タグ: CSS
-

display:inline-block;でできた隙間(余白)をなくす3つの方法
CSSで要素の横並びを実現する手法の1つとして、「display:inline-block;」を使う方法があり…
-

CSSアニメーションで要素が一瞬伸縮したりちらつく場合の対処法
transitionやtransformでCSSアニメーションを要素にかけた時に、要素の幅が一瞬だけ伸縮してし…
-

WordPressのカスタムメニューで開いているページのみ装飾を変更する方法(カレント表示)
WordPressのカスタムメニューで、開いているページのナビゲーションだけ装飾を変更する方法をご紹介いたしま…
-

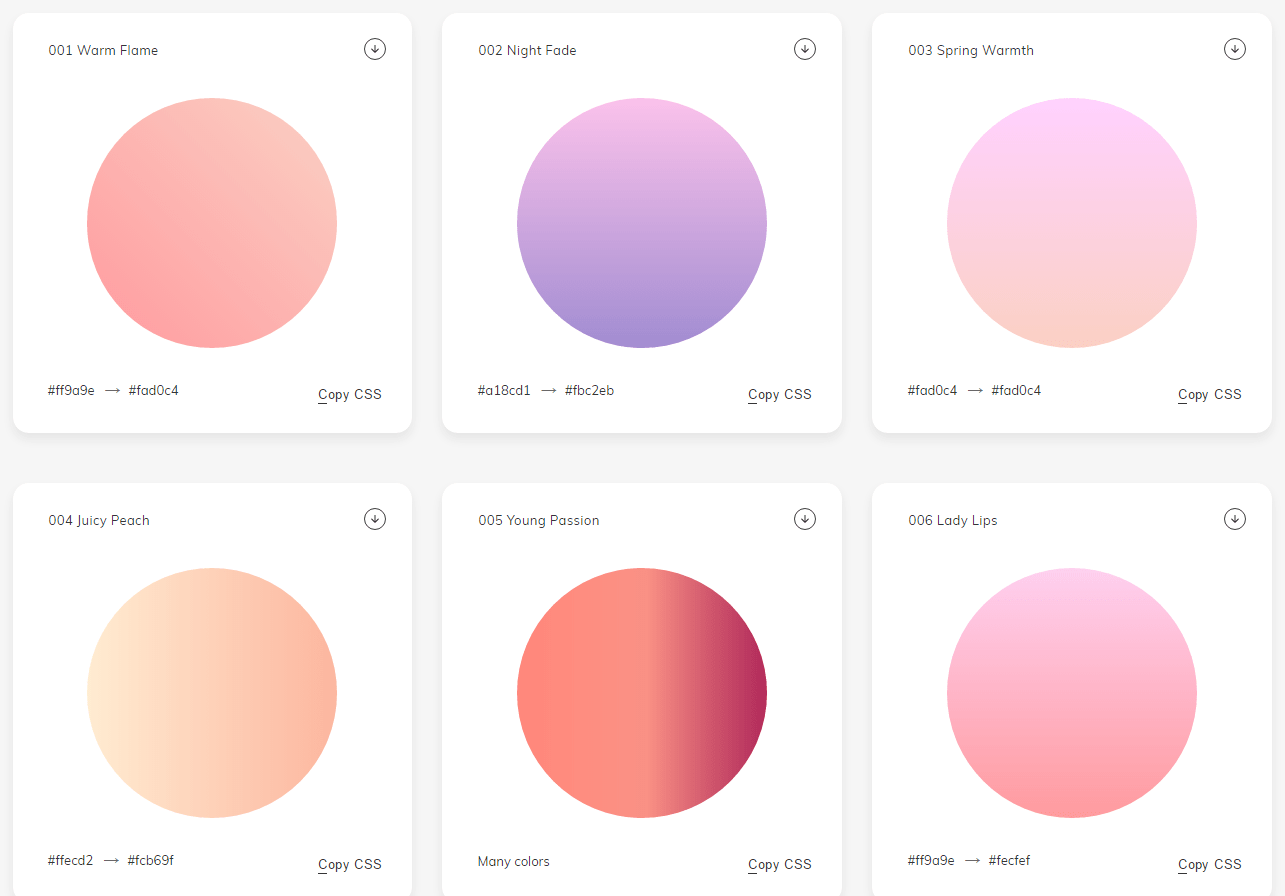
様々なグラデーションがまとめられていて、CSSをコピーしたりPNG画像をダウンロードできる「WebGradients」
WebGradientsは、様々なグラデーションがまとめられているサイトです。気に入ったグラデーションがあった…
-

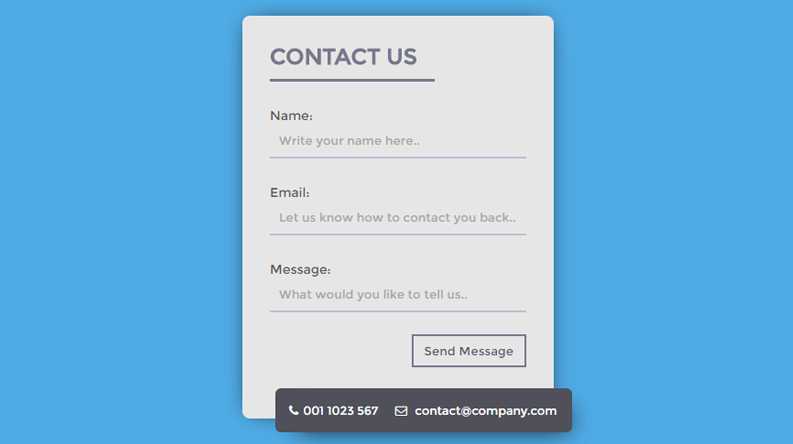
様々なフォームデザインとサンプルコードがまとめられている「77 CSS Forms」
77 CSS Formsは、様々なフォームのデザインとそのデザインを実現するためのサンプルコードがまとめられて…
-

コピペで簡単にアニメーション付きのボタンを実装できる「Bttn.css」
Bttn.cssは、コピペで簡単にアニメーション付きのボタンが実装できるスタイルシートです。 各ボタンのデモは…
-

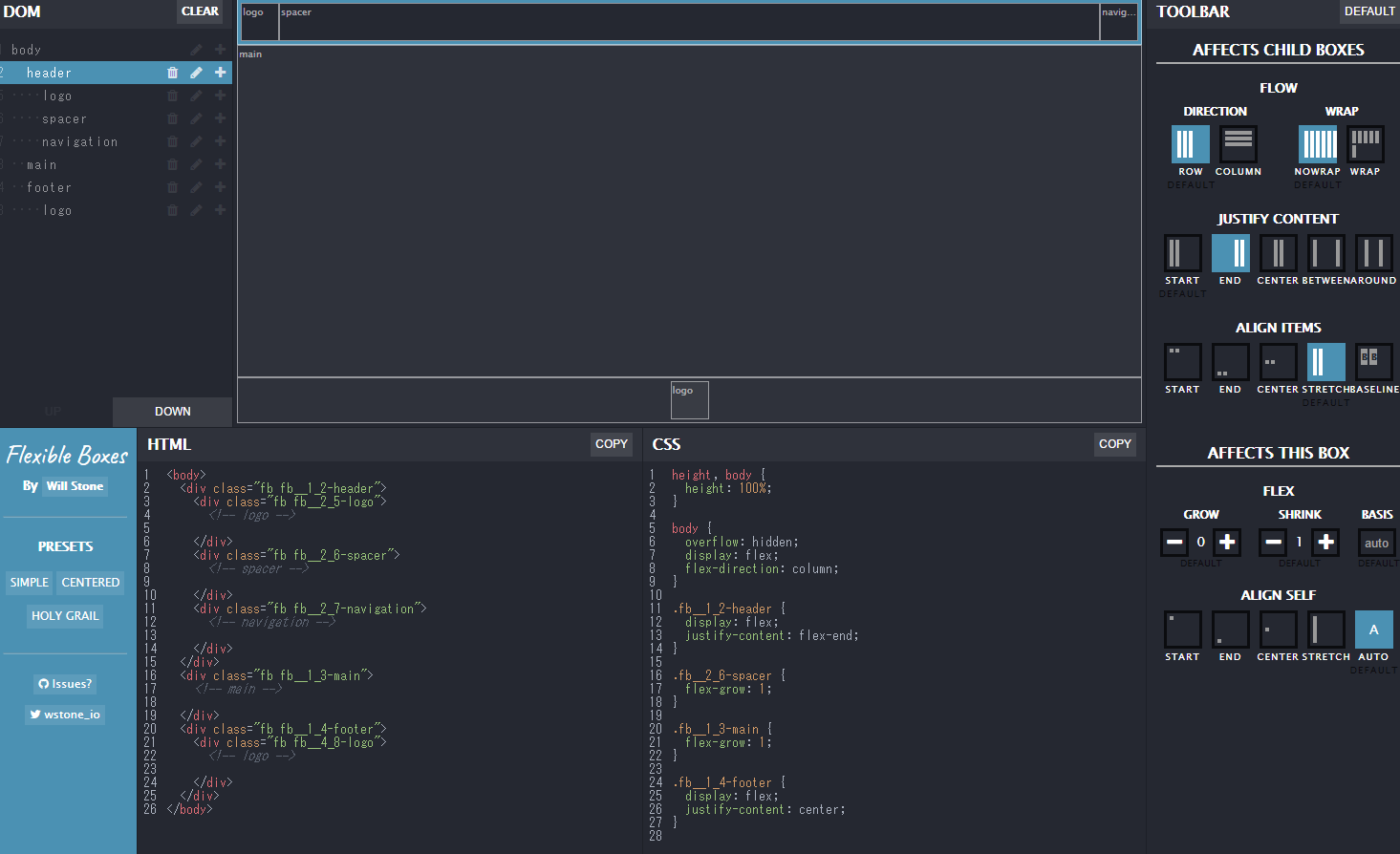
Flexboxを使ったレイアウトが直感的に作成できるWEBサービス「Flexible Boxes」
Flexible Boxesは、Flexboxを使ったレイアウトを作成することができるWEBサービスです。 プ…
-

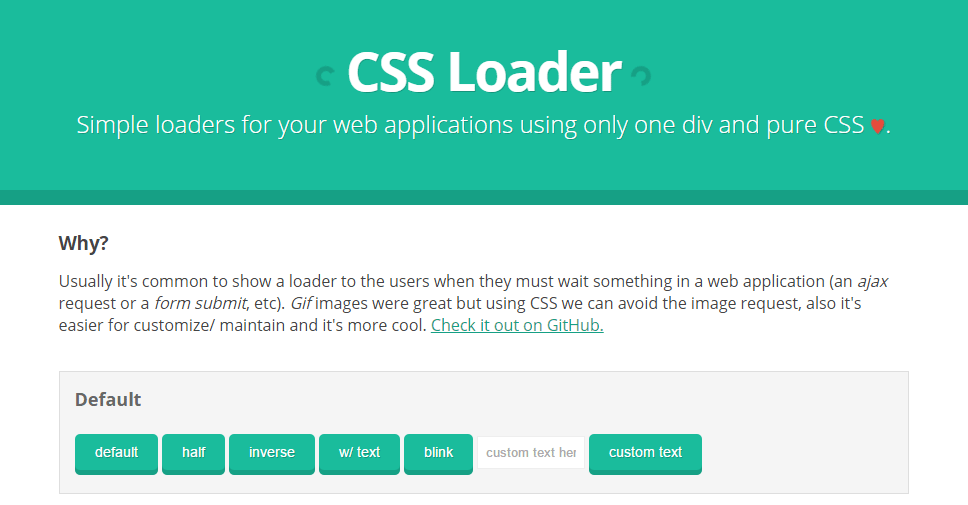
CSSのみで作成されたローダーを簡単に実装することができる「CSS Loader」
CSS Loaderは、クラスを追加するだけでCSSのみで作られたローダーを実装することができるライブラリです…
-

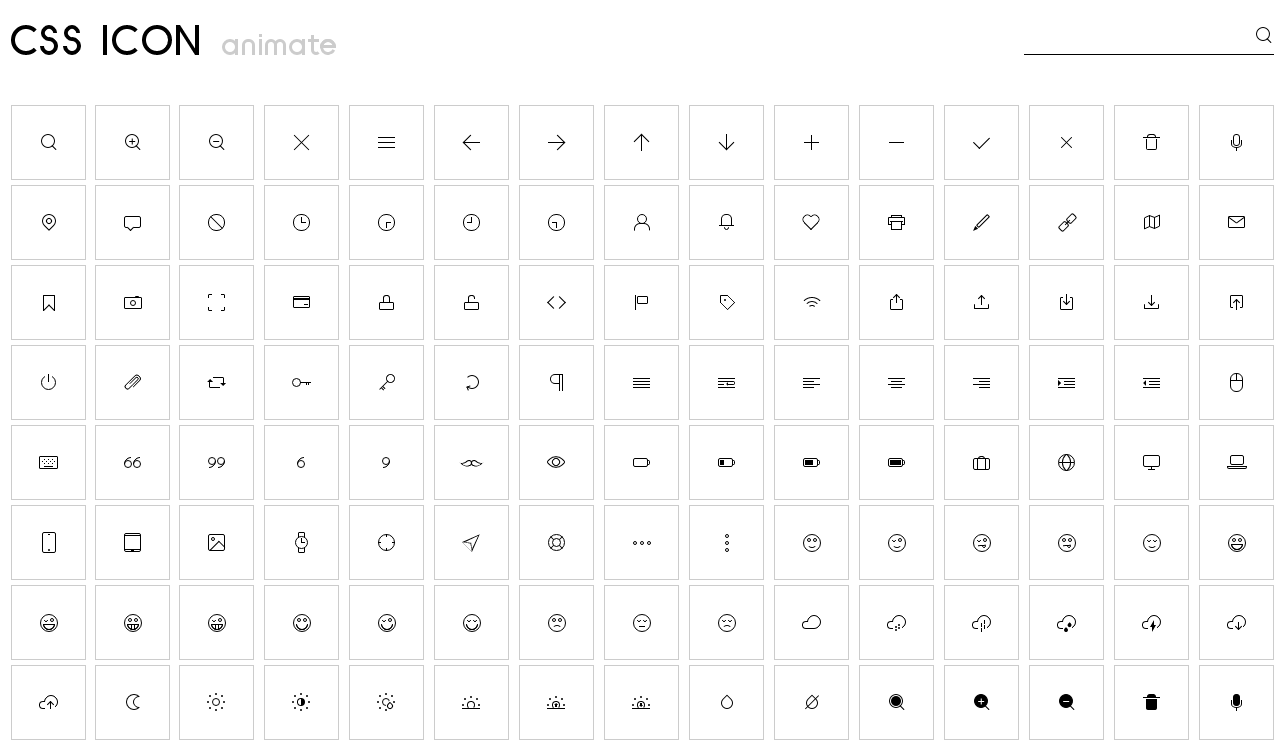
CSSのみで作られたアイコンをコピペで利用できる「CSS ICON」
CSS ICONは、CSSのみで作られたアイコンを集めたライブラリです。アイコンを選択するとHTMLとCSSが…
-

クラスを追加するだけで写真にフィルタをかけられるCSSライブラリ「CSSCO」
CSSCOは、クラスを追加するだけで写真にフィルタをかけることができるCSSライブラリです。Photoshop…
-

EC-CUBEでCSSの変更をキャッシュさせない方法
Web制作をやっていると、以下のようなやり取りをすることってないでしょうか。 制作者「サイト変更したから確認し…
-

CSSで水玉模様(ドット柄)の背景パターンを作成する方法
画像を一切使わずに、CSSのみで水玉模様の背景パターンを作成する方法をご紹介いたします。 CSSで水玉模様の背…