タグ: 画像
-

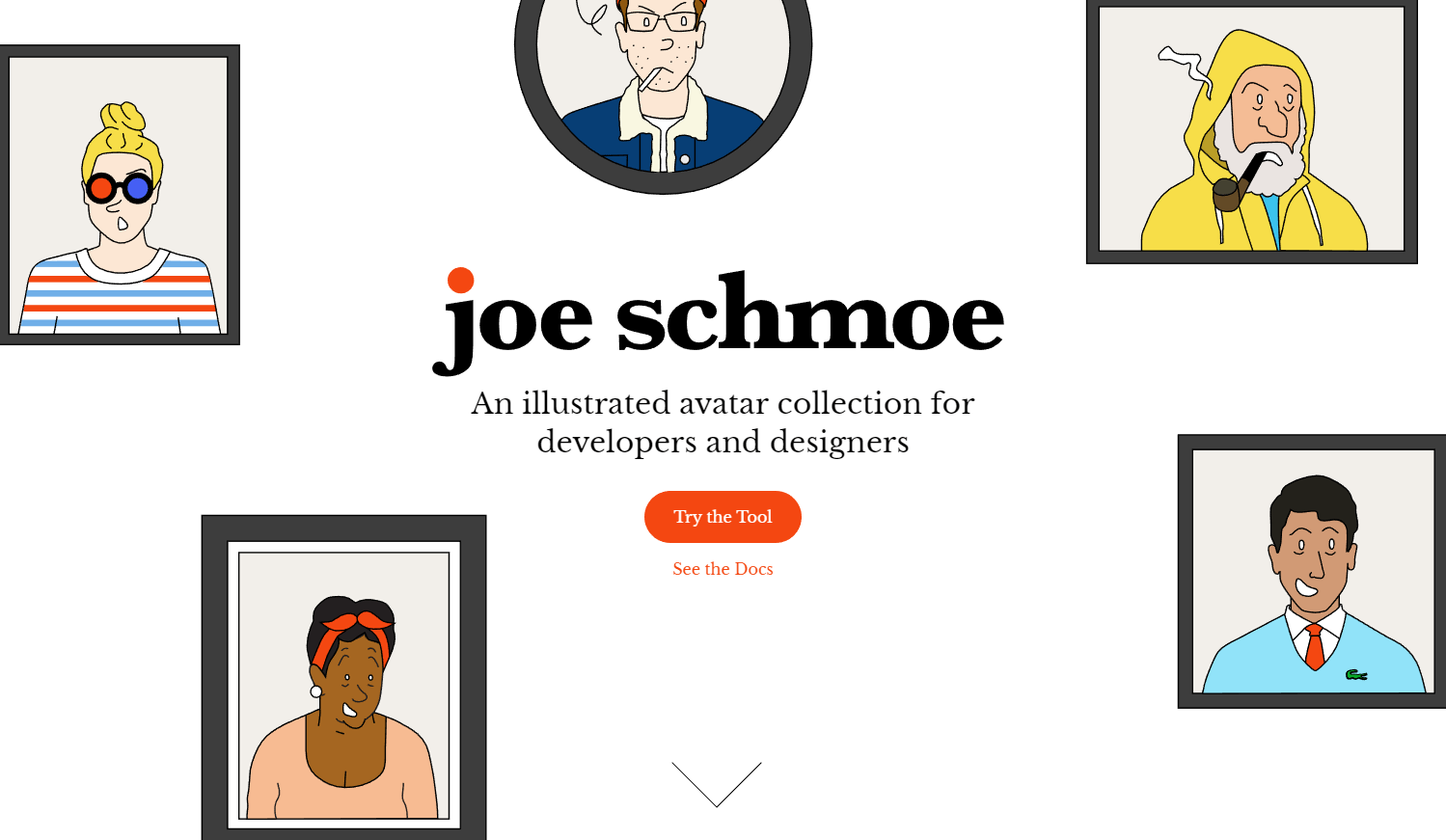
URLで名前を指定すると人物のダミーアバターを生成してくれるWEBサービス「Joe Schmoe」
Joe Schmoeは、URLに名前を指定することで人物アバターのイラストを生成してくれるWEBサービスです。…
-

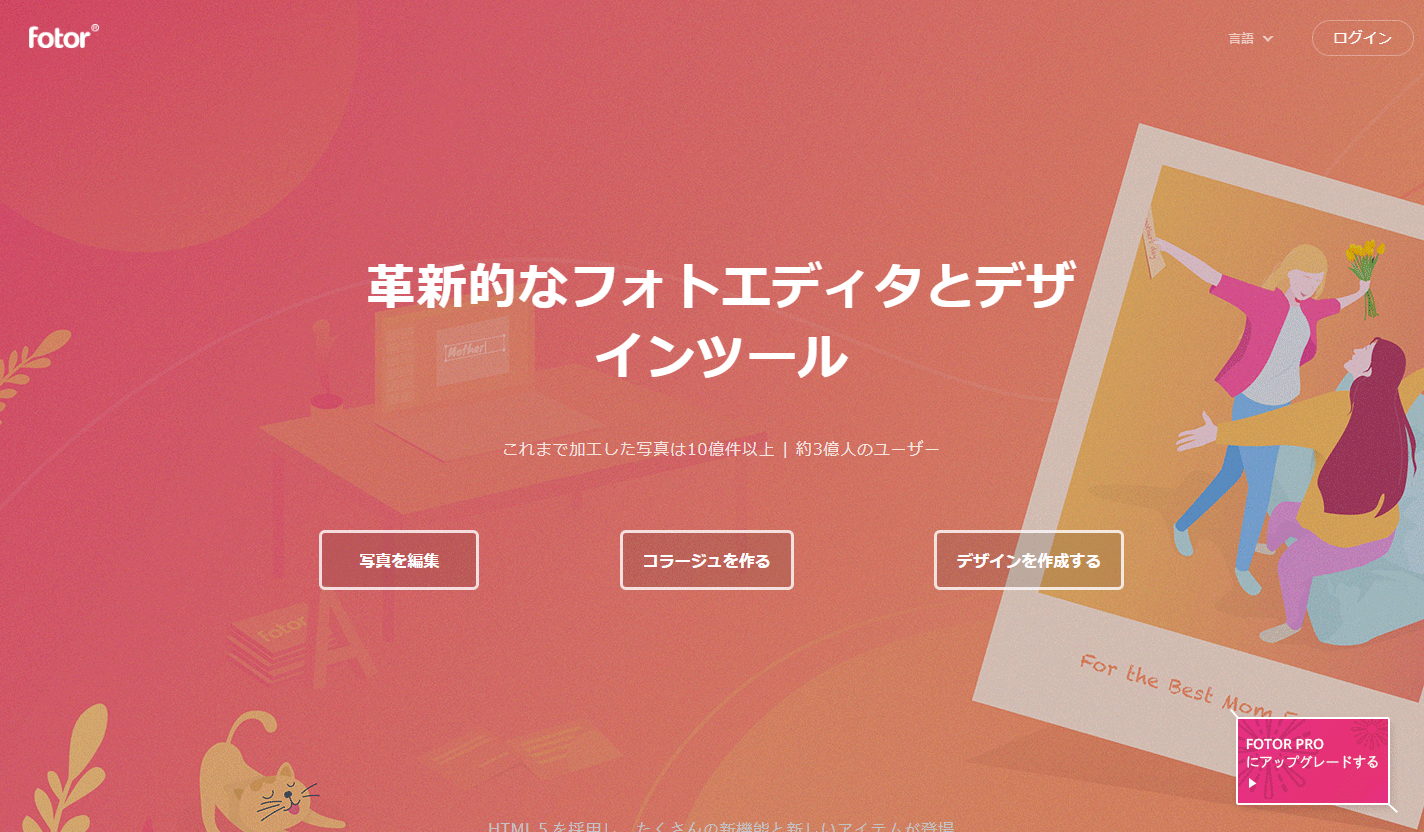
ブラウザ上で画像の編集やコラージュの作成ができるオンラインツール「Fotor」
Fotorは、ブラウザ上で画像の編集・コラージュの作成・デザイン制作ができるWebツールです。写真の加工だけで…
-

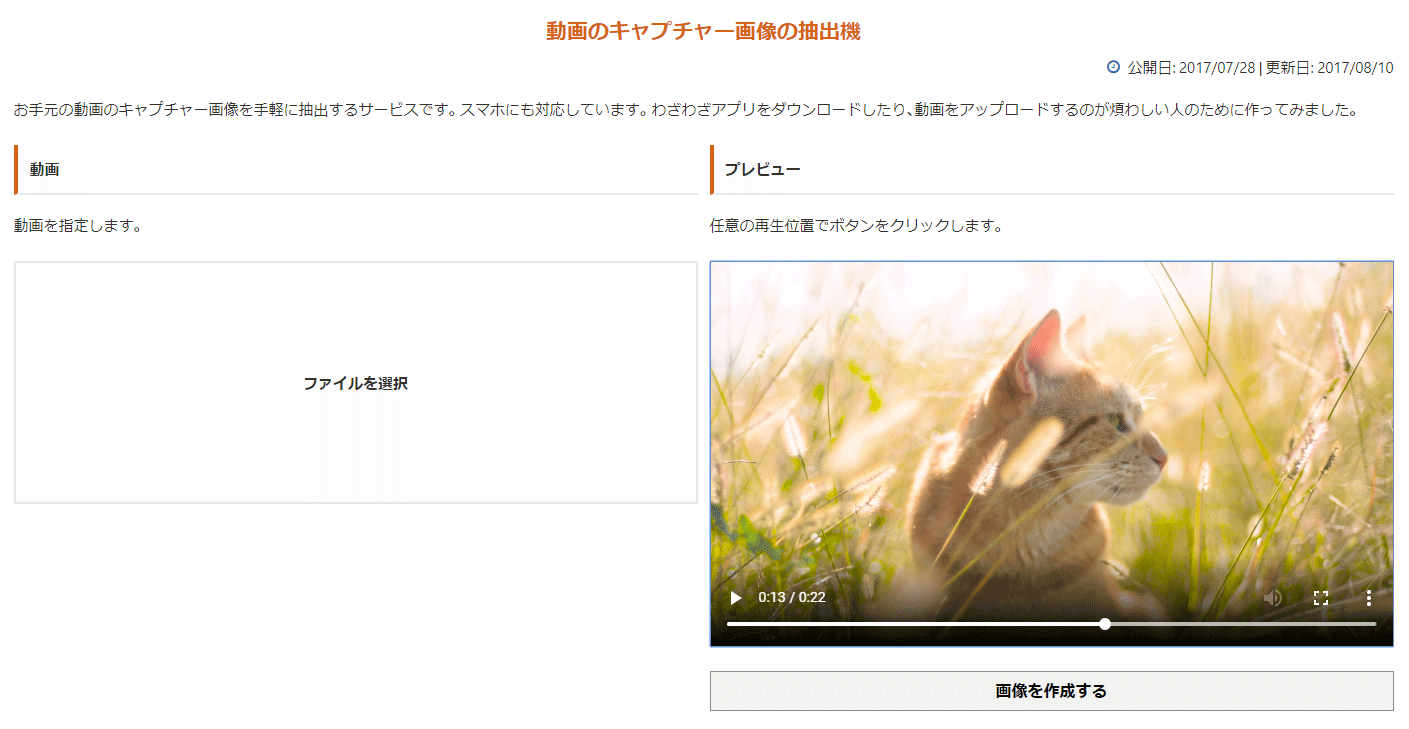
動画からキャプチャー画像を生成できるWEBサービス「動画のキャプチャー画像の抽出機」
動画のキャプチャー画像の抽出機は、指定した動画ファイルからキャプチャー画像を生成できるWEBサービスです。スマ…
-

Google Chrome 75からサポート予定のloading属性による画像やiframeの遅延読み込みを実装する方法
Google Chrome 75から、HTML側にloading属性を追加するだけで、画像やiframeの遅延…
-

クリックするとふわっと拡大!jQuery不要のLightbox系スクリプト「Luminous」の使い方
Luminousは、画像をクリックするとふわっと拡大してくれるLightbox系のJavaScriptスクリプ…
-

背景画像も遅延読み込み可能なLazyload系ライブラリ「lazysizes」
lazysizesは、画像を遅延読み込みすることができるLazyload系のJavaScriptライブラリです…
-

投稿内の画像からアイキャッチ画像を自動生成してくれるWordPressプラグイン「XO Featured Image Tools」
XO Featured Image Toolsは、投稿内の画像からアイキャッチ画像を自動生成してくれるWord…
-

アイキャッチ画像をURLで指定できるようになるWordPressプラグイン「External URL Featured Image」
External URL Featured Imageは、アイキャッチ画像の指定をURLでも行えるようになるW…
-

写真の中から人物や動物等の被写体のみを切り抜いてくれるWEBサービス「remove.bg」
remove.bgは、写真の中から人物・動物・植物・モノ等の被写体のみを切り抜いてくれるWEBサービスです。 …
-

YouTube動画のサムネイル画像を取得・表示する方法
サイトにYouTube動画のサムネイル画像を表示させる方法をご紹介いたします。 YouTubeでは、特定のUR…
-

Web上で画像のファイルサイズを圧縮できるGoogle製のツール「Squoosh」
Squooshは、Googleがリリースした画像圧縮ツールです。画像をドラッグ&ドロップするだけで使用…
-

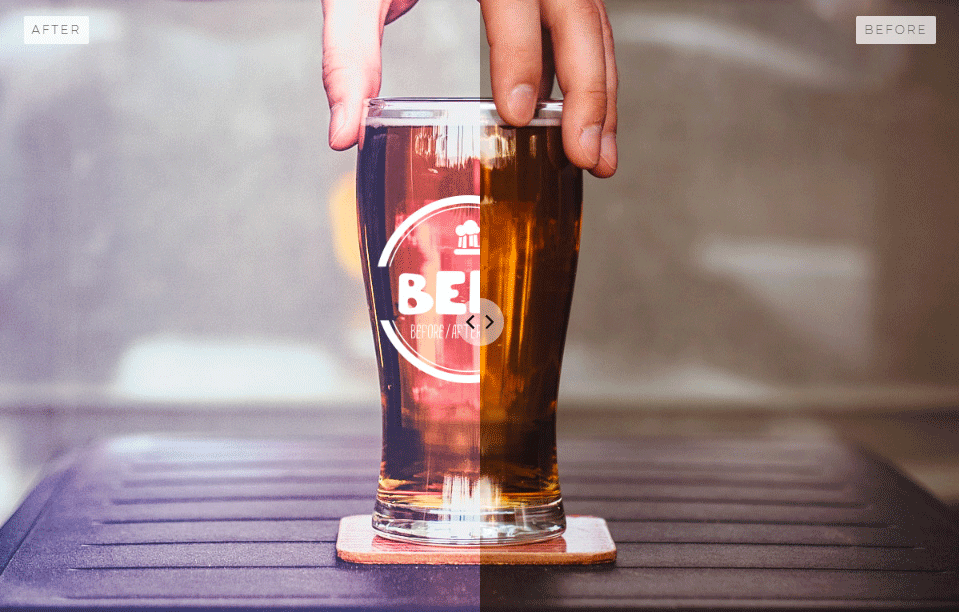
画像比較に便利!スライドして画像を切り替えることができる軽量スクリプト「Beer Slider」
Beer Sliderは、2つの画像を比較するために、スライドして画像を切り替えることができるようになるスクリ…