※2020/02/27追記
残念ながら、Add RichText Toolbar Buttonの提供は終了してしまいました。
残念ながら、Add RichText Toolbar Buttonの提供は終了してしまいました。
Add RichText Toolbar Buttonは、Gutenberg(ブロックエディタ)に以下の文字装飾用のボタンを追加してくれるWordPressプラグインです。
- 文字色の変更
- 背景色の変更
- 文字サイズの変更
- 蛍光ペン風マーカーの追加
さらに、自分で定義した装飾用のボタンを追加することも可能です。
Add RichText Toolbar Buttonのインストール
インストール手順は以下の通りです。
- Add RichText Toolbar Buttonをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Add RichText Toolbar Buttonを有効化します。
Add RichText Toolbar Buttonの使い方
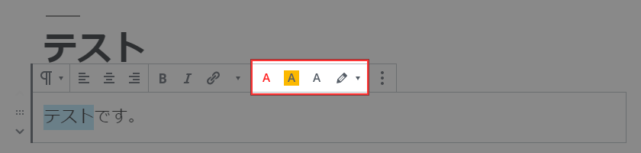
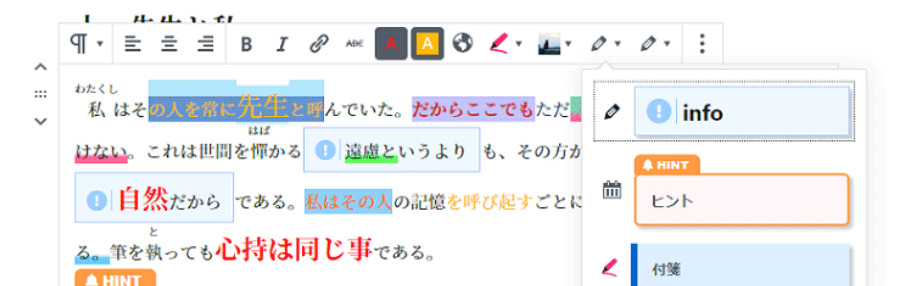
記事編集画面にアクセスしてテキスト部分を選択すると、以下のようなボタンが表示されます。

これらのボタンから文字色や背景色を変更したり、文字に蛍光ペン風のマーカーを付けたりすることができます。
また、右側のブロック設定に「色設定」と「インラインテキスト設定」という項目も表示されます。

ここから文字の装飾を変更することも可能です。
Add RichText Toolbar Buttonの設定
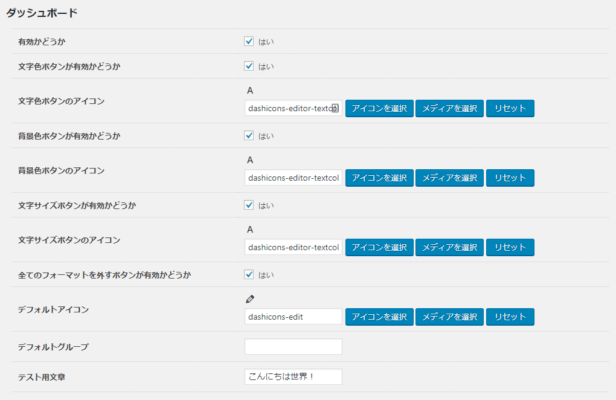
WordPress管理画面で[Add RichText Toolbar Button] – [ダッシュボード]にアクセスすると、各種ボタンを有効にするかどうか設定できます。

また、ボタンのアイコンも指定できます。[アイコンを選択]からはDashiconsのアイコンを指定でき、[メディアを選択]からはオリジナルのアイコン画像を指定できます。
オリジナルの文字装飾用ボタンを追加する方法
Add RichText Toolbar Buttonでは、オリジナルの文字装飾用ボタンを追加することも可能です。
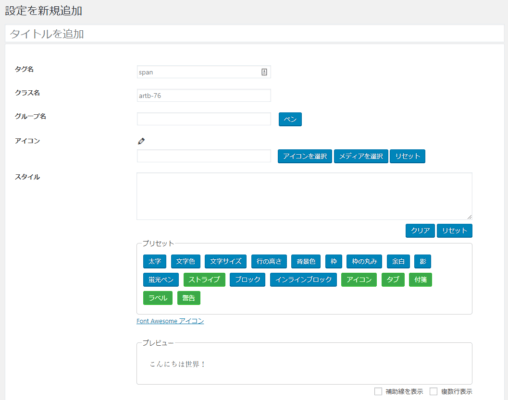
[Add RichText Toolbar Button] – [設定管理]にアクセスすると、すでに定義されている文字装飾の一覧が表示されます。[新規追加]から文字装飾の設定を追加します。

| タイトル | 追加する装飾のタイトル |
| タグ名 | HTMLタグの種類(指定なしでspan) |
| クラス名 | 追加するクラス名(指定なしの場合、投稿IDから生成) |
| グループ名 | 同じグループ名のグループ化 |
| アイコン | ボタンのアイコン |
| スタイル | 適用するCSS |
| ツールバーボタンが有効かどうか | ツールバーへのボタン追加 |
| 優先度 | ボタンの優先度(値が小さいほど優先) |
「スタイル」は以下のようにセレクタ抜きで記述します。疑似要素も指定可能です。
margin: 30px;
border-bottom: solid 1px #000;
[before] content: "";
[before] display: block;あとがき
文字装飾用のボタンが追加されるだけでなく、自分で文字装飾を定義できるのは便利ですね。かなり柔軟なカスタマイズができそうです。
ブロックエディタの文字装飾を強化したい時は、ぜひご活用ください。


探しに探してこちらの記事に辿り着きました。
大変有益な記事を本当に有難うございました!!!
早速、有効に活用させて頂いております。
不勉強がゆえ、以下のことをお尋ねすることをお許し頂きたく存じます。
①マーカーを入れると文字が自動的に太字になってしまいます。通常の文字のまま、マーカーを入れることはできないのでしょうか?
②記事内の「オリジナルの文字装飾用ボタンを追加する方法」ですが、文字装飾を追加していくと、その分、サイトでの表示速度が遅くなる可能性はございますでしょうか?
ご教示の程、何卒宜しくお願い申し上げます。
コメントありがとうございます。
今確認したところ、Add RichText Toolbar Buttonはプラグインの提供が終了していました。
なので検証できていませんが、マーカーを入れた時のクラスを調べてCSSで調整してあげれば良いかと思います。
ただ、プラグインの開発が終了しているため、利用を続けるのはおすすめしません。
早速のご返信、誠に有難うございます。
大変勉強になりました。
プラグインの開発が終了とのことでしたが、当該プラグインを代替する後発のプラグインなどございますでしょうか?
もしご存知でしたら、ご紹介頂けますと幸いです。
まだ試していないのですが、Snow Monkey Editorが良いと思います。
使ってみて、後日記事にする予定です。
早速、ご紹介頂き、有難うございます。
Snow Monkey Editorにつきまして、まずは自分で調べてみたいと思います。
記事の方も執筆されましたら、ぜひ拝読させて頂きます!
楽しみに待っております!!
今後とも宜しくお願い申し上げます。
初心者です。Add Rich Text Toolber Button をプラグインからインストールしました。記事制作面(ビジュアル)で使おうと思っても、Add Rich Text Toolber Buttonがどこにあるのかわかりません。
WordPressでテーマは、スワローです。どのようにしたら、Add Rich Text Toolber Buttonが使えるようになりますか?
ご多用のところ、恐縮です。お時間があるときにお教えいただけるとありがたいです。
ビジュアルと書かれているのでクラシックエディタをご利用ですかね?こちらのプラグインはブロックエディタ用のプラグインです。また、Add RichText Toolbar Buttonは、既にプラグインの提供が終了しています。なので、他のプラグインを検討した方が良いです。Snow Monkey Editorがおすすめですが、こちらもブロックエディタ用のプラグインです。