jQueryを使わずにスクロールアニメーションを実装する方法をご紹介いたします。スクロールしていって可視範囲に要素が入ったら、ふわっとアニメーションしながら表示させます。 意外とコード量は少なくて済むので、スクロールアニ…
jQueryに頼らず、JavaScriptとCSSアニメーションでスクロールエフェクトを実装する方法


jQueryを使わずにスクロールアニメーションを実装する方法をご紹介いたします。スクロールしていって可視範囲に要素が入ったら、ふわっとアニメーションしながら表示させます。 意外とコード量は少なくて済むので、スクロールアニ…

一定量スクロールすると表示されるページトップボタンをjQueryなしで実装したいなと思って調べていたら、ドンピシャな記事がありました。 [JS] jQuery を使わずにスクロールでふわっと出現し、クリックするとページト…

jQueryなしでサイトにローディング画面を実装する方法をご紹介いたします。 挙動については以下デモページをご参照ください。 デモページを見る 素のJavaScriptでローディング画面を実装する方法 ステップ1. HT…
![input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法 input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法](https://techmemo.biz/wp-content/uploads/2020/06/input-file.jpg)
フォームでファイルを選択して送信できるようにするためには、以下のようなinput[type=”file”]を使うと思います。 このinput要素、デフォルトの見た目がイケてないですよね。Chrom…

先日紹介した「ajaxzip3」は、リアルタイムで郵便番号から住所を自動入力してくれます。郵便番号を入れるだけで自動で住所も入力してくれるので、大変便利なライブラリです。 ですが、リアルタイムでは入力してほしくないという…

ajaxzip3は、フォーム内の郵便番号を入力すると、自動で住所を補完してくれるJavaScriptのライブラリです。 郵便番号を入れるとリアルタイムで住所が入力されます。 ajaxzip3の使い方 ajaxzip3の設…

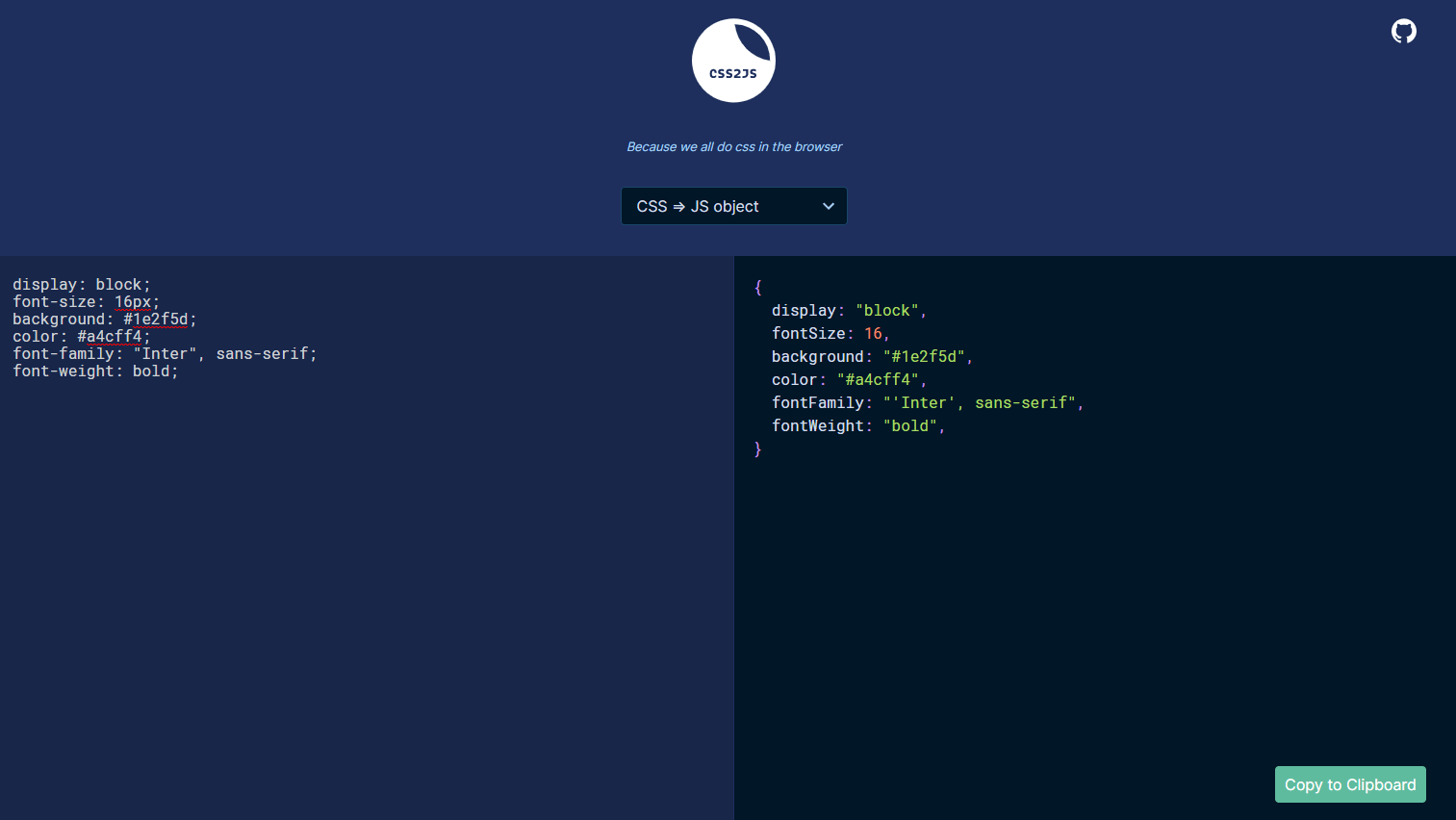
CSS2JSは、CSSからJavaScript用のコードに変換してくれるWebサービスです。また、逆にJavaScriptのコードからCSSに変換することも可能です。 ユーザー登録不要で、すぐに利用できます。 CSS2J…

jQueryを使って横並びにした要素の高さを揃える方法をご紹介いたします。 例えば、”display: inline-block;”で要素を横並びにした場合、中に入る文章量などがバラバラだと高さも…

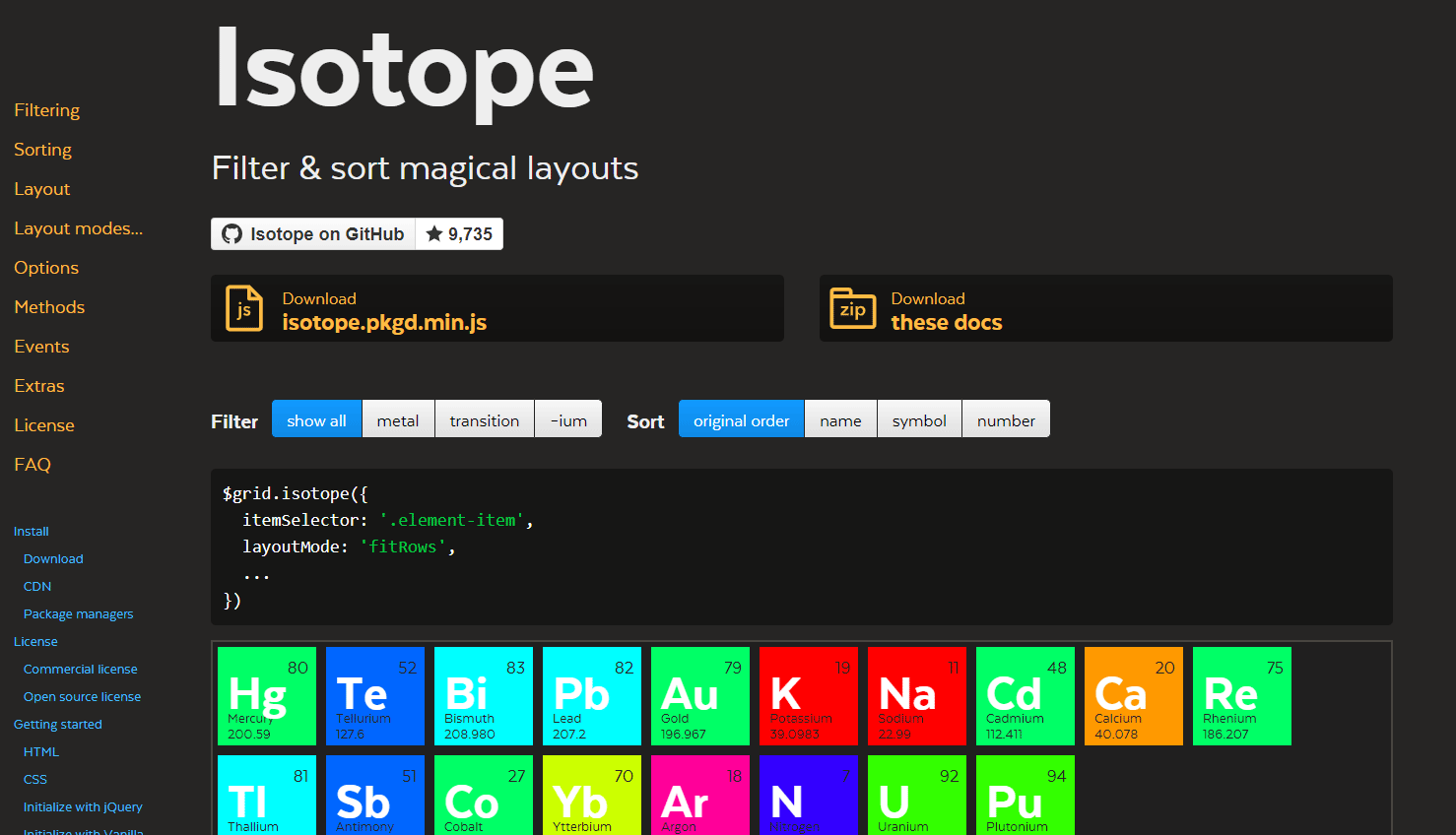
jQueryを使って、フィルタリング機能を実装する方法をご紹介いたします。要素をグループ分けし、各グループ毎に要素の絞り込みを行います。 簡単なデモを用意したので、挙動については以下よりご確認ください。 デモを見る jQ…

Isotopeは、要素をMasonry風のグリッドレイアウトに並べ替えてくれるjQueryプラグインです。フィルタリング機能も使えます。 フィルタリング機能の挙動や各種オプションの使い方については、公式サイトでご確認いた…