タグ: HTML
-

CSSだけでカルーセルっぽい横スクロールを実装する方法
CSSだけで、カルーセル風の横スクロールを実現する方法をご紹介いたします。 以下のように右側に要素が続いている…
-

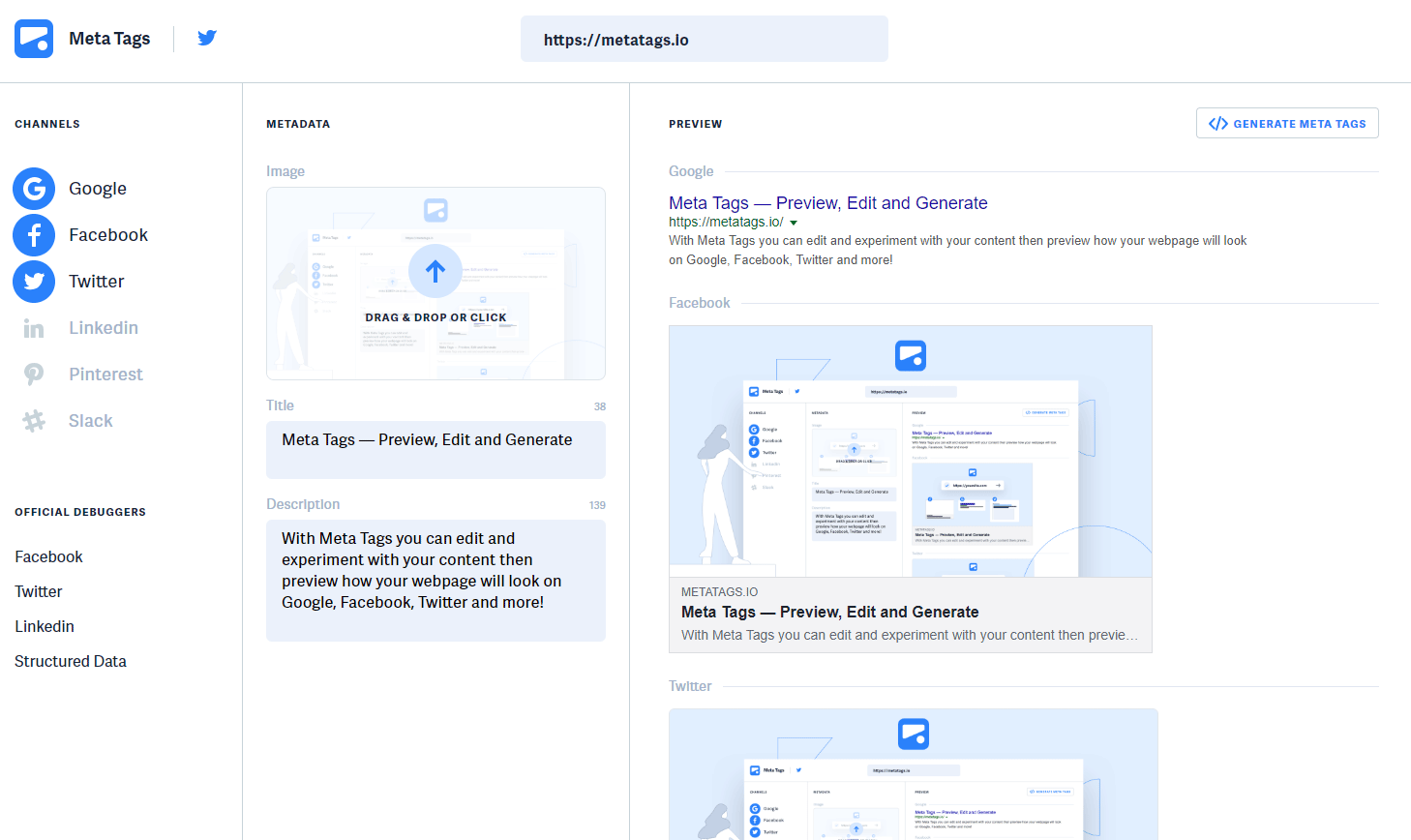
タイトルやOGPなどのメタタグを生成してくれるWEBサービス「Meta Tags」
Meta Tagsは、タイトルやOGPなど、head内に記述するためのメタタグを生成してくれるWEBサービスで…
-

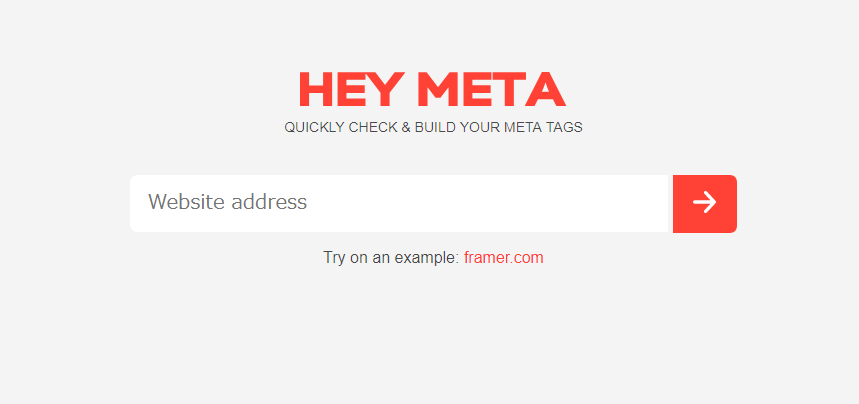
URLを入力するだけでOGPタグを生成してくれるWEBサービス「HEY META」
HEY METAは、サイトのURLを入力するだけで、OGPタグを自動生成してくれるWEBサービスです。 HEY…
-

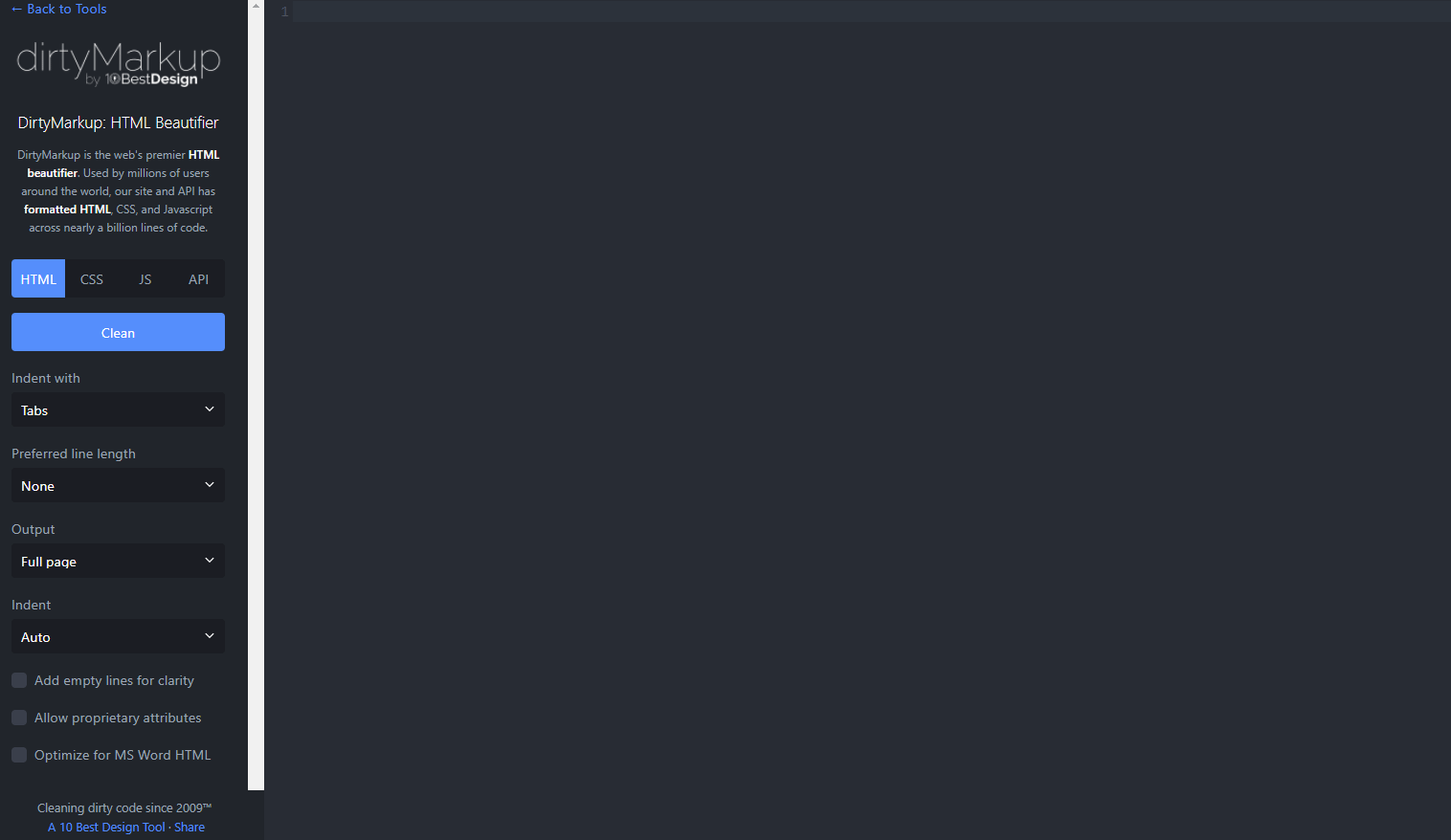
HTML・CSS・JavaScriptのコードを綺麗に整形することができるWEBサービス「DirtyMarkup Formatter」
DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することがで…
-

ブラウザによる電話番号への自動リンクを無効化する方法
ブラウザによっては、テキストでサイト内に記述している電話番号を認識して、自動的に電話発信用のリンクを付与します…
-

PCとスマホで別々のスタイルシートを読み込む方法
PCからアクセスした場合とスマホからアクセスした場合で、読み込むスタイルシートを切り替える方法をご紹介いたしま…
-

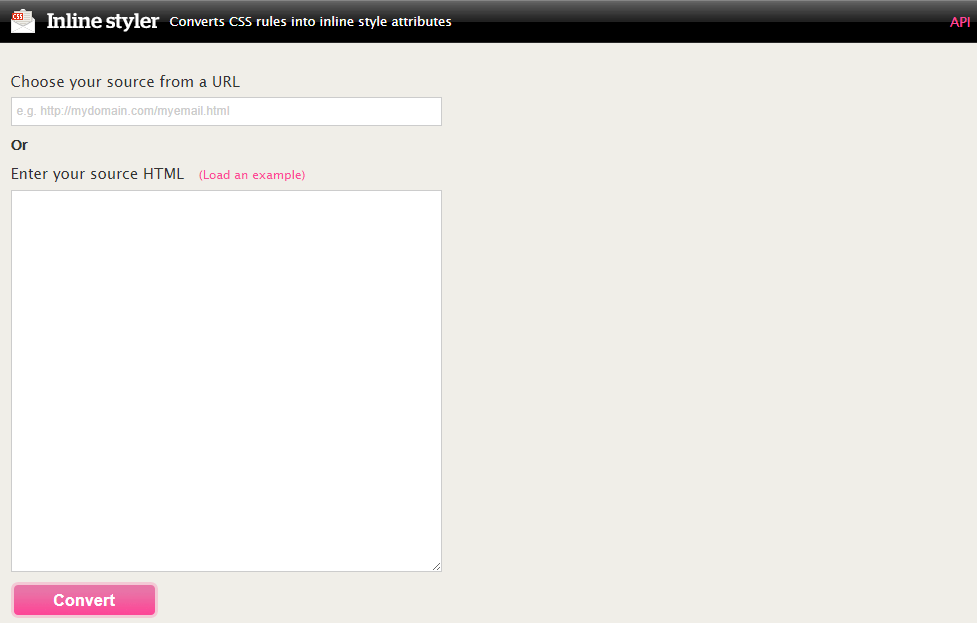
CSSをHTMLにインライン化してくれるWEBサービス「HTML email inline styler」
HTML email inline stylerは、HTML内の<style>~</styl…
-

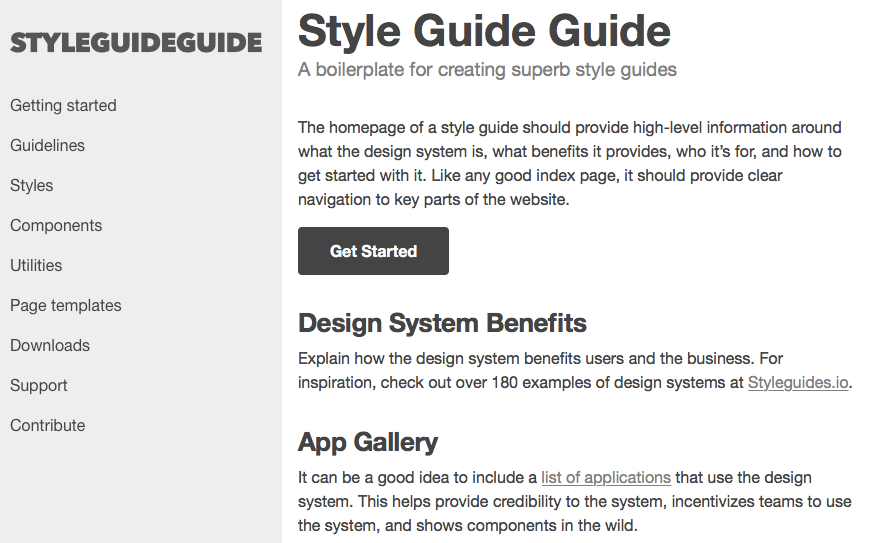
WEBサイトのスタイルガイドを作成するためのHTMLテンプレート「Style Guide Guide」
Style Guide Guideは、WEBサイトのスタイルガイドを作成するためのHTMLテンプレートです。 …
-

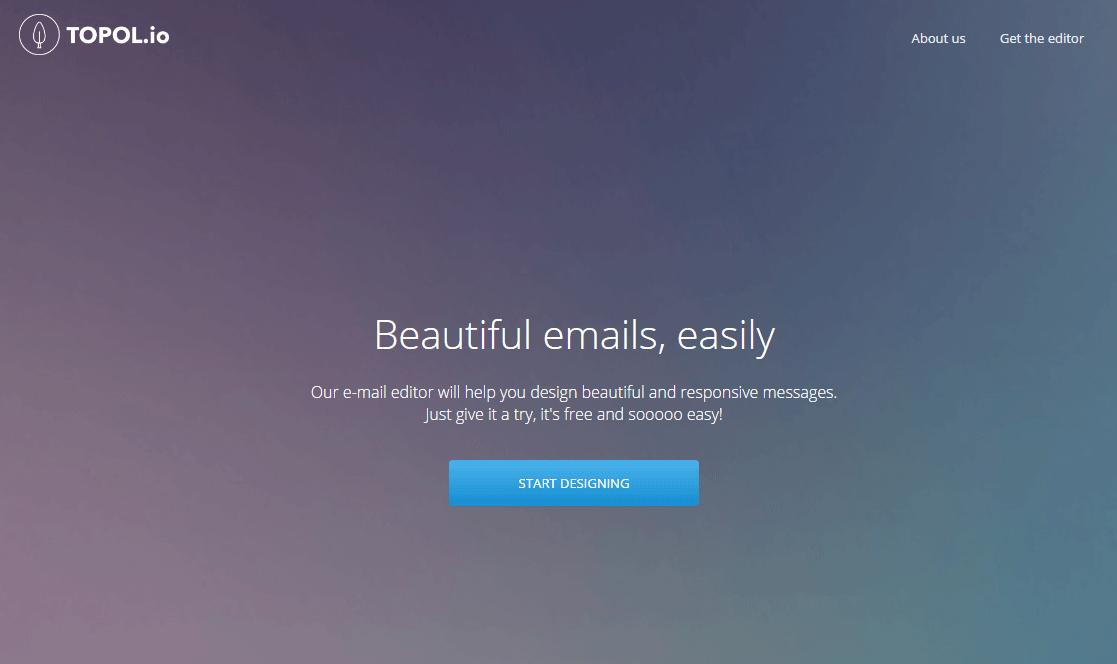
ブラウザ上でHTMLメールが作成できるWEBサービス「Topol.io」
Topol.ioは、ブラウザ上でHTMLメールが作成できるWEBサービスです。テンプレートを選択して編集してい…
-

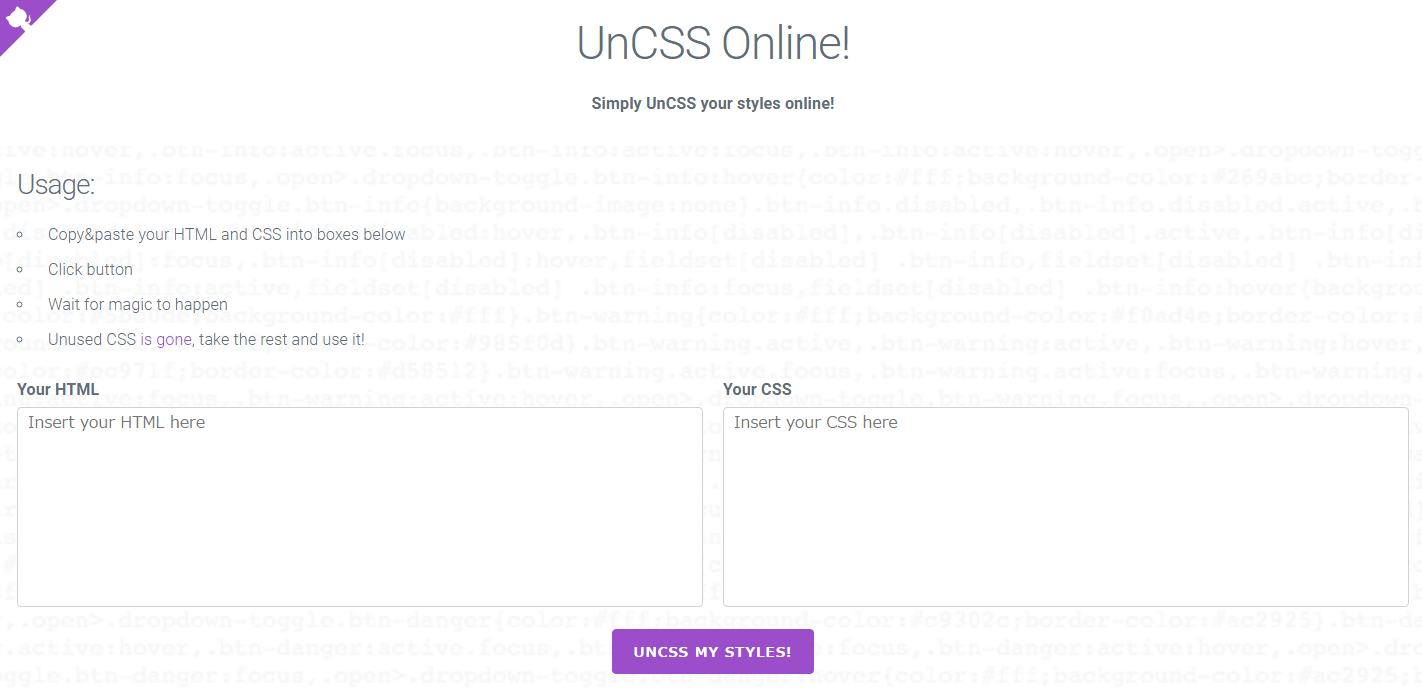
使っていないCSSを見つけて削除してくれるWEBサービス「UnCSS」
UnCSSは、HTMLとCSSを解析して、使っていない無駄なCSSがあったら削除してくれるツールです。HTML…
-

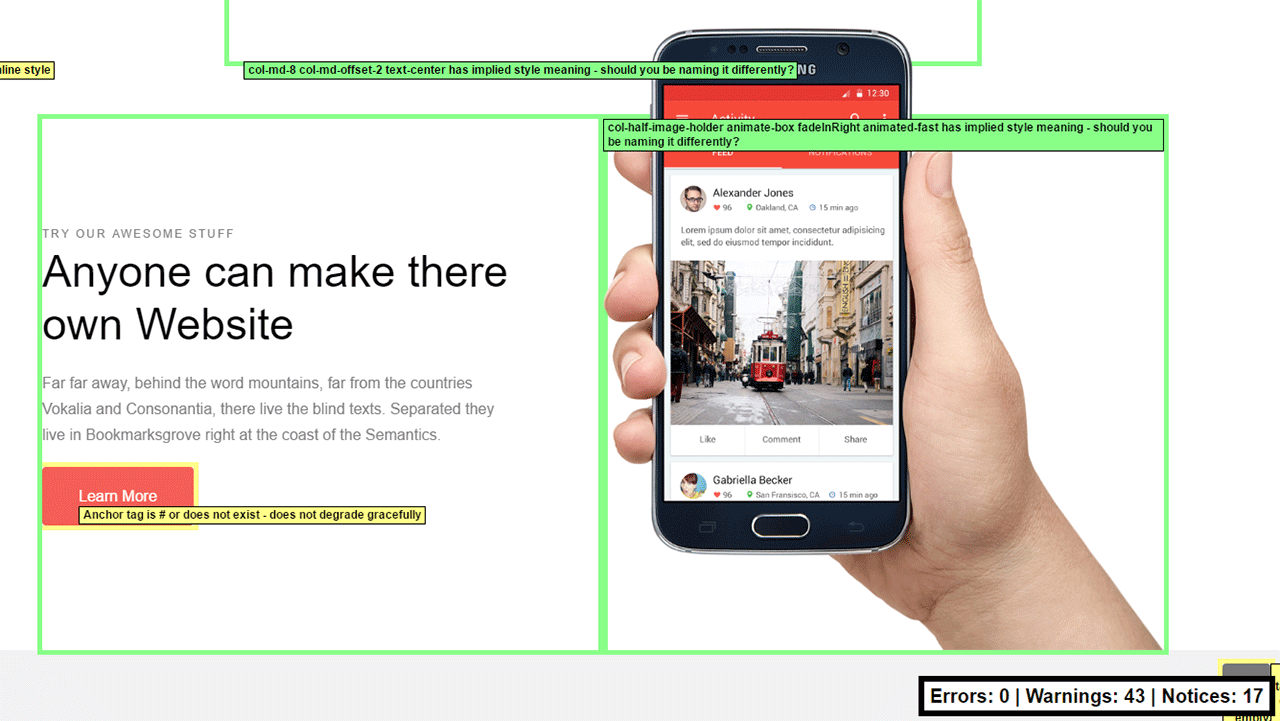
間違った使い方をしているHTMLをハイライトしてくれるスタイルシート「debugCSS」
debugCSSは、仕様に反する使い方をしているHTMLをハイライトしてくれるスタイルシートです。CSSファイ…
-

SVG非対応ブラウザで代替画像を表示する3つの方法
イラストやロゴなどをSVGで実装する場合、古いIE等のSVG非対応ブラウザのために代替画像を用意することがある…