.colors()は、複数のカラーコードから、色の組み合わせをチェックすることができるWEBサービスです。デザイン制作時に色の相性などをブラウザ上で確認することができます。
.colors()の使い方
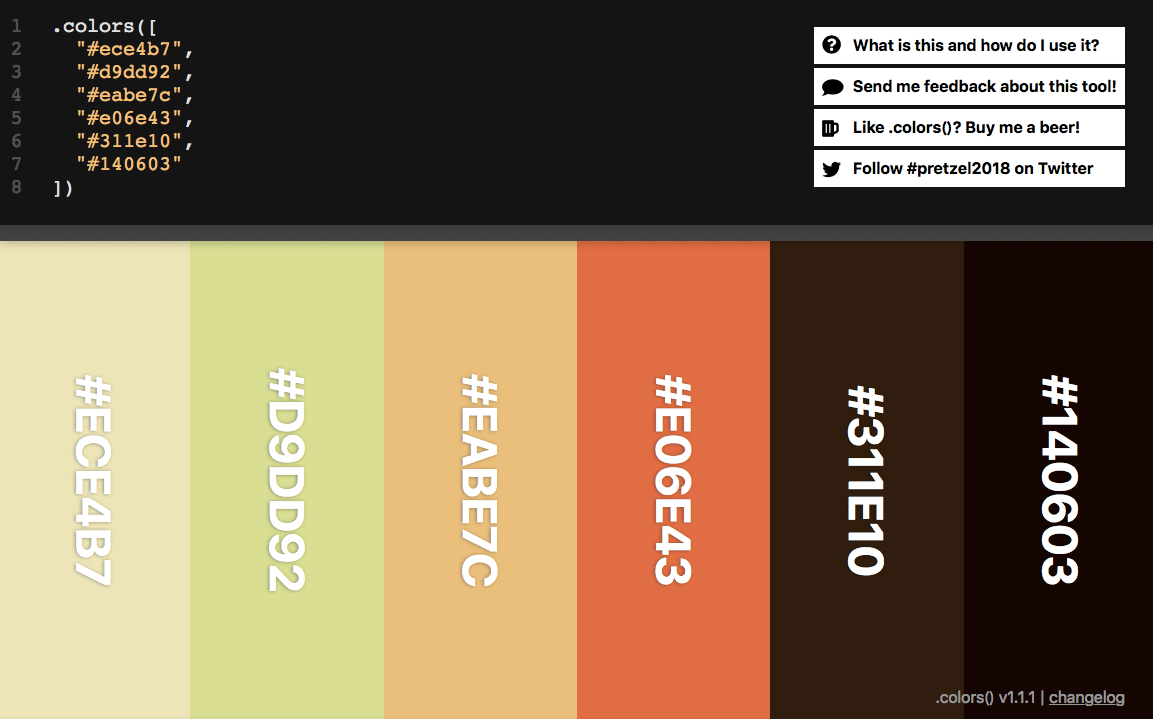
.colors()にアクセスして、カラーコードを入力するだけです。最初は、デモ用のカラーコードが入っていますので、中身を書き換えます。
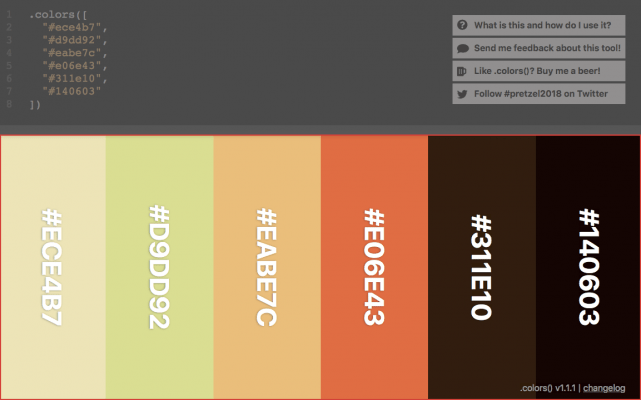
入力したカラーコードのパレットが、下部にプレビューとして表示されます。
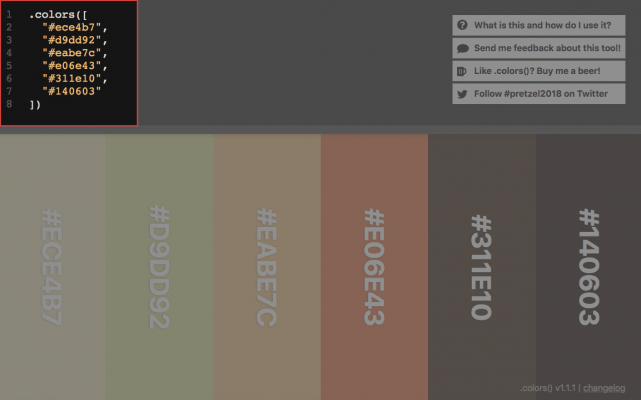
プレビューは、ドラッグ&ドロップで順番の入れ替えが可能です。
あとがき
色の組み合わせによって、サイトやチラシなどの印象はガラッと変わります。
パレット上で色の相性をチェックできるので、しっかりと検討した上で色を決定できますね。デザイン制作時に、ぜひお役立てください。