カテゴリー: JavaScript
-

脱jQuery!素のJavaScriptでローディング画面を実装する方法
jQueryなしでサイトにローディング画面を実装する方法をご紹介いたします。 挙動については以下デモページをご…
-
![input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法](https://techmemo.biz/wp-content/uploads/2020/06/input-file.jpg)
input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法
フォームでファイルを選択して送信できるようにするためには、以下のようなinput[type=”fi…
-

ajaxzip3を使ってボタンクリックで郵便番号から住所を自動入力する方法
先日紹介した「ajaxzip3」は、リアルタイムで郵便番号から住所を自動入力してくれます。郵便番号を入れるだけ…
-

リアルタイムで郵便番号から住所を自動入力してくれるJavaScriptライブラリ「ajaxzip3」
ajaxzip3は、フォーム内の郵便番号を入力すると、自動で住所を補完してくれるJavaScriptのライブラ…
-

横並びにした要素の高さをjQueryを使って揃える方法
jQueryを使って横並びにした要素の高さを揃える方法をご紹介いたします。 例えば、”displa…
-

jQueryを使って要素のフィルタリング機能を実装する方法
jQueryを使って、フィルタリング機能を実装する方法をご紹介いたします。要素をグループ分けし、各グループ毎に…
-

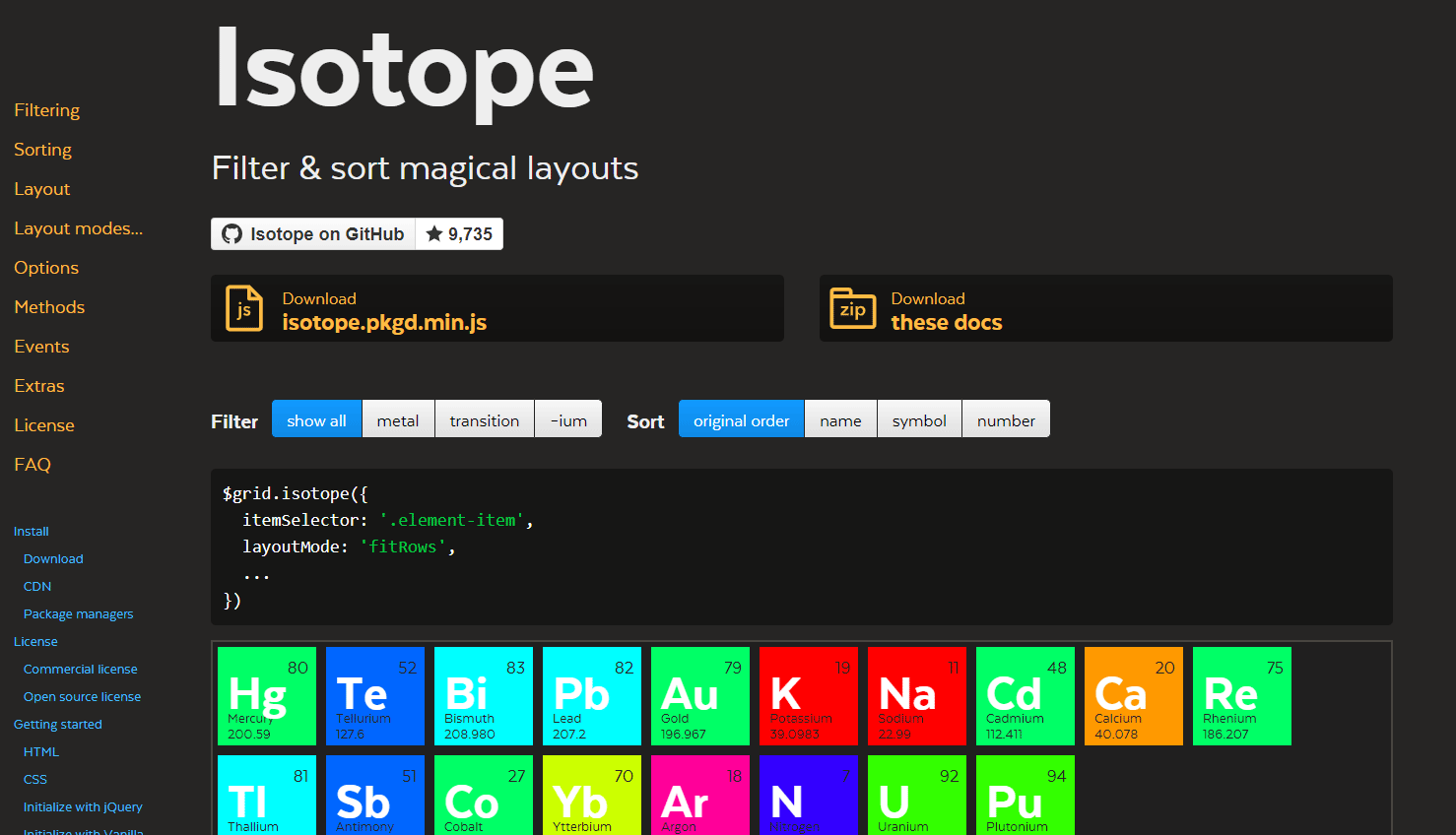
フィルタリング機能も使える!Masonry風のグリッドレイアウトに要素を並べ替えてくれるjQueryプラグイン「Isotope」
Isotopeは、要素をMasonry風のグリッドレイアウトに並べ替えてくれるjQueryプラグインです。フィ…
-

他のページからのアクセス時に特定のタブコンテンツを開く方法
以前、タブ切り替え型のコンテンツを作成する方法をご紹介いたしました。 通常、他のページからタブが設置されたペー…
-

imgタグで設置したSVGファイルをインラインSVGに変換してくれるJavaScriptライブラリ「deSVG」
deSVGは、imgタグで設置しているSVGファイルをインラインSVGに変換してくれるJavaScriptライ…
-

jQueryを使ってボタンをクリックする度に要素のテキストを切り替える方法
jQueryを使って、ボタンをクリックする度に要素の中のテキストを切り替える方法をご紹介いたします。 例えば、…
-

アニメーションGIFをマウスホバーやクリックで再生・停止できるようになるJavaScriptライブラリ「Freezeframe.js」
Freezeframe.jsは、マウスホバーやクリックによってアニメーションGIFの再生・停止を制御できるよう…
-

YouTube動画や画像をポップアップ表示できるjQueryプラグイン「Lity」
Lityは、YouTube動画や画像などをポップアップで表示できるjQueryプラグインです。動画や画像のリン…