タグ: JavaScript
-

jQueryでブラウザの横幅やデバイスの種類で条件分岐させる方法
jQueryで、ブラウザの横幅やデバイスの種類で条件を指定する方法をご紹介いたします。 スマホのみに適用したい…
-

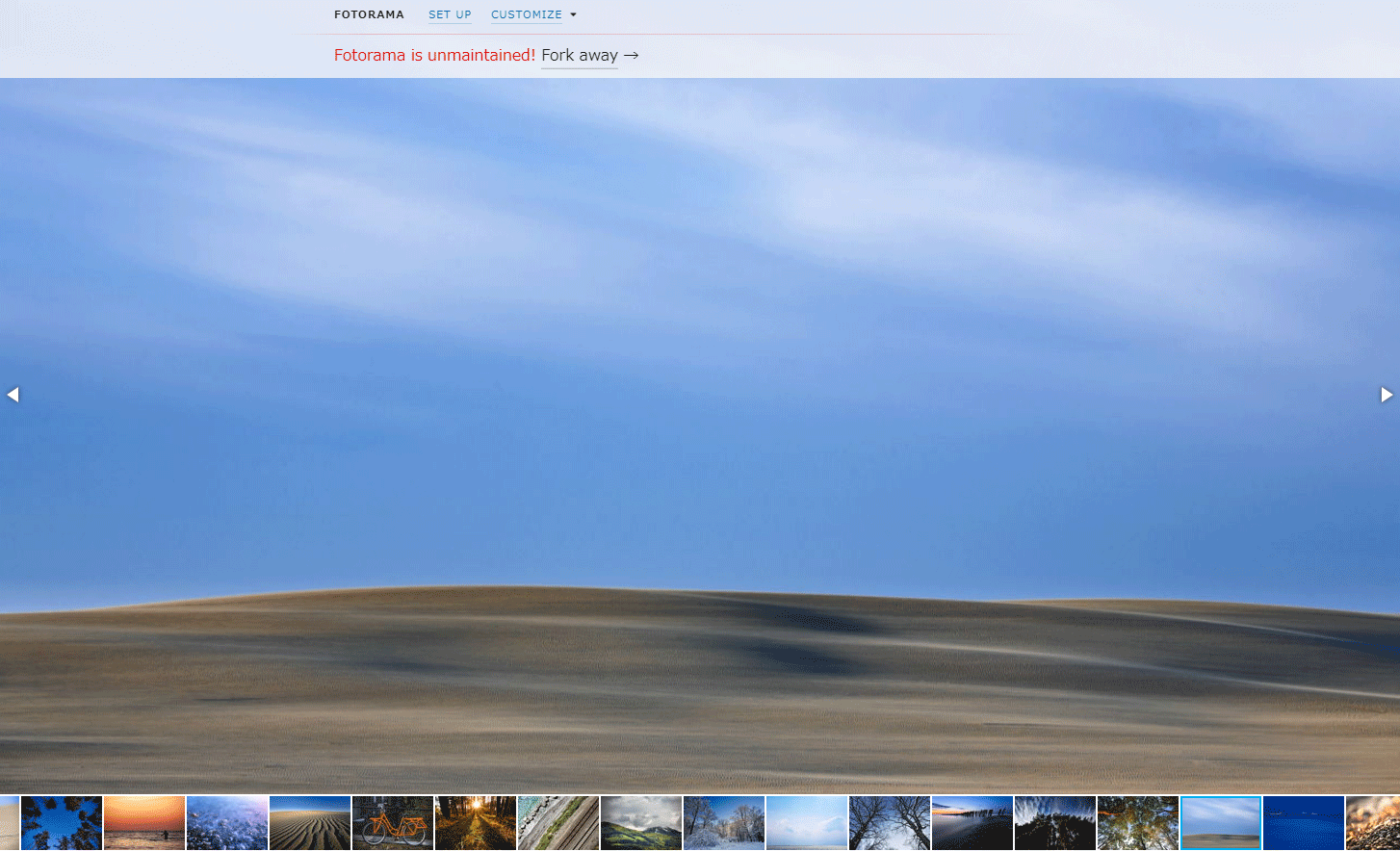
簡単にサムネイル付きのスライダーを設置できるjQueryプラグイン「Fotorama」
Fotoramaは、シンプルで導入が容易なスライダープラグインです。サムネイル付きのスライダーが簡単に設置でき…
-

JavaScriptを使ってテキストを一文字ずつ表示させる方法
JavaScriptを使って、指定したテキストを一文字ずつ表示していく方法をご紹介いたします。 動きについては…
-

横からスライドして表示されるメニューを実装できるjQueryプラグイン「Drawer」
Drawerは、横からスライドして表示されるメニューを実装することができるjQueryプラグインです。 デモは…
-

背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン「jQuery Ripples」
jQuery Ripplesは、背景画像に水の波紋が広がるような動きを加えることができるjQueryプラグイン…
-

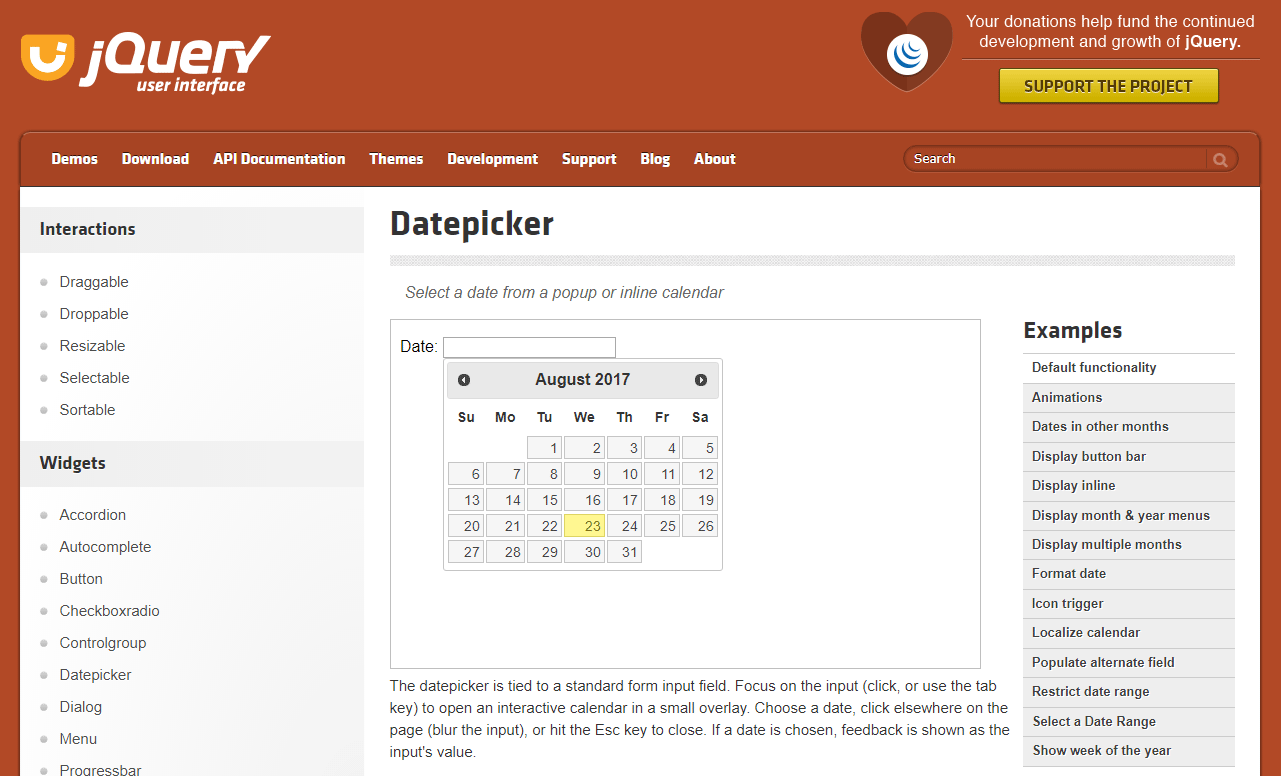
フォームでカレンダーから日付入力できるようになる「jQuery UI Datepicker」の導入手順
jQuery UI Datepickerは、フォームでの日付入力時にカレンダーから選択できるようにする、jQu…
-

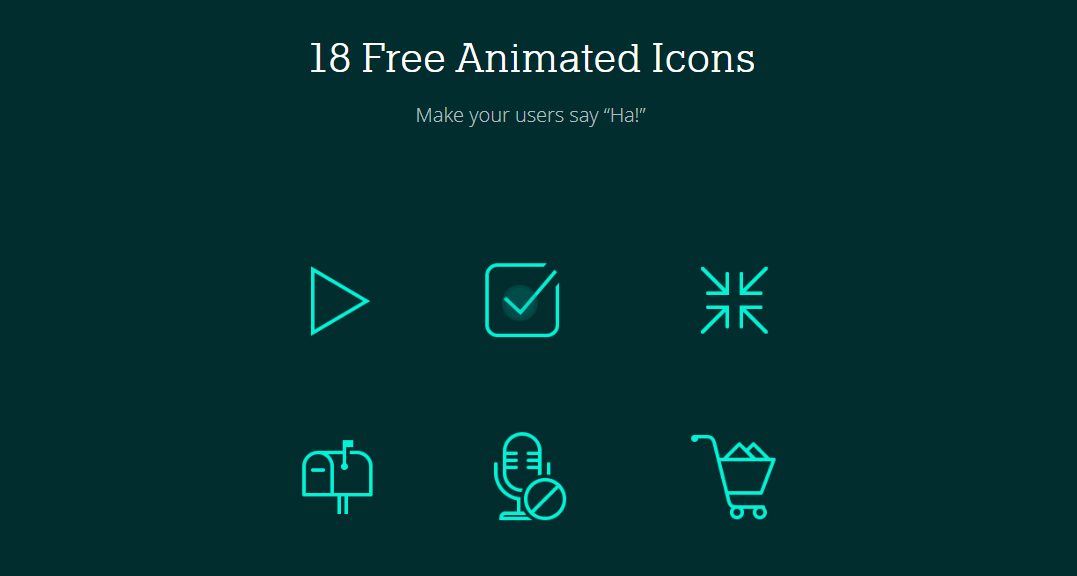
アニメーションするSVGアイコンが使えるようになるJavaScriptライブラリ「Titanic」
Titanicは、スクリプトを読み込んで要素にクラスを追加するだけで、アニメーションするSVGアイコンが使える…
-

CSSのFlexboxを古いIEにも対応させることができるスクリプト「flexibility」
要素を横並びにしたり、レイアウトを構築する時に便利なFlexboxですが、Internet Explorer8…
-

親要素内でスクロールに追随する要素を実装できるjQueryプラグイン「Fixed Sticky」
Fixed Stickyは、親要素にピタッと張り付いてスクロールに追随する要素を実装できるjQueryプラグイ…
-

jQueryを使って入力フォームのコピペを禁止する方法
jQueryを使って入力フォームのコピペを禁止する方法をご紹介いたします。 例えば、確認用メールアドレスの入力…
-

URLによって条件分岐させるjQueryの記述方法
jQueryを使って、URLに特定の文字列が含まれているかどうか、もしくはURLそのもので条件分岐させる方法を…
-

ページ内リンクをクリックした時にアニメーションしながら移動させることができるスクリプト「moveTo」
moveToは、ページ内リンクをクリックした時にアニメーションしながら移動させることができる軽量のスクリプトで…