タグ: CSS
-
![[CSS]z-indexで要素の表示順位を変える](https://techmemo.biz/wp-content/uploads/2013/01/zindex.jpg)
[CSS]z-indexで要素の表示順位を変える
今回はpositionプロパティと密接に関係するプロパティについて投稿します。それは、z-indexです。z-…
-

画像をZIPにまとめてアップロードするとCSSスプライト用の画像とCSSを生成してくれるサービス「SpriteMachine」
※2017/03/10追記 SpriteMachineはサービス終了してしまいました。 WEBサイトを高速化し…
-
![[CSS]要素を柔軟に配置するプロパティ「position」](https://techmemo.biz/wp-content/uploads/2012/12/css-position.jpg)
[CSS]要素を柔軟に配置するプロパティ「position」
要素の配置を決めるプロパティに「position」というものがあります。positionプロパティに指定できる…
-
![[CSS]セレクタの優先順位まとめ](https://techmemo.biz/wp-content/uploads/2012/12/a1640_000024_m.jpg)
[CSS]セレクタの優先順位まとめ
CSSセレクタの優先順位について、まとめてみました。 セレクタの優先順位にはいくつかルールがあります。それぞれ…
-
![[CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する](https://techmemo.biz/wp-content/uploads/2012/12/a0001_016984_m.jpg)
[CSS]疑似要素と疑似クラスを使ってさらに細かくスタイルを指定する
疑似要素と疑似クラスを使うと通常よりもさらに柔軟にスタイルを変更することができます。疑似要素と疑似クラスってな…
-
![[CSS]ちょっとだけ複雑なセレクタの指定方法](https://techmemo.biz/wp-content/uploads/2012/12/selector-css.jpg)
[CSS]ちょっとだけ複雑なセレクタの指定方法
ちょっとだけ複雑なセレクタの指定方法には、下記の4パターンがあります。 a,b(複数のセレクタをカンマで区切る…
-
![[CSS]マウスカーソルをスタイリングするcursorプロパティ](https://techmemo.biz/wp-content/uploads/2012/12/a0001_001900_m.jpg)
[CSS]マウスカーソルをスタイリングするcursorプロパティ
色んなWEBサイトを見ていると、マウスカーソルをリンクや画像等の上に合わせた時に、マウスカーソルの形が変形する…
-
![[CSS]displayを使ってブロック要素とインライン要素を変更する](https://techmemo.biz/wp-content/uploads/2012/11/25NJ_mewotuburunekochan500-.jpg)
[CSS]displayを使ってブロック要素とインライン要素を変更する
HTMLの要素には色々なものがありますが、それぞれブロック要素とインライン要素の特性を持っています。例えば、p…
-
![[CSS]リストのスタイルを変更する](https://techmemo.biz/wp-content/uploads/2012/11/neko-1.png)
[CSS]リストのスタイルを変更する
olやul等のスタイルを変更する方法についてご紹介いたします。 マーカーの指定 まずは、リストの左側に出るマー…
-

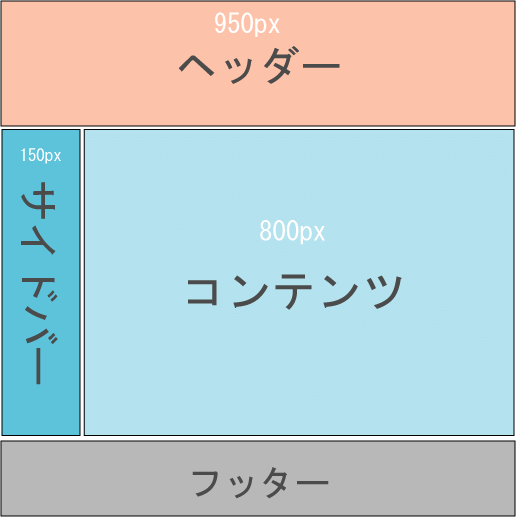
CSSでレイアウトを作成する
CSSを使ってレイアウトを作成する方法をご紹介いたします。 例えば、以下のようなレイアウトにしたいとします。 …
-

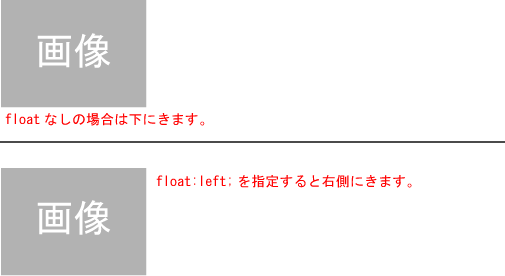
CSSで要素を回り込みさせる「floatとclear」
WEBページに画像を配置して、「文字をその横に持っていきたいのに下に表示されてしまう」そんな経験ないでしょうか…
-
![[CSS]paddingとmarginの違い](https://techmemo.biz/wp-content/uploads/2012/11/padding-margin.png)
[CSS]paddingとmarginの違い
余白のスタイルを指定する際に使うプロパティには、「padding」と「margin」があります。 それぞれの違…