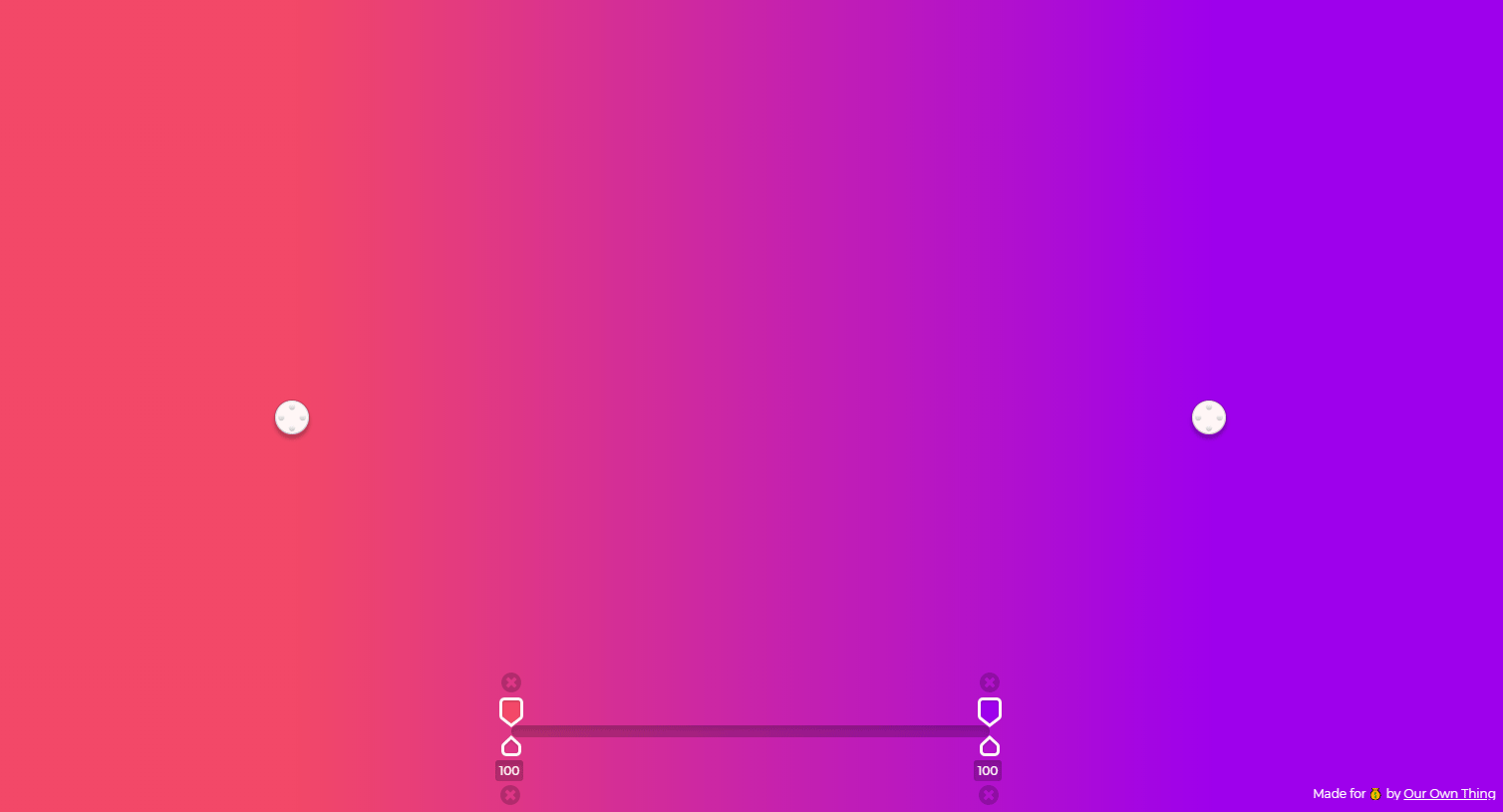
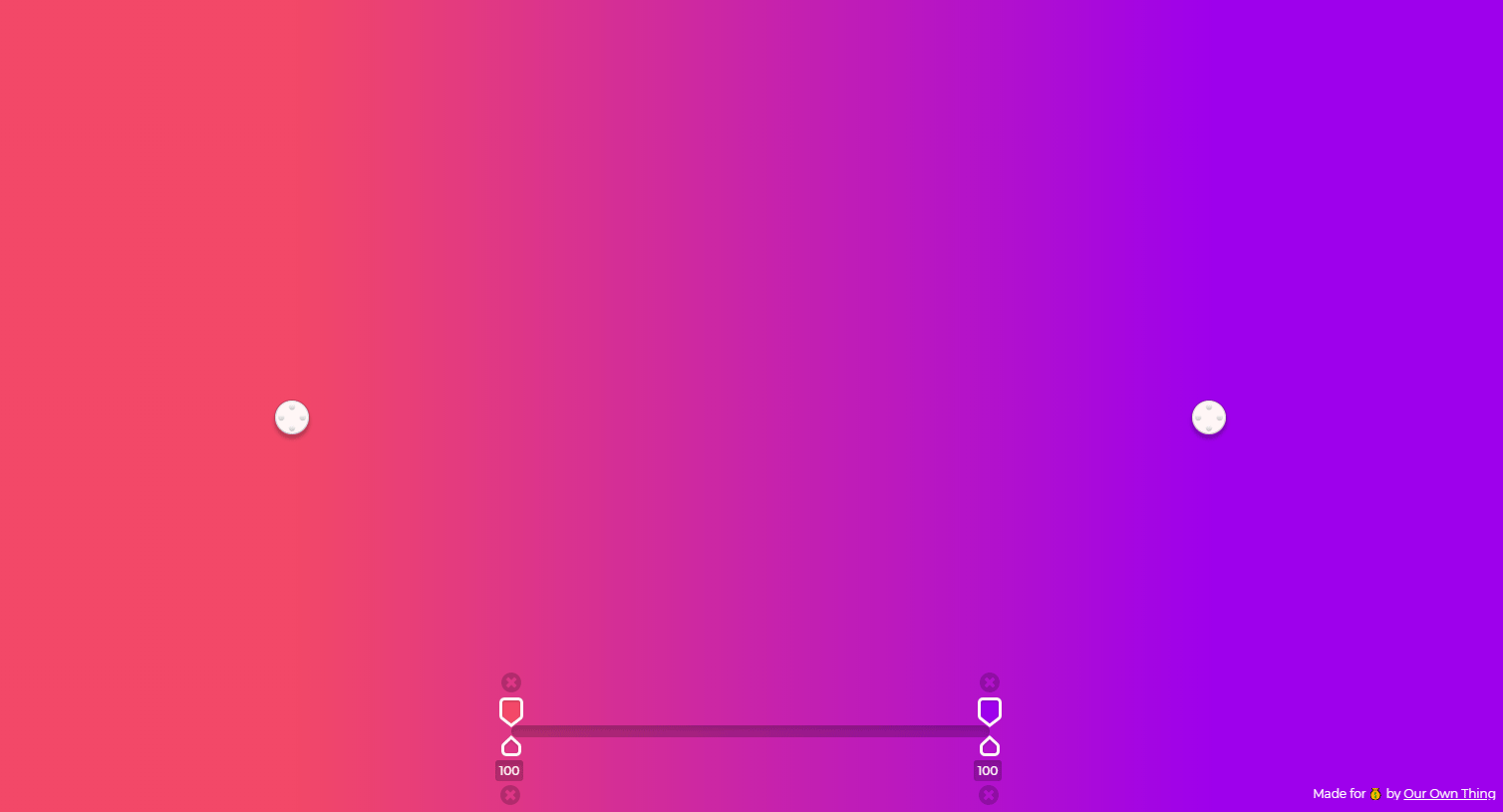
GradPadは、直感的な操作でグラデーションが作成できるCSSグラデーションジェネレーターです。 GradPadの使い方 GradPadにアクセスして、開始色・終了色などを指定していきます。下側にあるメモリでは透過度を…
直感的に操作できるCSSグラデーションジェネレーター「GradPad」


GradPadは、直感的な操作でグラデーションが作成できるCSSグラデーションジェネレーターです。 GradPadの使い方 GradPadにアクセスして、開始色・終了色などを指定していきます。下側にあるメモリでは透過度を…

WordPressで読み込まれるCSSに、ファイルの最終更新日時のバージョン番号を付与する方法をご紹介いたします。 「style.css?ver=1521411592」のように、UNIXタイムスタンプのバージョン番号を追…

WordPressで読み込まれるCSSやJavaScriptには、「style.css?ver=4.9.4」といったようにWordPressのバージョン番号が追加されます。「?ver=WordPressバージョン」の部分…

コンテンツの量が少ないページでは、フッター部分が浮き上がって表示され、フッターの下に余白ができてしまいます。これを回避するために、コンテンツの量が少なくてもフッターがブラウザの最下部に表示されるようにする方法をご紹介いた…

Unused CSS finderは、入力したURLで読み込んでいるCSSと内部リンクを解析し、未使用のCSSセレクタを教えてくれるWEBサービスです。 Unused CSS finderの使い方 Unused CSS …

全画面の背景動画としてYouTubeの動画を使う方法をご紹介いたします。動画ファイルをサーバーに設置せず、YouTubeから読み込むので、レスポンスも良くなります。 以下に簡単なデモも用意しました。 デモページを見る Y…

CSSだけで全画面の背景動画を実装する方法をご紹介いたします。ほぼコピペで実装できますので、サイトの背景に動画を表示したいとお考えの方は、ぜひ試してみてください。 なお、動画は別途ご用意いただく必要があります。 CSSだ…

SVG Backgroundsは、SVGで作成された背景のCSSコードが紹介されているWEBサービスです。 プレビューを表示するとCSSのコードが出力されるので、コピーしてそのまま利用することができます。 SVG Bac…

何も指定しなければ、HTMLで記述した文字列は横書きになります。和風のサイトなどでは、文字を縦書きにしたい時もあるかと思います。 画像を使うという方法もありますが、今回はCSSを使って文字を縦書きにする方法をご紹介したい…

画像を使わずに、CSSだけでひし形(ダイヤモンド)を作る方法をご紹介いたします。 要素を傾けることで、簡単にひし形を実現することが可能です。 CSSだけでひし形(ダイヤモンド)を作る方法 CSSだけでひし形を作成するには…