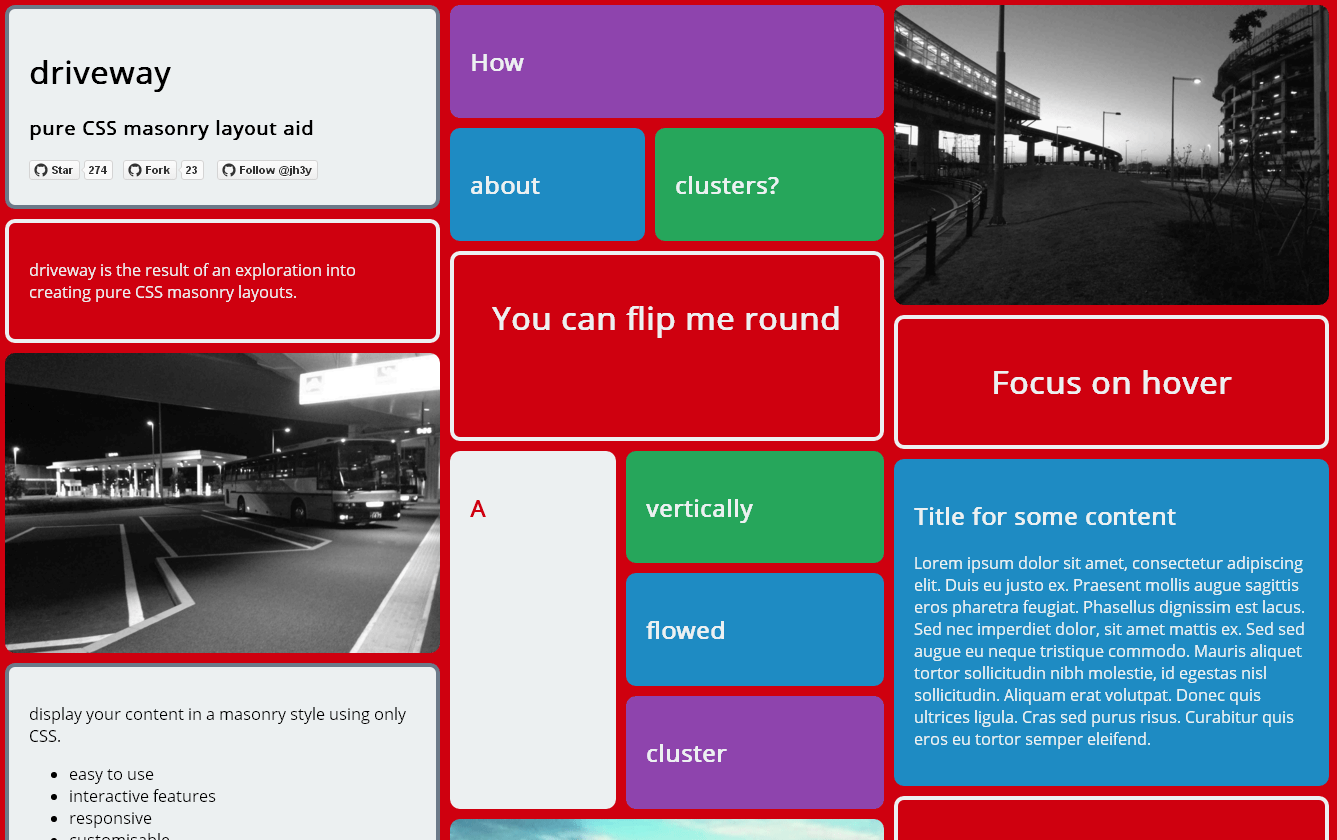
レスポンシブ対応!MasonryレイアウトをCSSだけで実現できる「driveway」
drivewayは、いわゆるMasonryレイアウトを実現することができるCSSファイルです。 見た目や動作に…
-

クラスを指定するだけで要素にアニメーション効果を加えることができる「ALL ANIMATION CSS3」
ALL ANIMATION CSS3は、クラスを指定するだけで要素にアニメーションを加えることができるCSSラ…
-

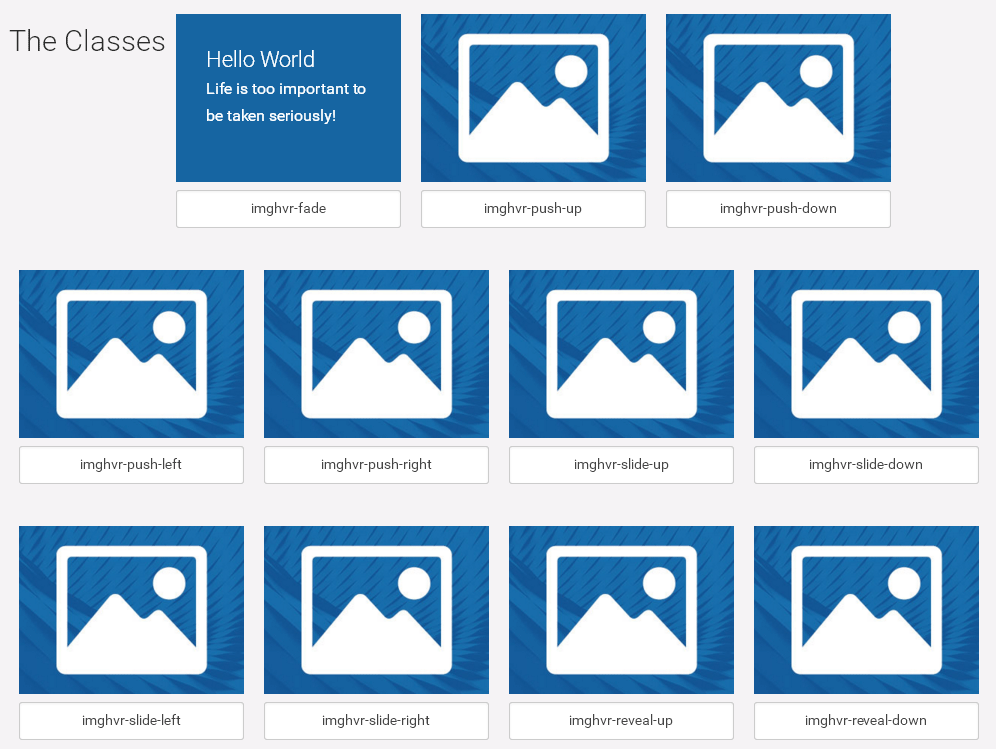
クラスを追加するだけで画像にマウスホバーした際にアニメーションしてテキストを表示することができる「Imagehover.css」
Imagehover.cssは、クラスを追加するだけで要素にアニメーションを加えることができるCSSのライブラ…
-

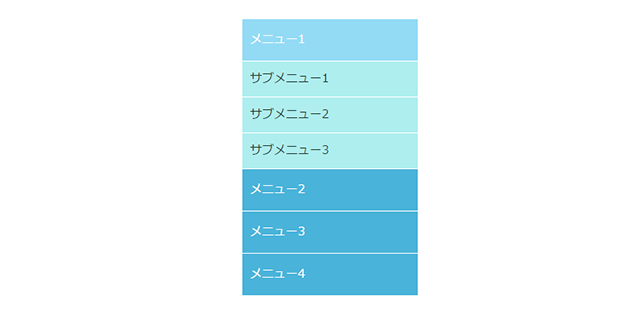
マウスホバーで開くアコーディオンメニューをCSSのみで実装する方法
jQueryを使わずにCSSのみでアコーディオンメニューを作る方法をご紹介いたします。メニューはマウスホバーで…
-

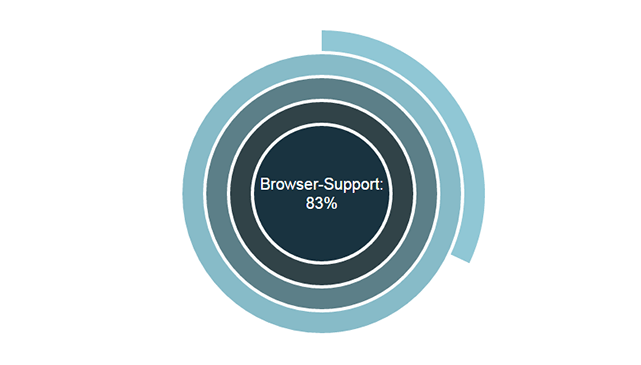
疑似要素や疑似クラスなど、使っているブラウザのCSSセレクタ対応状況をチェックできる「Browser CSS-Selector-Test」
Browser CSS-Selector-Testは、使っているブラウザのCSSセレクタに関する対応状況をチェ…
-

古いIE(IE7以下)でもdisplay:inline-block;を適用する方法
要素を横並びにする時に便利な「display:inline-block;」ですが、IE6やIE7などの古いIE…
-

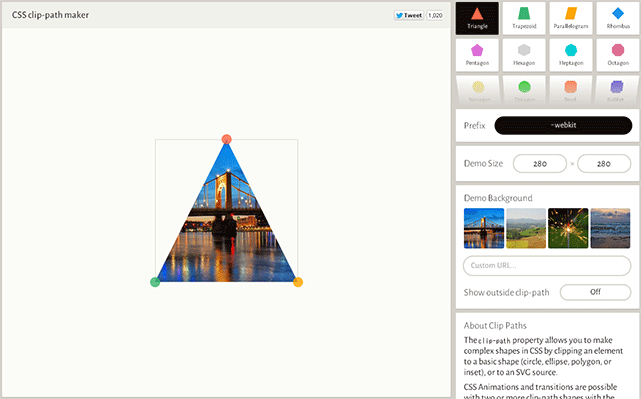
CSSで多角形や楕円形のクリップパスを生成してくれるWEBサービス「Clippy」
Clippyは、多角形や楕円形のクリップパスを簡単に生成することができるWEBサービスです。 非常にわかりやす…
-

スマホを横向きにした時に文字サイズが大きくなってしまう現象を防ぐ方法
スマホでサイトを閲覧する場合、端末を横向きにすると文字サイズが自動的に拡大されてしまいます。 端末を横向きにす…
-

画像の下にできる余白をCSSで除去する方法
LPなどを制作する場合に、画像をスライスして縦に並べることがあると思います。その際、普通にコーディングすると、…
-

IEのバージョン毎に値を変化させるためのCSSハック
CSSにて、IE(Internet Explorer)のバージョンによって挙動を変えるための記述方法を紹介しま…