先日@font-faceでWEBフォントを設定する方法という記事をエントリーしましたが、サイトで使いたいフォントファイルを持っていないとか、もっと手軽に利用したいという方もいるかと思います。そんな方にはGoogle We…
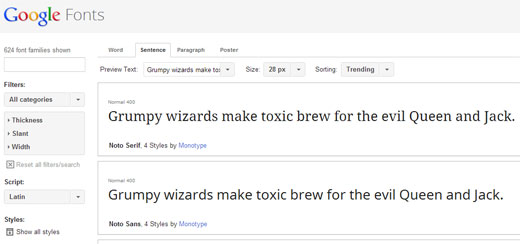
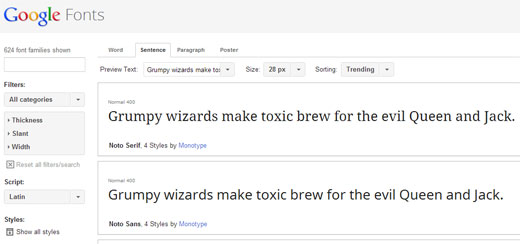
Google Web Fontsを使っておしゃれに文字を装飾する方法


先日@font-faceでWEBフォントを設定する方法という記事をエントリーしましたが、サイトで使いたいフォントファイルを持っていないとか、もっと手軽に利用したいという方もいるかと思います。そんな方にはGoogle We…
![[CSS] floatを使って親要素の高さがなくなってしまった時の対処法 [CSS] floatを使って親要素の高さがなくなってしまった時の対処法](https://techmemo.biz/wp-content/uploads/2013/04/float-overflow.jpg)
要素を回り込みで表示させたい時に便利なfloatですが、floatで回り込みさせた要素の親要素に背景色や枠線をつけようとしたら高さがなくなってて思った通りにスタイルを指定できない、といった経験はありませんか? 私もCSS…

ホームページやブログを作成するとき、フォントって意識してますか?フォントを変えるだけでサイトのイメージががらりと変わりますよね。 フォントの種類を変更するには、font-familyを使います。ただ、font-famil…

お問い合わせフォームなどでメールアドレスや住所を入力してもらう場合、平文で送信すると内容を傍受されてしまう可能性もあります。 そこで送信内容を暗号化して送ることができるのですが、その暗号化プロトコルのことをSSLといいま…

※2018/03/05追記 残念ながら、CSS Button Generatorはサービス終了してしまったようです。 WEBサイトを作成していてボタンを設置したいことって結構あると思います。画像で設置する方も多いと思いま…

WEBサイトにきれいなボタンを設置したい場合、画像を使っている人も多いと思いますが、CSS3の登場によってCSSだけでも非常にきれいなボタンなどを作成することが可能になりました。 そこで、今回はCSSのみで角丸のボタンを…
![[CSS]z-indexで要素の表示順位を変える [CSS]z-indexで要素の表示順位を変える](https://techmemo.biz/wp-content/uploads/2013/01/zindex.jpg)
今回はpositionプロパティと密接に関係するプロパティについて投稿します。それは、z-indexです。z-indexは要素が重なった時の優先順位を指定するプロパティです。 positionプロパティを使って要素の配置…

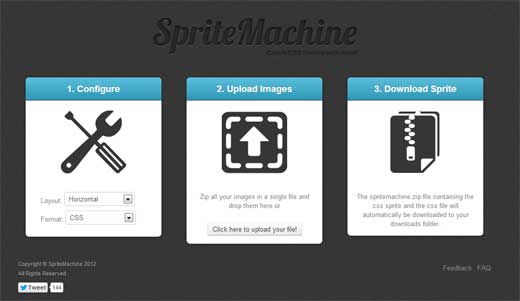
※2017/03/10追記 SpriteMachineはサービス終了してしまいました。 WEBサイトを高速化したいときに避けては通れないのがCSSスプライト。でもCSSスプライトは画像の作成とCSSの作成がちょっと面倒で…
![[CSS]要素を柔軟に配置するプロパティ「position」 [CSS]要素を柔軟に配置するプロパティ「position」](https://techmemo.biz/wp-content/uploads/2012/12/css-position.jpg)
要素の配置を決めるプロパティに「position」というものがあります。positionプロパティに指定できる値には、以下のようなものがあります。 static 特に配置方法を指定しない(初期値) relative 相対…
![[CSS]セレクタの優先順位まとめ [CSS]セレクタの優先順位まとめ](https://techmemo.biz/wp-content/uploads/2012/12/a1640_000024_m.jpg)
CSSセレクタの優先順位について、まとめてみました。 セレクタの優先順位にはいくつかルールがあります。それぞれのルールについて説明していきます。 後から記述した内容が優先される クラスよりIDの方が優先される より詳細に…