タグ: 画像
-

自動生成されるサムネイル画像を無効化できるWordPressプラグイン「Disable Generate Thumbnails」
Disable Generate Thumbnailsは、画像をアップロードした時に自動生成される様々なサイズ…
-

WordPress5.3で追加された大きな画像を自動縮小する機能を無効化する方法
WordPress5.3以降では、横幅もしくは高さのいずれかが2560pxを超える画像をアップロードすると、縮…
-

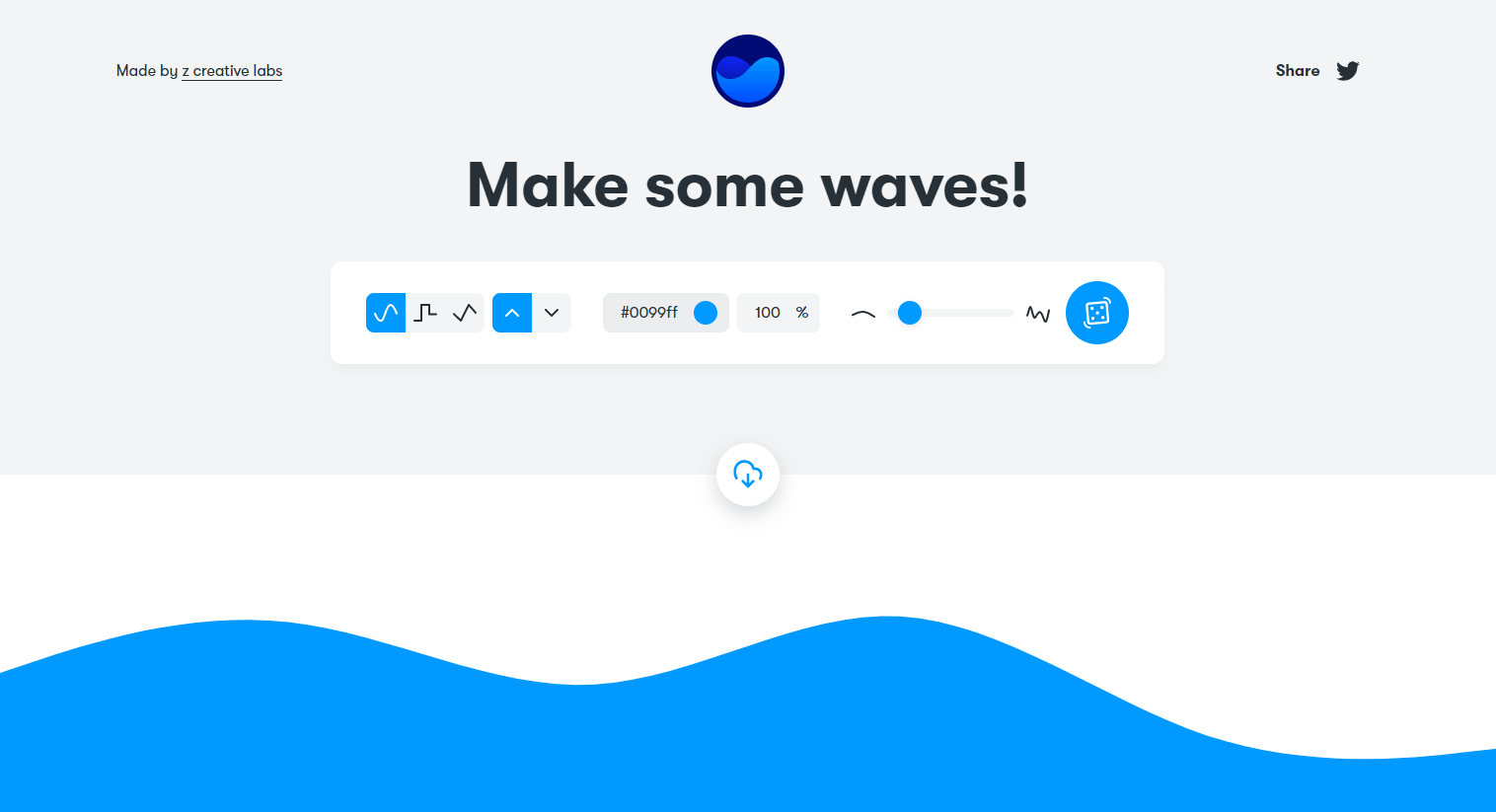
色んなタイプの波形を作成してSVGをダウンロードできるWEBサービス「Get Waves」
Get Wavesは、色んなタイプの波形を作成することができ、作成した波形をSVGとしてダウンロードできるWE…
-

画像やiframeに「loading=”lazy”」を自動付与し遅延読み込みを有効化してくれるWordPressプラグイン「Native Lazyload」
Native Lazyloadは、画像やiframeに「loading=”lazy”」…
-

imgタグで設置したSVGファイルをインラインSVGに変換してくれるJavaScriptライブラリ「deSVG」
deSVGは、imgタグで設置しているSVGファイルをインラインSVGに変換してくれるJavaScriptライ…
-

Windowsのエクスプローラ上でSVGファイルのサムネイルを表示できるようになるフリーソフト「SVG Explorer Extension」
SVG Explorer Extensionは、Windowsのエクスプローラ上で、SVGファイルのサムネイル…
-

画像と動画のXMLサイトマップを生成してくれるWordPressプラグイン「Google Media Sitemap」
Google Media Sitemapは、投稿や固定ページ、カスタム投稿内に挿入された画像・動画のXMLサイ…
-

画像や動画の遅延読み込みを実装できるWordPressプラグイン「a3 Lazy Load」
a3 Lazy Loadは、サイトに遅延読み込みを実装することができるWordPressプラグインです。 画像…
-

IE11でもpicture要素を使えるようにするポリフィル「Picturefill.js」
Picturefill.jsは、picture要素に対応していないブラウザでもpicture要素による画像の切…
-

メディアライブラリをスキャンして使われていない画像を検出するWordPressプラグイン「Media Cleaner」
Media Cleanerは、メディアライブラリをスキャンして、投稿やウィジェット内で一切使われていない画像を…
-

2枚の画像を重ねて表示し、スライダーで切り替えながら比較できるようになるWordPressプラグイン「Twenty20 Image Before-After」
Twenty20 Image Before-Afterは、2枚の画像を重ねて表示し、スライダーで切り替えながら…
-

単体で動作するシンプルなlightbox系スクリプト「Shadowbox.js」
Shadowbox.jsは、単体で動作するlightbox系のスクリプトです。画像をふわっと拡大表示させること…