先日@font-faceでWEBフォントを設定する方法という記事をエントリーしましたが、サイトで使いたいフォントファイルを持っていないとか、もっと手軽に利用したいという方もいるかと思います。そんな方にはGoogle Web Fontsがおすすめです。
Google Web Fontsは、Googleが提供しているWEBフォントで、コードをコピペするだけで気軽にWEBフォントを利用することができます。
Google Web Fontsの使い方
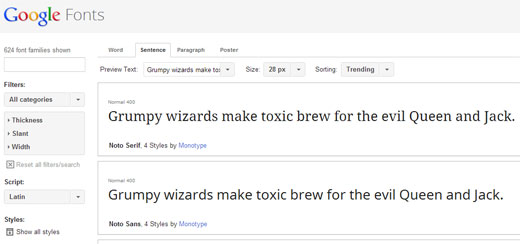
1. Google Web Fontsにアクセスします。
2. 気に入ったフォントを見つけたら、右下にある「Quick-use」をクリックします。
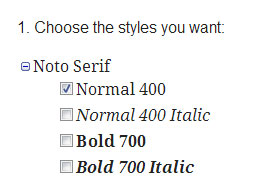
3. 太字などのオプションを選択します。
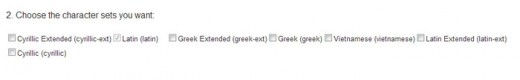
4. 必要に応じて言語の種類を追加します。
※ここはデフォルトのままで大丈夫だと思います。必要であれば追加してください。
5. 以下のようなHTMLコードが表示されるので、<head>内にコピペします。
<link href='http://fonts.googleapis.com/css?family=Noto+Serif' rel='stylesheet' type='text/css'>
6. 以下のようにCSSコードも表示されるので、WEBフォントを適用したい箇所に記述します。
font-family: 'Noto Serif', serif;
ご丁寧に代替フォントも出してくれるので、コピペだけで簡単に利用できちゃいますね。
プレビューの文字列を変更する
フォントを変えたい文字が決まっている場合は、左上にある「Preview Text」の文字列を変更するとプレビューに表示される文字列が変更されます。
プレビューの文字を変更すると、実際のフォントの変わり具合が見られるので、文字列は変更して探した方がわかりやすいですね。
フォントの種類別に検索する
左側にある「Filters」を操作することで、フォントの種類などで絞り込んで探すことができます。
「All categories」という部分をクリックすると、フォントの種類を選択することができます。デフォルトだと全部選択された状態です。
例えば「Serif」と「Display」にだけチェックを入れた状態にすると、SerifとDisplayに属するフォントだけが表示されます。
Serif:文字の端に装飾があるフォント
Sans Serif:ゴシック系のフォント
Display:デザイン的なフォント
Handwriting:手書き風のフォント
「Filters」では、他にも言語の種類を指定したりフォントのパターンをすべて表示させたり、様々な絞り込みができます。好みに合わせて絞り込み検索してみましょう。
複数のフォントを1行で読み込む方法
複数のフォントを利用したい場合、表示されたコードをそれぞれサイト内に記述してもいいですが、1行のコードで読み込むこともできます。
<link href='http://fonts.googleapis.com/css?family=Noto|Belleza' rel='stylesheet' type='text/css'>
このように |(パイプライン) でフォント名を区切って記述することで、複数のフォントをまとめて読み込むことができます。上記の場合、「Noto」と「Belleza」が利用できるようになります。
使う文字を先にリクエストしてファイルサイズを削減する方法
使う文字列を先にリクエストすることで、ファイルサイズを削減して表示速度を向上させることができます。
例えば、「TECHMEMO」という文字にフォントを適用したい場合、以下のように記述します。
<link href='http://fonts.googleapis.com/css?family=Noto|Belleza&text=TECHMEMO' rel='stylesheet' type='text/css'>
フォント名の後ろに &text=利用する文字 を追加することで、その文字のフォントを先にリクエストします。
文字にエフェクトをかける方法
Google Web Fonts では、文字にエフェクトを加える API も用意されています。
エフェクトを加えるには &effect=エフェクト名 を追加して、エフェクトをかけたい場所にエフェクト用のクラスを指定します。
例えば、「Crackle」というエフェクトをかけたい場合は、head で以下のように記述します。
<link href='http://fonts.googleapis.com/css?family=Noto|Belleza&text=TECHMEMO&effect=crackle' rel='stylesheet' type='text/css'>
それから、エフェクトをかけたい場所に「font-effect-crackle」というクラスを指定します。
<div class="font-effect-crackle">TECHMEMO</div>
エフェクト名やクラスについては、一覧表をご覧ください。Support の列に書かれているブラウザで動作します。
あとがき
@font-face を使うよりもだいぶ簡単にWEBフォントが利用できますね。手軽におしゃれなフォントを使いたい場合には、Google Web Fonts を使ってみてはいかがでしょうか。
例えば、WEBサイトのロゴを作成するのが苦手という方でも、サイトタイトルの文字にWEBフォントを適用すればりっぱなロゴに変身しますよ。