新着ブログ
-
![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)
input[type=”date”]の未入力時に「年/月/日」を非表示にする方法
フォームの中に日付を指定する項目がある場合は、input[type=”date”]を使…
-

Contact Form 7のフォームをステップ分割して確認画面を設置できるWordPressプラグイン「Contact Form 7 Multi-Step Forms」
Contact Form 7 Multi-Step Formsは、Contact Form 7のフォームをステ…
-

get_the_tags()で取得したタグ一覧を並べ替えて出力する方法
get_the_tags()関数で取得したタグ一覧を出力する際に、並び順を指定する方法をご紹介いたします。 デ…
-

投稿やサイトエディターでカスタムフィールドをブロックとして挿入できるWordPressプラグイン「Meta Field ブロック」
Meta Field ブロックは、カスタムフィールドをブロックとして挿入できるようになるWordPressプラ…
-

管理画面や各投稿ページにアクセス数を表示できるWordPressプラグイン「Post Views Counter」
Post Views Counterは、管理画面の投稿一覧や投稿・固定ページにアクセス数を表示できるWordP…
-

WordPress管理画面の投稿一覧に記事毎のアクセス数を表示できるプラグイン「WP Views Counter」
WP Views Counterは、WordPress管理画面の投稿一覧に記事毎のアクセス数を表示してくれるシ…
WordPress
-

Contact Form 7のフォームをステップ分割して確認画面を設置できるWordPressプラグイン「Contact Form 7 Multi-Step Forms」
Contact Form 7 Multi-Step Formsは、Contact Form 7のフォームをステ…
-

get_the_tags()で取得したタグ一覧を並べ替えて出力する方法
get_the_tags()関数で取得したタグ一覧を出力する際に、並び順を指定する方法をご紹介いたします。 デ…
-

投稿やサイトエディターでカスタムフィールドをブロックとして挿入できるWordPressプラグイン「Meta Field ブロック」
Meta Field ブロックは、カスタムフィールドをブロックとして挿入できるようになるWordPressプラ…
-

管理画面や各投稿ページにアクセス数を表示できるWordPressプラグイン「Post Views Counter」
Post Views Counterは、管理画面の投稿一覧や投稿・固定ページにアクセス数を表示できるWordP…
-

WordPress管理画面の投稿一覧に記事毎のアクセス数を表示できるプラグイン「WP Views Counter」
WP Views Counterは、WordPress管理画面の投稿一覧に記事毎のアクセス数を表示してくれるシ…
-

画像をクリックすると拡大表示するLightboxを画像ブロックとギャラリーブロックに適用できるWordPressプラグイン「Lightbox for Gallery & Image Block」
Lightbox for Gallery & Image Blockは、画像をクリックするとふわりと拡…
EC-CUBE
-

Local(旧Local by Flywheel)にEC-CUBEの環境を複製する方法
EC-CUBEのサイトをローカル環境に複製したい時に、Localを使う方法をご紹介いたします。 LocalはW…
-

EC-CUBE4の商品詳細ページで同じカテゴリの商品一覧を表示する方法
EC-CUBE4の商品詳細ページで、参照している商品と同じカテゴリに属する商品の一覧を表示する方法をご紹介いた…
-

EC-CUBE4系で商品画像にWebP形式の画像を登録できるようにする方法
EC-CUBE4で商品画像にWebPを登録しようとしても、「無効なファイルです: サポートしているファイルは …
-

EC-CUBE4の商品一覧を別のWordPressサイト上に表示する方法
EC-CUBE4で作成されたサイトに登録されている商品一覧を別のWordPressサイトに表示させる方法をご紹…
-

EC-CUBE4でプラグインによって追加されるテンプレートをカスタマイズする方法
EC-CUBE4でプラグインを導入した際に、プラグインによっては新たにページが追加される場合があります。追加さ…
-

EC-CUBE4のリンク出力用関数でよく使うものをまとめてみた
EC-CUBE4のブロックなどのTwig内で使う、リンク出力用の関数でよく使うものをまとめてみました。 一箇所…
JavaScript
-
![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)
input[type=”date”]の未入力時に「年/月/日」を非表示にする方法
フォームの中に日付を指定する項目がある場合は、input[type=”date”]を使…
-

親要素の幅ぴったりになるようフォントサイズを調整してくれるJavaScriptライブラリ「Fitty」
Fittyは、親要素の幅に合わせてフォントサイズを自動調整してくれるJavaScriptライブラリです。日本語…
-

横幅の狭いデバイスでもレイアウトが崩れないようにページ全体を縮小表示できるJavaScriptライブラリ「Viewport Extra」
Viewport Extraは、幅の狭いスマホでもはみ出したりレイアウトが崩れないように、ページ全体を縮小表示…
-

inputタグにクレジットカード番号や電話番号などのフォーマットを適用できるJavaScriptライブラリ「Cleave.js」
Cleave.jsは、inputタグにクレジットカードや電話番号、日付などのフォーマットを適用できるJavaS…
-

JavaScriptで参照しているページのURL全体やURL内の一部を取得する方法
JavaScriptでURLの情報を取得する方法をご紹介いたします。 URLの情報を取得するにはlocatio…
-

スクロールと動画を連動させることができるJavaScriptライブラリ「ScrollyVideo.js」
ScrollyVideo.jsは、スクロールと動画を連動させられるJavaScriptライブラリです。スクロー…
CSS
-

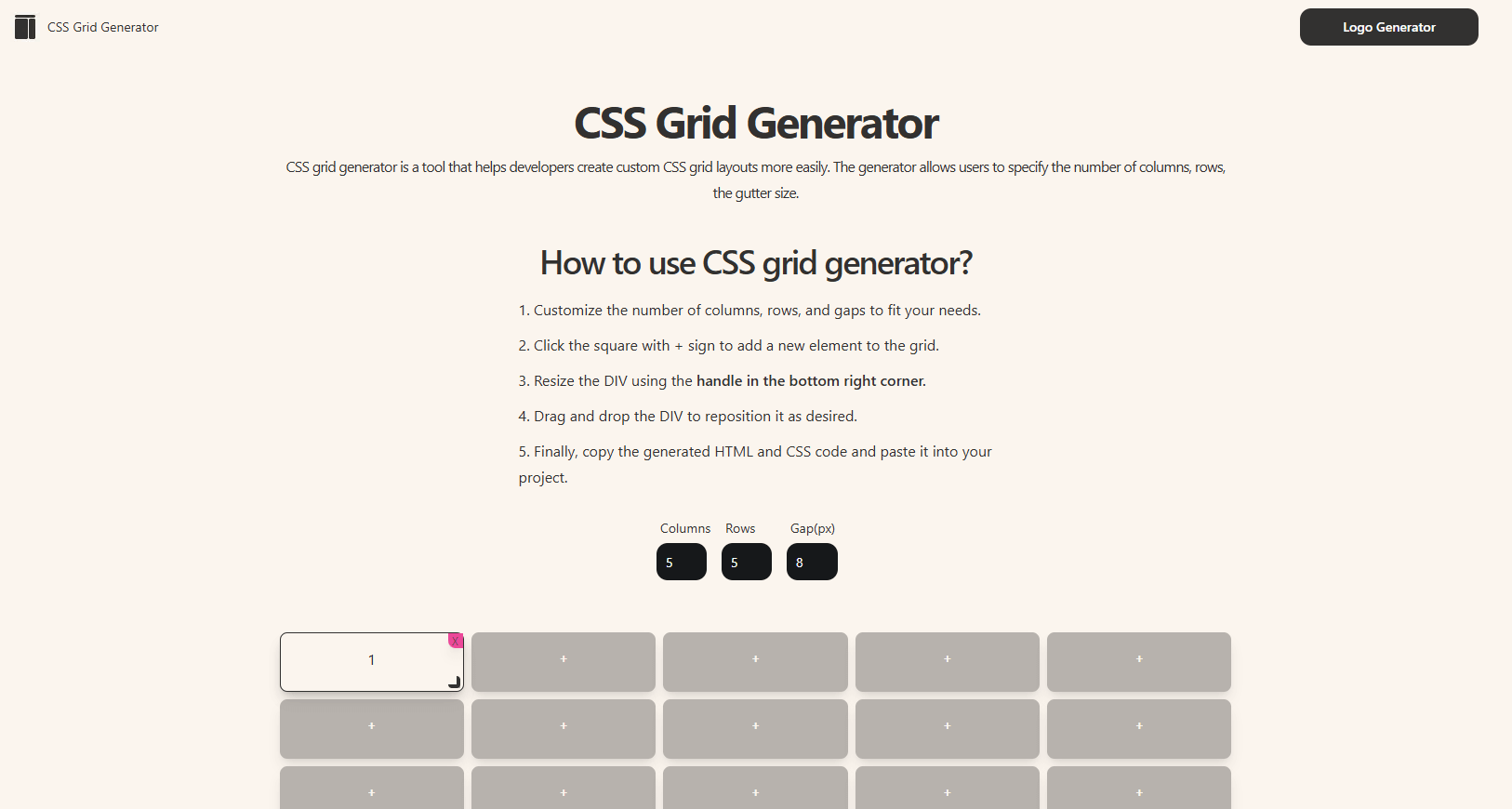
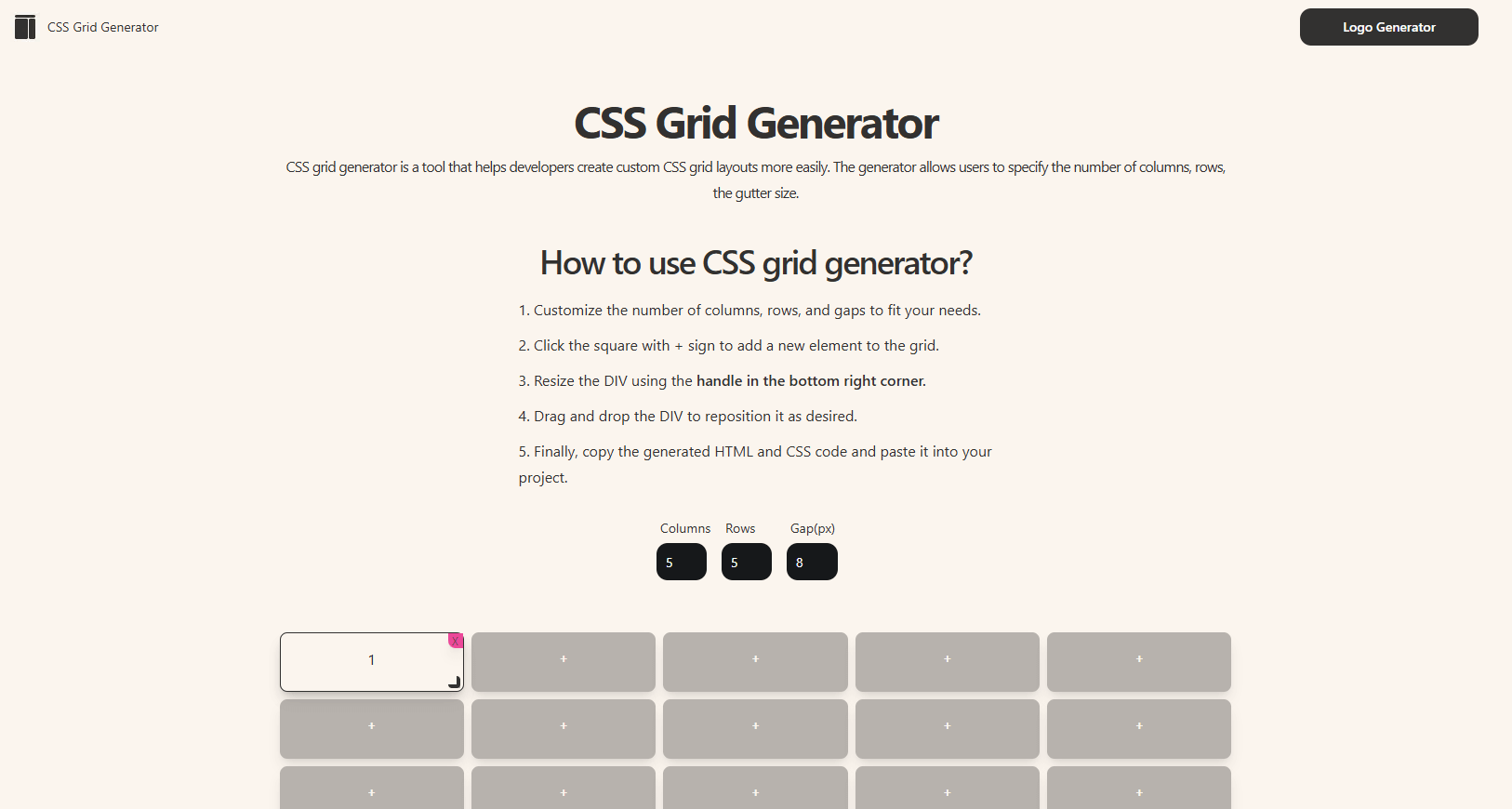
直感的な操作でGridレイアウトのCSSを作成できるWebサービス「CSS Grid Generator」
CSS Grid Generatorは、直感的な操作でGridレイアウトを作成できるCSSジェネレーターです。…
-

CSSで要素にグラデーションの枠線を付ける方法(角丸にする方法も紹介)
CSSでグラデーションの枠線を付ける方法をご紹介いたします。 角丸の場合は少し工夫が必要なので、角丸の要素にグ…
-

背景色を指定したtableのセルで罫線が消えてしまう場合の対処法
テーブルのセルに対して罫線と背景色を指定すると、FirefoxとSafariで罫線が見えなくなってしまう現象に…
-

右クリック・ドラッグ&ドロップ・スマホでの長押しを無効化して画像保存を禁止する方法
PCだと右クリックやドラッグ&ドロップ、スマホでは長押しによる画像の保存を禁止する方法をご紹介いたしま…
-

Sassでremやvwの値を自動計算できるようにする方法
Sassを使ってコーディングする際に、remやvwの値を自動計算できるようにする方法をご紹介いたします。 re…
-

ネストされたセレクタをルートに戻せるSassの@at-rootが便利!
Sassを活用し始めてもう何年も経ちますが、今更ながら@at-rootが便利なことに気付きました(^^; ネス…
Webサービス
-

Pocketがサービス終了を発表!代替サービスのInstapaperへデータを移行する手順
あとで読むために記事などを保存できるPocketがサービス終了を発表しました。2025年7月8日でアプリやブラ…
-

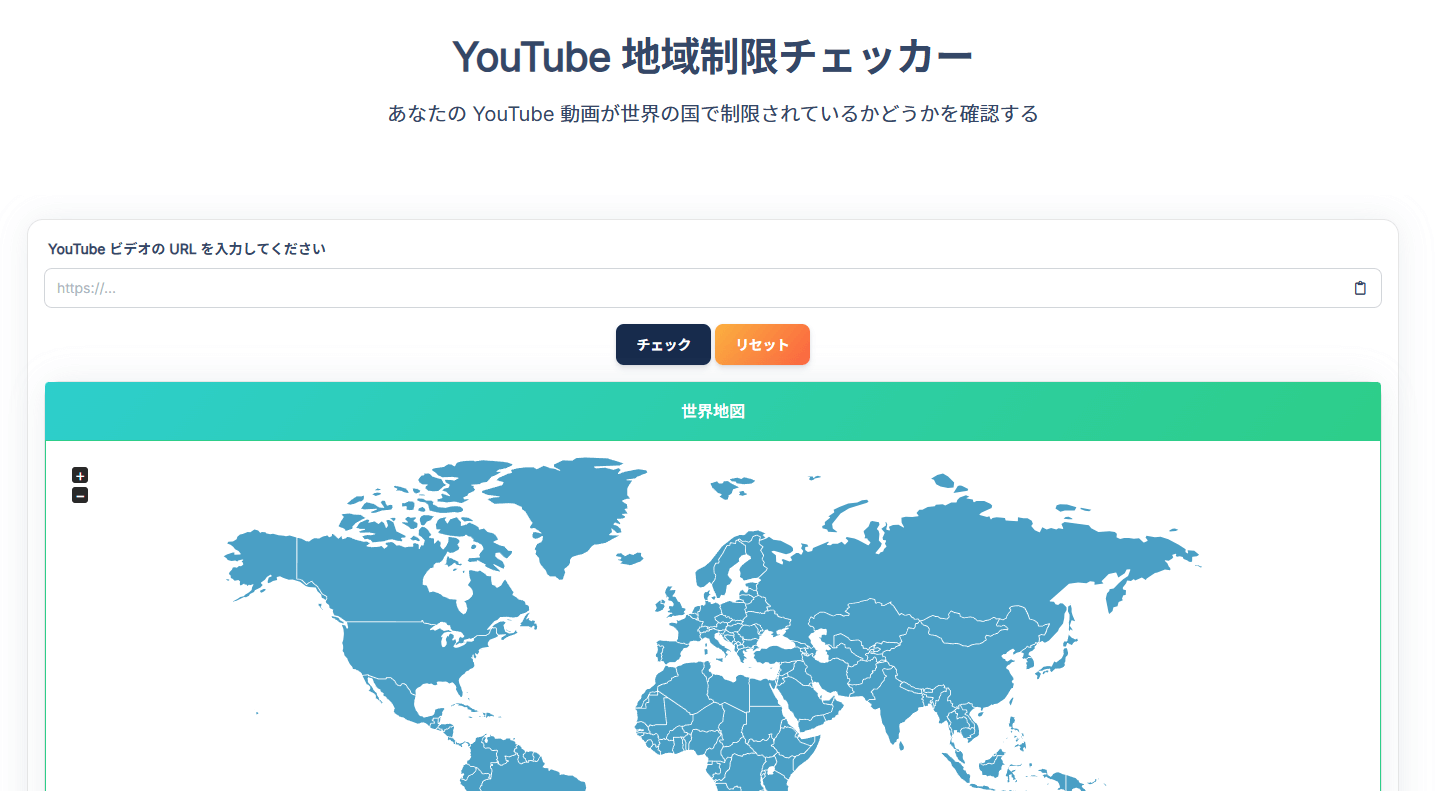
地域によって制限がかかったYouTube動画がどの国でブロックされているか確認できるWebサービス「YouTube地域制限チェッカー」
YouTube地域制限チェッカーは、著作権の問題などがあり国によって制限がかかったYouTube動画が、どの国…
-

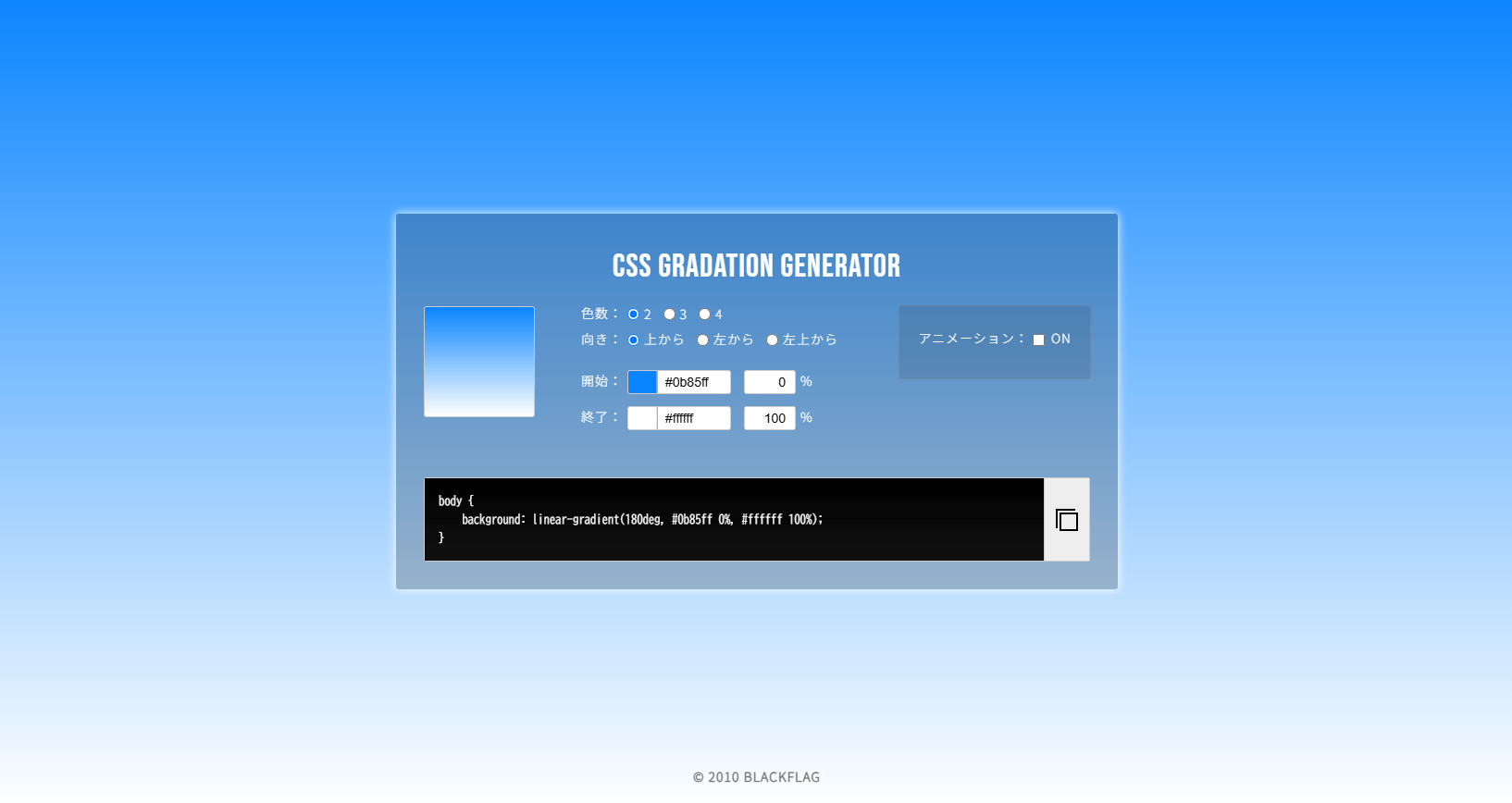
アニメーション付きグラーデーションのCSSを生成できるWebサービス「CSS Gradation Generator」
CSS Gradation Generatorは、グラデーションのCSSコードを生成できるWebサービスです。…
-

直感的な操作でGridレイアウトのCSSを作成できるWebサービス「CSS Grid Generator」
CSS Grid Generatorは、直感的な操作でGridレイアウトを作成できるCSSジェネレーターです。…
-

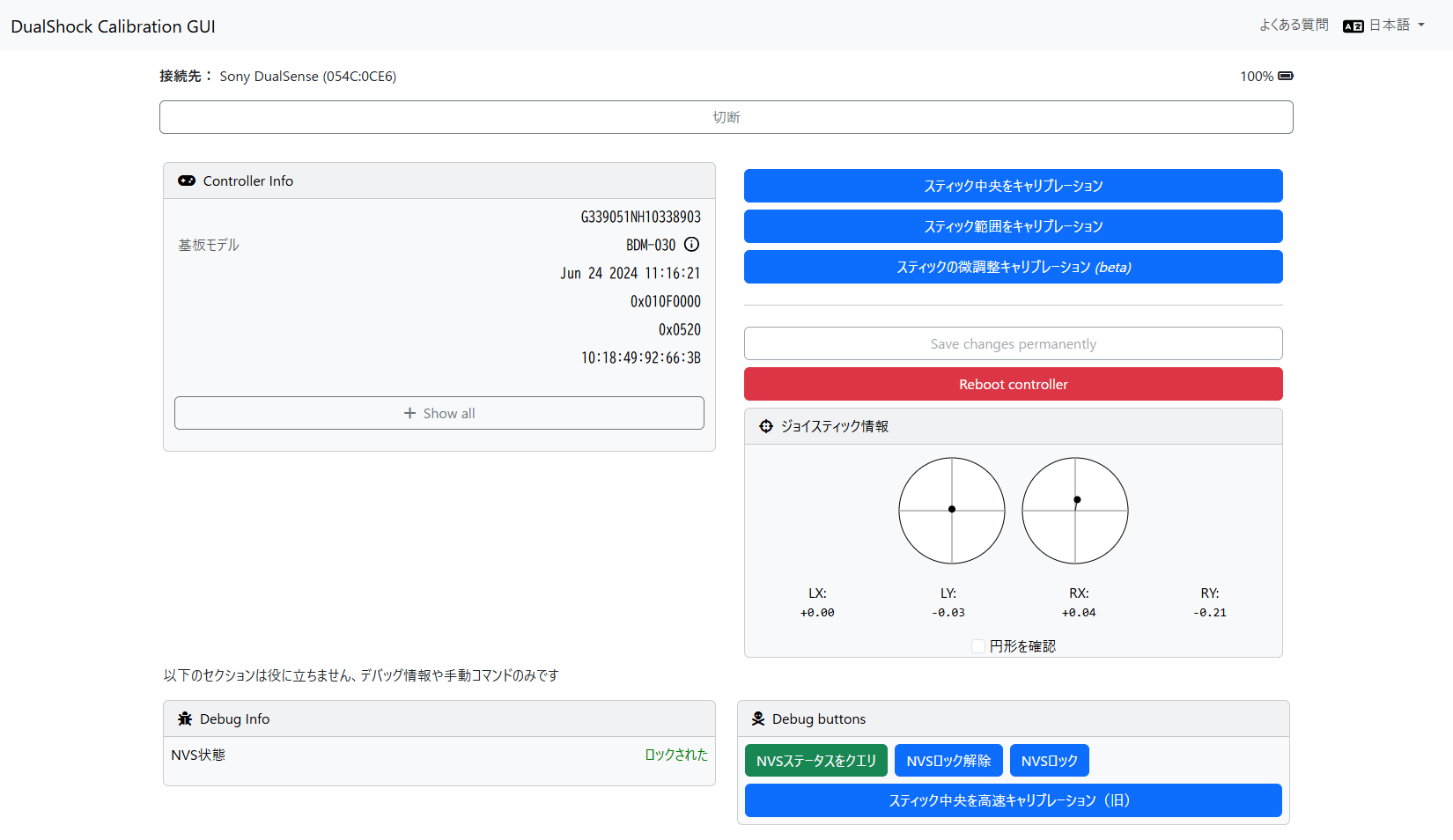
DualShockやDualSenseのドリフト現象を直すためのWebツール「DualShock Calibration GUI」
DualShock Calibration GUIは、DualShockやDualSenseのドリフト現象を直…
-

画像内の文字をテキストに変換できるWebサービス「IMAGE TO TEXT CONVERTER – OCR ONLINE」
IMAGE TO TEXT CONVERTERは、画像内のテキストを抽出してテキストデータに変換できるWebサ…