Meta Tagsは、タイトルやOGPなど、head内に記述するためのメタタグを生成してくれるWEBサービスです。
各種SNS用のメタタグも一括して生成できるので便利です。
Meta Tagsの使い方
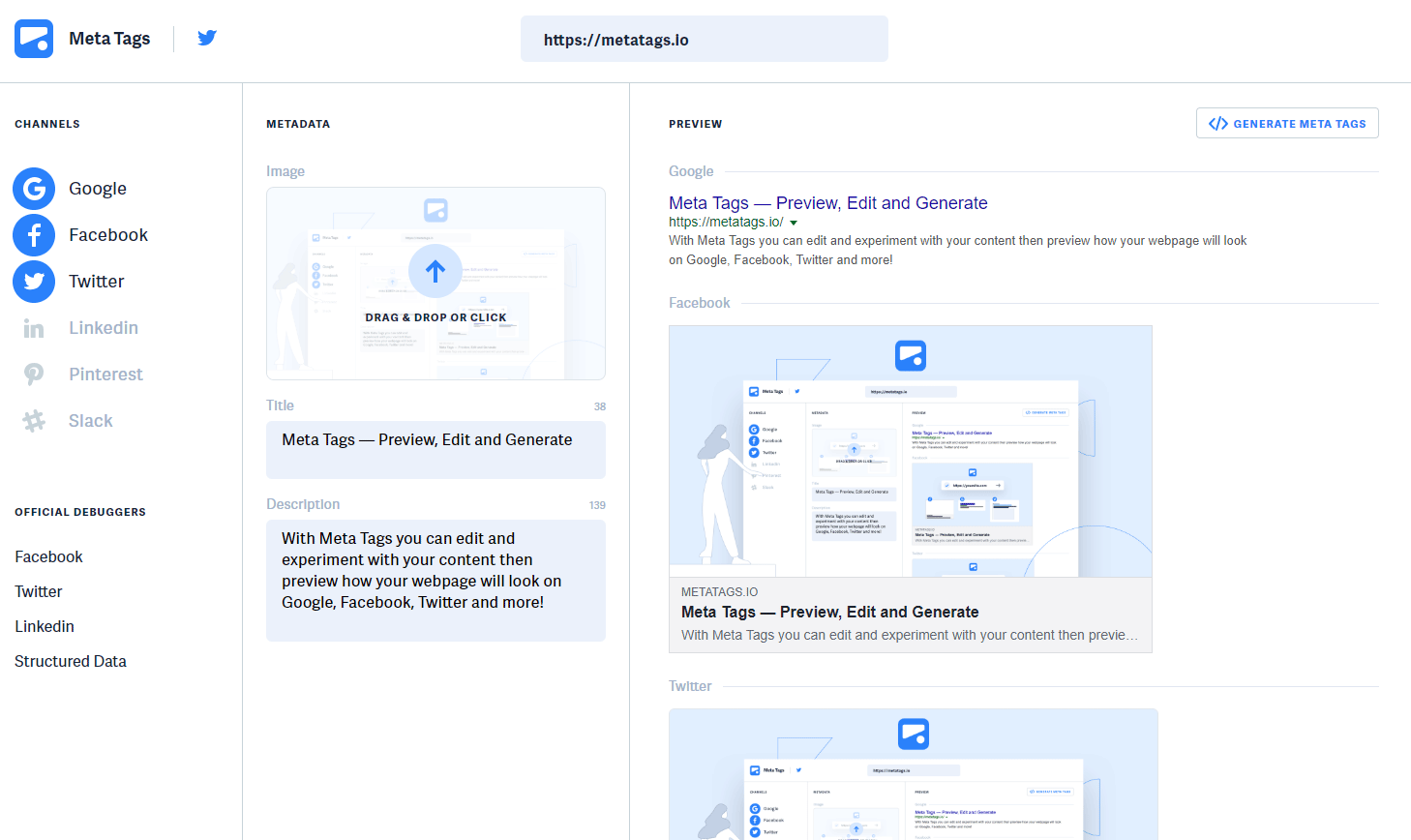
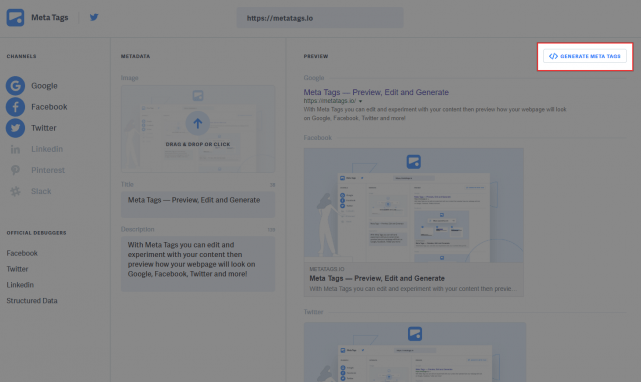
Meta Tagsにアクセスして、サイトのURLを入力します。

左側の「CHANNELS」で対応させたいSNSを選択します。

タイトルとディスクリプションを入力します。

右側のプレビューを確認して、[GENERATE META TAGS]をクリックします。

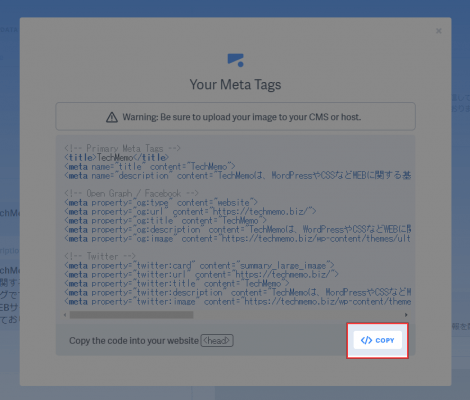
表示されたコードをコピーして、<head>~</head>内に貼り付けましょう。

以下のようなメタタグを生成してくれます。
<!-- Primary Meta Tags -->
<title>Meta Tags — Preview, Edit and Generate</title>
<meta name="title" content="Meta Tags — Preview, Edit and Generate">
<meta name="description" content="With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!">
<!-- Open Graph / Facebook -->
<meta property="og:type" content="website">
<meta property="og:url" content="https://metatags.io/">
<meta property="og:title" content="Meta Tags — Preview, Edit and Generate">
<meta property="og:description" content="With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!">
<meta property="og:image" content="https://metatags.io/assets/meta-tags-16a33a6a8531e519cc0936fbba0ad904e52d35f34a46c97a2c9f6f7dd7d336f2.png">
<!-- Twitter -->
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:url" content="https://metatags.io/">
<meta property="twitter:title" content="Meta Tags — Preview, Edit and Generate">
<meta property="twitter:description" content="With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!">
<meta property="twitter:image" content="https://metatags.io/assets/meta-tags-16a33a6a8531e519cc0936fbba0ad904e52d35f34a46c97a2c9f6f7dd7d336f2.png">
各SNS毎に分かれていてわかりやすいですね。
なお、画像をアップロードすればog:imageやtwitter:imageにセットしてくれますが、Meta Tagsがサービス終了してしまうと画像はリンク切れになってしまう可能性があります。なので、OGP用の画像は自サーバーに設置して、メタタグ内のファイルパスを差し替えた方が無難です。
あとがき
簡単な入力をすれば、OGP対応のメタタグが生成できて便利です。
時短したいときやOGPの記述がわからない時の勉強にも役立ちますね。