WordPressサイトでは、AMPプラグインを使えば簡単にAMP対応することが可能です。ただ、AMPプラグインでAMP対応した場合、AMP対応ページは非常にシンプルな構造になるため、Googleアドセンスの広告は出力されなくなります。
AMP対応したことでアクセスが増えたとしても、AMPページに広告が表示されていないと収益は増えませんね。
そこで今回は、AMPプラグインを使ってAMP対応したページに、GoogleアドセンスのAMP自動広告を設置する方法をご紹介いたします。
GoogleアドセンスでAMP自動広告を有効化
事前準備として、GoogleアドセンスのAMP自動広告を有効化しておく必要があります。
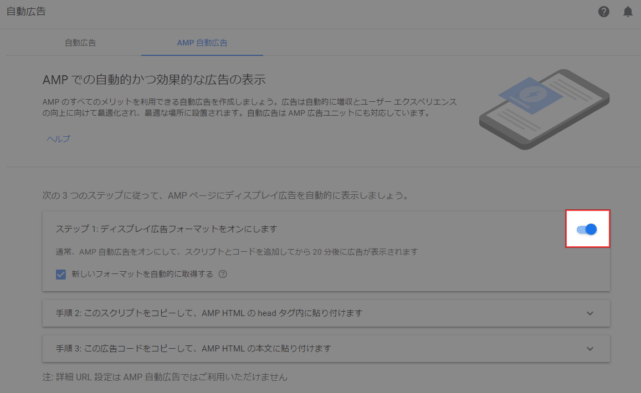
Googleアドセンスにログインして、[広告] – [自動広告]にアクセスします。[AMP自動広告]のタブに移動して、「ステップ 1: ディスプレイ広告フォーマットをオンにします」のチェックをオンにします。

これでAMP自動広告の有効化ができました。「手順2」と「手順3」に書かれているコードは後ほど必要になるので、この画面は開いたままにしておきましょう。
AMPページにAMP自動広告のコードを設置
AMPページにAMP自動広告を設置するには、AMPプラグインのテンプレートファイルを編集して設置します。
FTPで「/wp-content/plugins/amp/templates」にアクセスして、html-start.phpをダウンロードします。
ダウンロードしたhtml-start.phpの<head>~</head>内に、「手順 2: このスクリプトをコピーして、AMP HTML の head タグ内に貼り付けます」に書かれているスクリプトを貼り付けます。
こんな感じです↓
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
</head>
さらに、「手順 3: この広告コードをコピーして、AMP HTML の本文に貼り付けます」に書かれているコードをhtml-start.phpの<body>のすぐ下に貼り付けます。
こんな感じです↓
<body class="<?php echo esc_attr( $this->get( 'body_class' ) ); ?>">
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-1234567890123456">
</amp-auto-ads>
続いて、適用しているテーマのディレクリに「amp」というフォルダを作成して、編集したhtml-start.phpをアップロードします。
例えばTwenty Nineteenを使っている場合は、「/wp-content/themes/twentynineteen/amp」にhtml-start.phpをアップロードしましょう。
編集したhtml-start.phpは、そのままAMPプラグインのtemplatesフォルダにアップデートしても構いません。ただ、その場合はAMPプラグインを更新すると、変更したファイルが上書きされてしまいます。
AMPプラグインでは、テーマディレクトリ内にampフォルダがある場合、テーマディレクトリ内のファイルを読み込むようになります。テーマ側に編集したテンプレートファイルを設置することによって、AMPプラグインを更新してもファイルが上書きされずに済みます。
この辺りはよく考えられた作りになっていますね。
あとがき
AMP自動広告のコードを設置してもすぐに広告が表示され始めるわけではありません。Googleのキャッシュサーバー上で表示されるというAMPの仕様上、実際に広告が表示されるまではしばらく時間がかかります。気長に待ちましょう。