残念ながら、Add RichText Toolbar Buttonの提供は終了してしまいました。
Add RichText Toolbar Buttonは、Gutenberg(ブロックエディタ)に以下の文字装飾用のボタンを追加してくれるWordPressプラグインです。
- 文字色の変更
- 背景色の変更
- 文字サイズの変更
- 蛍光ペン風マーカーの追加
さらに、自分で定義した装飾用のボタンを追加することも可能です。
Add RichText Toolbar Buttonのインストール
インストール手順は以下の通りです。
- Add RichText Toolbar Buttonをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Add RichText Toolbar Buttonを有効化します。
Add RichText Toolbar Buttonの使い方
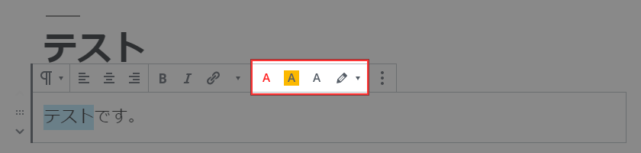
記事編集画面にアクセスしてテキスト部分を選択すると、以下のようなボタンが表示されます。

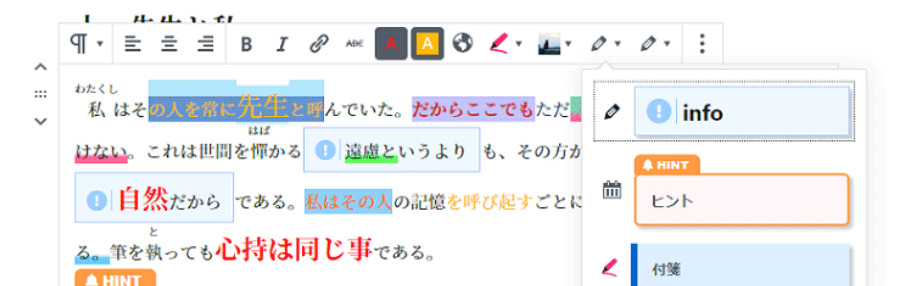
これらのボタンから文字色や背景色を変更したり、文字に蛍光ペン風のマーカーを付けたりすることができます。
また、右側のブロック設定に「色設定」と「インラインテキスト設定」という項目も表示されます。

ここから文字の装飾を変更することも可能です。
Add RichText Toolbar Buttonの設定
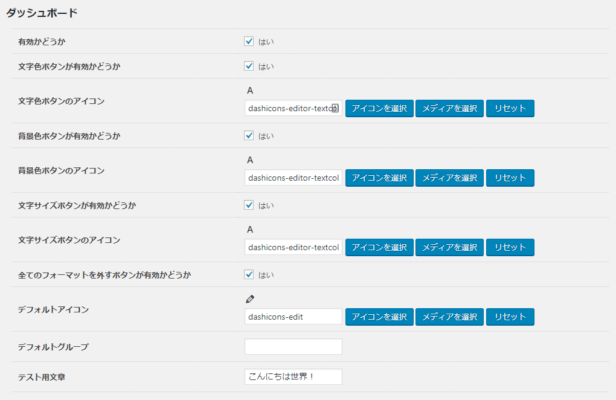
WordPress管理画面で[Add RichText Toolbar Button] – [ダッシュボード]にアクセスすると、各種ボタンを有効にするかどうか設定できます。

また、ボタンのアイコンも指定できます。[アイコンを選択]からはDashiconsのアイコンを指定でき、[メディアを選択]からはオリジナルのアイコン画像を指定できます。
オリジナルの文字装飾用ボタンを追加する方法
Add RichText Toolbar Buttonでは、オリジナルの文字装飾用ボタンを追加することも可能です。
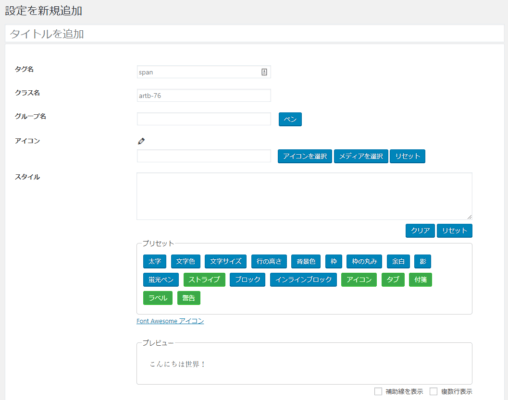
[Add RichText Toolbar Button] – [設定管理]にアクセスすると、すでに定義されている文字装飾の一覧が表示されます。[新規追加]から文字装飾の設定を追加します。

| タイトル | 追加する装飾のタイトル |
| タグ名 | HTMLタグの種類(指定なしでspan) |
| クラス名 | 追加するクラス名(指定なしの場合、投稿IDから生成) |
| グループ名 | 同じグループ名のグループ化 |
| アイコン | ボタンのアイコン |
| スタイル | 適用するCSS |
| ツールバーボタンが有効かどうか | ツールバーへのボタン追加 |
| 優先度 | ボタンの優先度(値が小さいほど優先) |
「スタイル」は以下のようにセレクタ抜きで記述します。疑似要素も指定可能です。
margin: 30px;
border-bottom: solid 1px #000;
[before] content: "";
[before] display: block;あとがき
文字装飾用のボタンが追加されるだけでなく、自分で文字装飾を定義できるのは便利ですね。かなり柔軟なカスタマイズができそうです。
ブロックエディタの文字装飾を強化したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す