FilterSSは、画像に対するCSSフィルターをプレビューで確認しながら、CSSコードをコピーできるWebサービスです。
任意の画像を選択できて、色相やコントラストなどを変更するためのCSSをコピーできます。
FilterSSの使い方
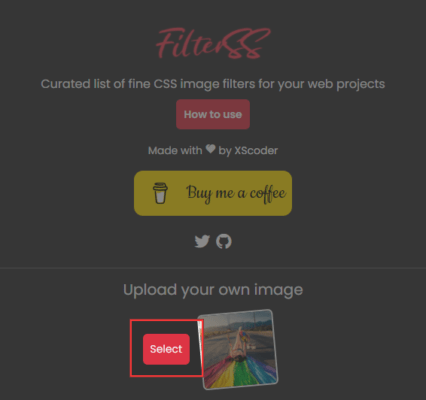
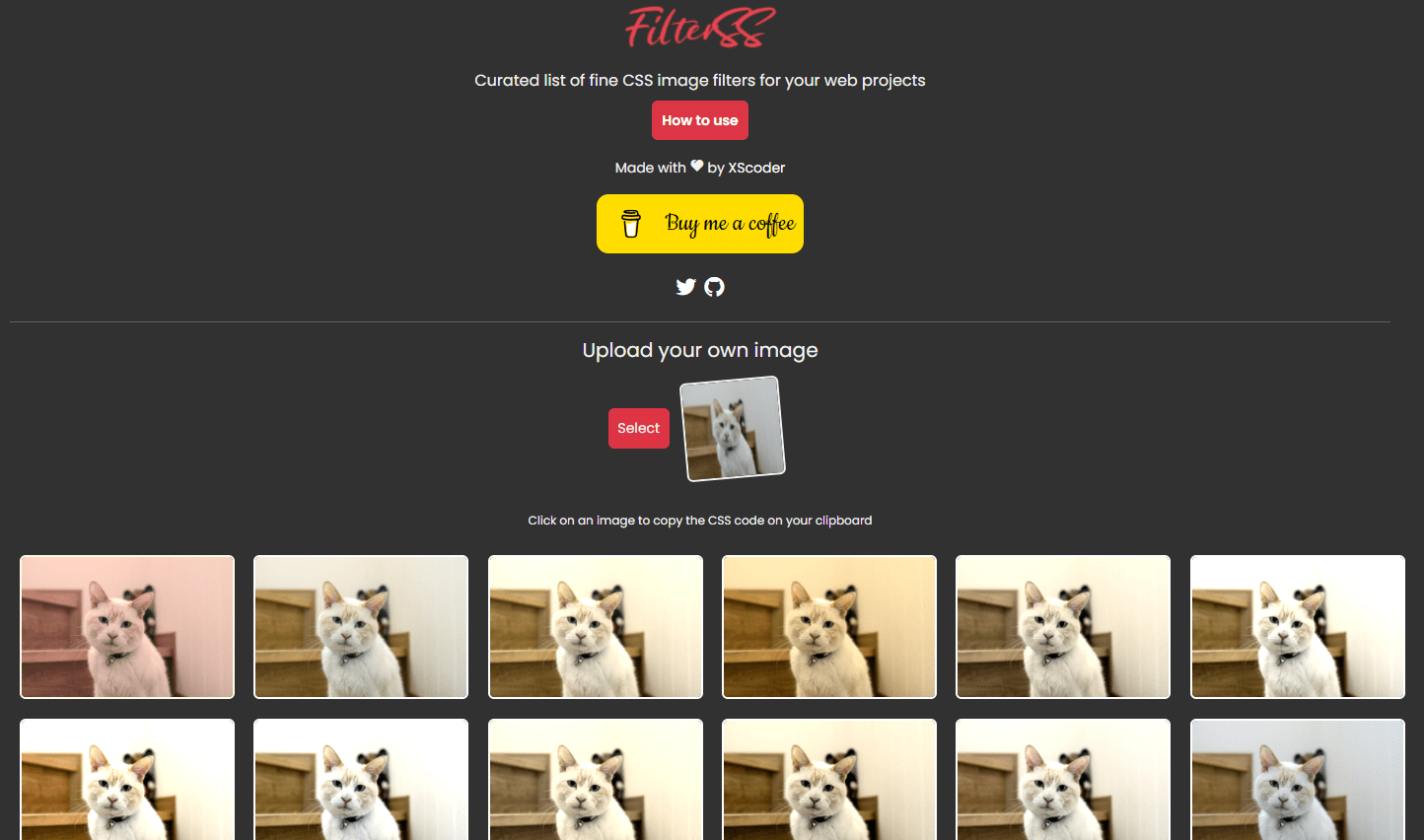
FilterSSへアクセスして、[Select]でフィルターをかけたい画像を選択します。

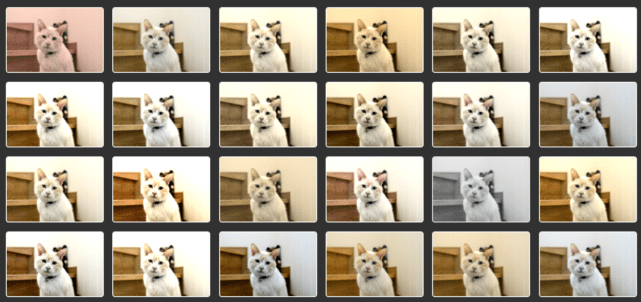
フィルターが適用された画像の一覧が表示され、気に入ったフィルターの画像をクリックするとCSSコードがコピーされます。

コピーしたコードをCSSファイルにペーストして、画像にフィルターを追加しましょう。例えば、セピアの場合は以下のようなコードがコピーされますので、”filter-4″というクラスを画像に追加して適用します。もしくはクラス名を画像のクラスと合わせて変更します。
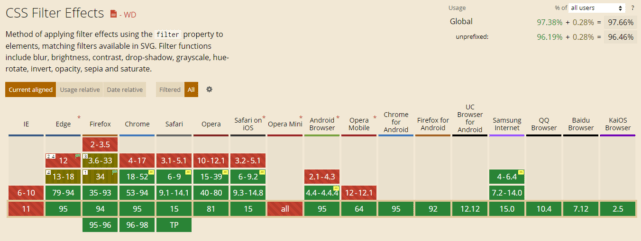
.filter-4 {-webkit-filter: sepia(.5) contrast(1.2) saturate(1.8);filter: sepia(.5) contrast(1.2) saturate(1.8);}なお、filterプロパティの各ブラウザ対応状況は以下の通りです。

IEには対応していないのでIEでもフィルターを適用させたい場合は、CSS-Filters-Polyfillのようなポリフィルを使用して対応します。
あとがき
任意の画像で確認しながら検討できるのは便利ですね。
CSSで画像にフィルターをかけたい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す