自分のブログが Pocket にどれくらい追加されているのかって気になるところだと思います。Pocket ボタンを追加すれば、各記事が Pocket に追加された数はわかりますが、記事ページを開かなければ数を知ることはできません。
Pocket for Publishers では、各記事ページを開かなくても Pocket された数が多い記事を確認することができます。
意外な記事が上位にきていたり Pocket ユーザーに好まれる記事の傾向がわかるかもしれません。
Pocket for Publishersの使い方
1. Pocket for Publishers にアクセスします。
2. 右側に表示される [Request Access] をクリックします。
Pocket にログインしていない場合は、ログイン画面に遷移しますのでログインしてください。アカウントを持っていない場合は、右上の「SIGN UP」から登録しましょう。
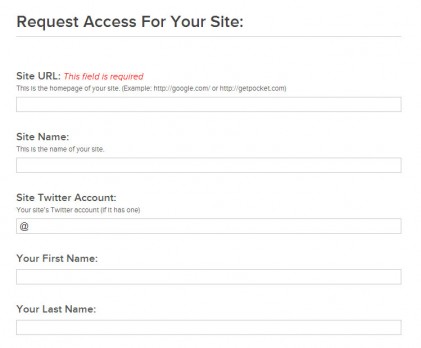
3. チェックしたいサイトの URL などを入力します。
Site URL:サイトの URL を入力します。
Site Name:サイトの名前を入力します。
Site Twitter Account:ツイッターのアカウント名を入力します。
Your First Name:名前を入力します。
Your Last Name:苗字を入力します。
Your Title:あなたの役職名を入力します。
Work Email:メールアドレスを入力します。
4. 「I am authorized to act on behalf of the site I entered.」にチェックを入れて、[Request Access] をクリックします。
5. 以下いずれかの手順でサイトを承認します。
ファイルのアップロード
「Verify by uploading a file」をクリックして、ダウンロードしたファイルを FTP サーバー(サイトトップ)にアップロードします。
アップロードが完了したら、「Verify Site」をクリックしてサイトを承認します。
メタタグの追加
「Verify by adding a meta tag」をクリックして、表示される以下のようなメタタグを <head>~</head> 内に追加します。
<meta name="pocket-site-verification" content="*************************" />
メタタグの設置が完了したら、「Verify Site」をクリックしてサイトを承認します。
6. 承認が完了したら、しばらく(12時間くらい)待ちます。
7. 入力したメールアドレス宛に以下のようなメッセージが届くので、「Go to your dashboard and publisher tools.」をクリックして管理画面にアクセスします。
Pocket for Publishers
Thanks for signing up for Pocket for Publishers. Your account is now ready.Go to your dashboard and publisher tools.
管理画面にアクセスすると、過去30日間の状態や保存数ランキングが表示されます。
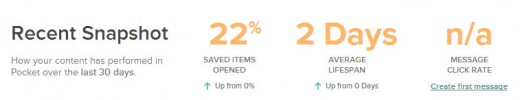
「Recent Snapshot」では、保存された記事の開封率などが確認できます。
SAVED ITEMS OPENED:保存された記事の開封率
AVERAGE LIFESPAN:記事の寿命
MESSAGE CLICK RATE:フッターメッセージのクリック率
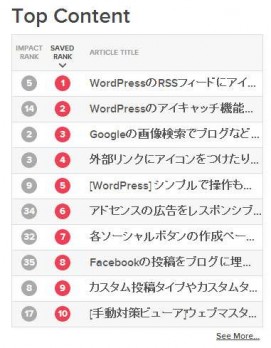
「Top Content」では、Pocket された記事のランキングが表示されます。
デフォルトでは、「SAVED RANK」順になっていて、保存された数が多い順番になっています。「IMPACT RANK」というのもあって、こちらはよくわかりませんでした。
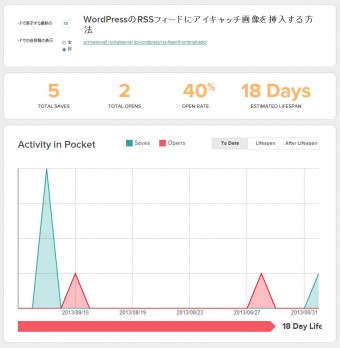
ランキング上に表示されているタイトルをクリックすると、その記事の詳細が確認できます。
TechMemoのPocketランキング
ちなみに、当ブログの 2013 年 9 月 2 日付のランキングはというと、以下のようになっております。
- WordPressのRSSフィードにアイキャッチ画像を挿入する方法
- [WordPress] シンプルで操作も簡単なスライドショープラグイン「Meteor Slides」
- WordPressのアイキャッチ機能を有効化する方法と画像の挿入方法
- Googleの画像検索でブログなどで自由に使える画像を探すための手順
- 外部リンクにアイコンをつけたりnofollowを追加したりすることができるシンプルなWordPressプラグイン「External Links」
- レスポンシブデザインの各デバイスでの表示確認が簡単にできるWEBサービス「Responsive Web Design Test Tool」
- アドセンスの広告をレスポンシブに対応させるならサイズを「レスポンシブ広告ユニット(ベータ版)」にするのが簡単
- 各ソーシャルボタンの作成ページ(Twitter/Facebook/Google+/Pocket/はてなブックマーク/YouTube)
- Facebookの投稿をブログに埋め込む手順
- カスタム投稿タイプやカスタムタクソノミーが簡単に追加できるプラグイン「Custom Post Type UI」
あとがき
Twitter や Facebook などのソーシャルメディアのシェアとは、また違った記事が保存されていたりするのでおもしろいですね。
開封率 22% って低いように思えますが、自分の Pocket の中を見てみてもまぁそれくらいなのかなーと思います。
ちょっと手順が面倒ですが、自分の記事がどれくらい Pocket されていて、どれくらい開封されているか調べたい方はぜひお試しください。