Gutenberg(ブロックエディタ)用の以下スタイルシートを読み込まないようにする方法をご紹介いたします。 /wp-includes/css/dist/block-library/style.min.css /wp-i…
Gutenberg(ブロックエディタ)用のスタイルシートの読み込みを削除する方法


Gutenberg(ブロックエディタ)用の以下スタイルシートを読み込まないようにする方法をご紹介いたします。 /wp-includes/css/dist/block-library/style.min.css /wp-i…

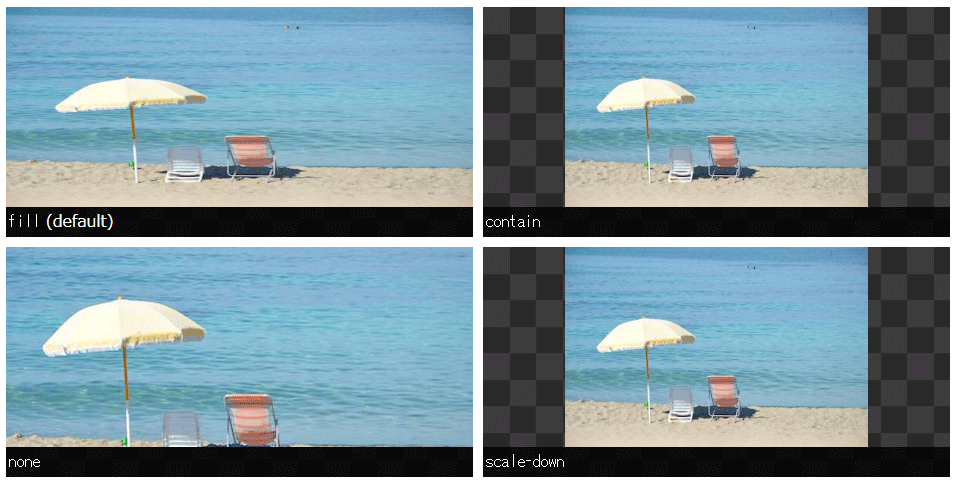
object-fit-imagesは、IEでもCSSのプロパティ「object-fit」を使えるようにするためのスクリプトです。 下記でデモをご確認いただけます。 デモページを見る object-fit-imagesの使…

CSSのみで、マウスホバーした要素以外の要素を変化させる方法をご紹介いたします。 例えば、ナビゲーションリンクなどで、マウスホバーした要素以外の文字色を変えたり、透過させたりすることが可能です。 CSSのみでマウスホバー…

CSSのみで以下のような円形の区切りを作る方法をご紹介いたします。 以前であれば、画像を設置する方法が一般的でしたが、CSSだけで実現することが可能になりました。 CSSで要素の区切りを曲線(円弧)にする方法 HTMLは…

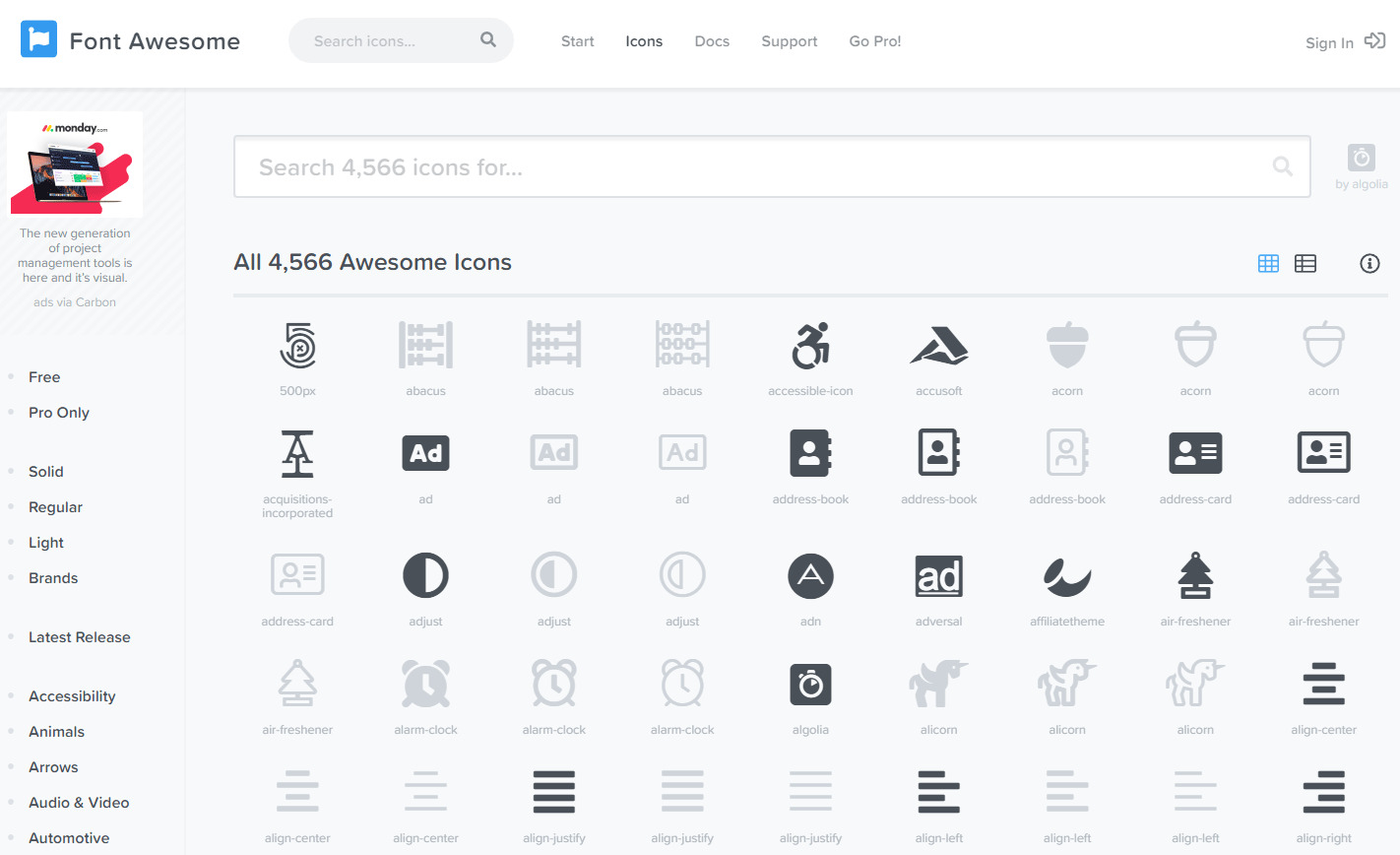
Font Awesome 5のアイコンを::beforeや::after等の擬似要素として指定する方法をご紹介いたします。 ::beforeや::afterのcontentプロパティでアイコンを指定することで、リストのマ…

WordPress管理画面のユーザープロフィールで、不要な項目を非表示にする方法をご紹介いたします。 ユーザープロフィールの項目自体を無効化するわけではなく、jQueryやCSSを使って非表示にしています。 WordPr…

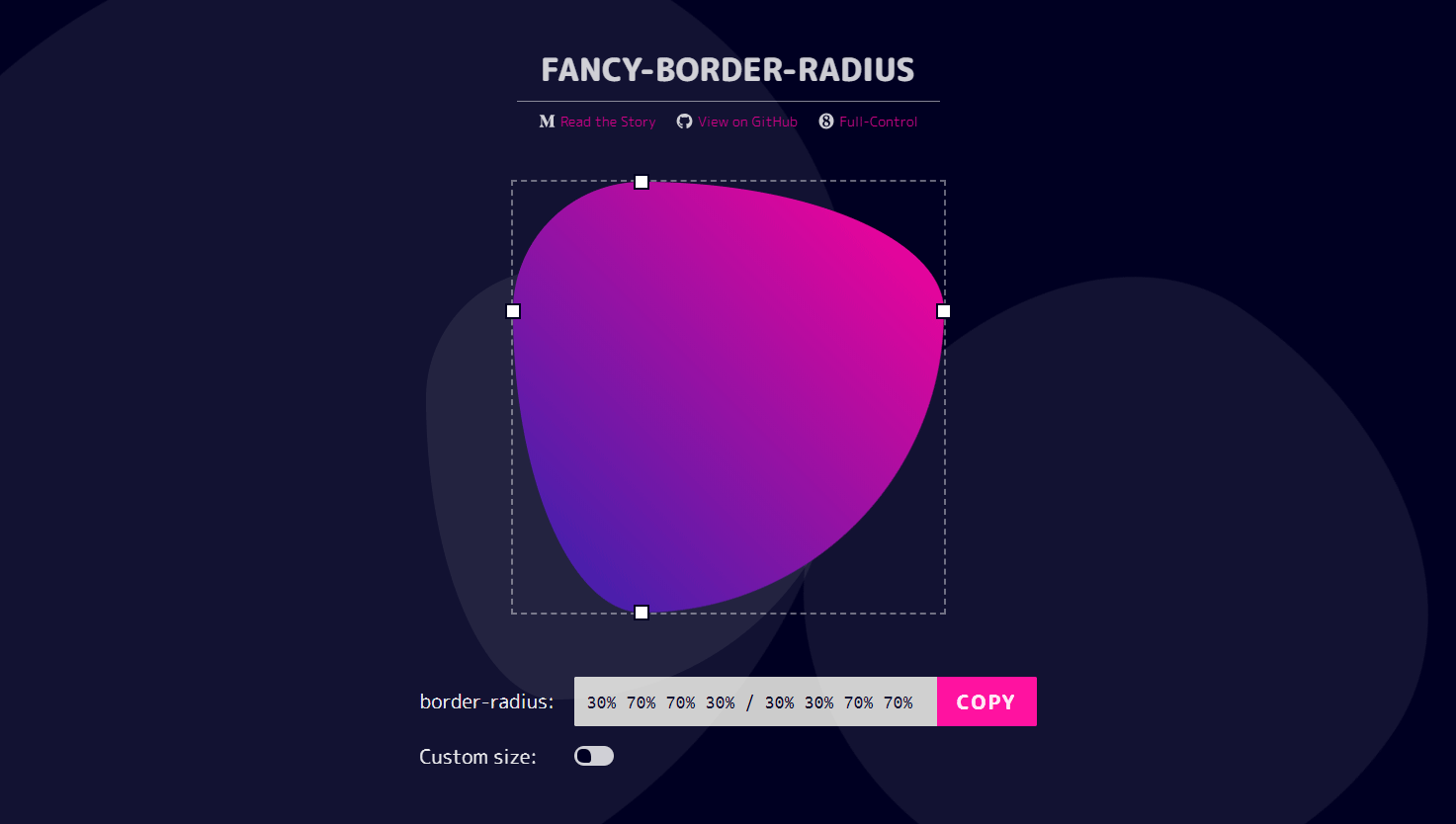
FANCY-BORDER-RADIUSは、border-radius(角丸)の値を生成することができるジェネレーターです。 直感的な操作で、簡単にborder-radiusの値を取得できます。 FANCY-BORDER-…

CSSの「counter-increment」を使えば、”1→2→3…”というように要素に対して自動で連番を振ることができます。 このcounter-incrementの使い方について解説したいと…

CSSだけで、テキストの左右に線を入れる方法をご紹介いたします。以下のような感じで、テキストの両サイドに水平に線を入れることができます。 CSSでテキストの左右に線を入れる方法 例として、h2要素に線を入れてみます。 こ…

li要素でマーカーの位置が「list-style-position:inside;」になっていたり、「list-style-type:none;」でマーカーを消して、::before属性でオリジナルのマーカーをリストに付…