CF7 Google Sheets Connectorは、Contact Form 7のフォームとGoogleスプレッドシートを連携できるWordPressプラグインです。
CF7 Google Sheets Connectorを導入すると、送信された内容をGoogleスプレッドシートに自動で記録できます。
CF7 Google Sheets Connectorのインストール
インストール手順は以下の通りです。
- CF7 Google Sheets Connectorをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、CF7 Google Sheets Connectorを有効化します。
CF7 Google Sheets Connectorの使い方
Googleスプレッドシートの作成
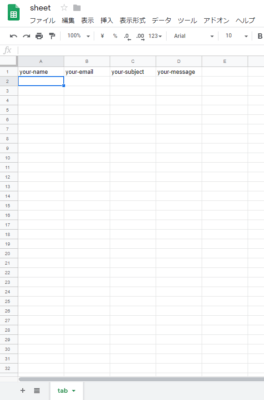
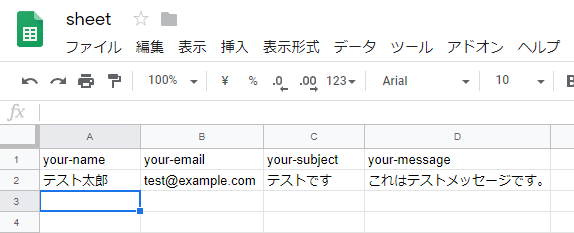
まずは、フォームの送信内容を記録するためのGoogleスプレッドシートを作成します。今回は、わかりやすいようにシート名を「sheet」、タブの名前を「tab」にして作成しました。シートとタブの名前は任意で構いません(日本語でもOK)。
次に、記録したい項目の名前をシートに入力していきます。各項目名は、フォームの編集画面を開いて確認しましょう。

Googleスプレッドシート側の作業はこれで完了です。
フォームとスプレッドシートの連携
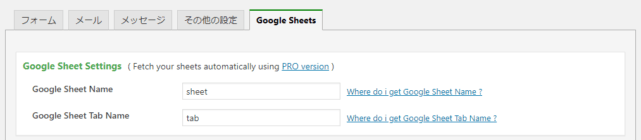
Contact Form 7のフォーム編集画面を開いて、[Google Sheets]のタブを開きます。「Google Sheet Name」にはスプレッドシートのシート名、「Google Sheet Tab Name」にはタブの名前を入力します。

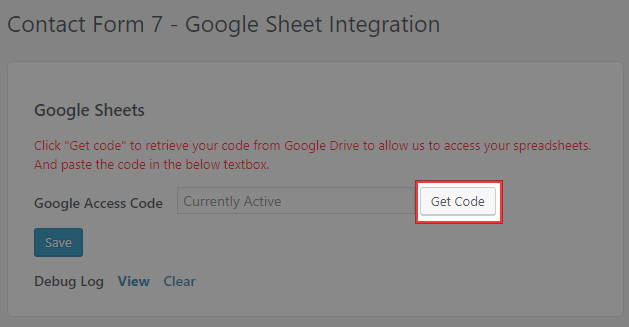
最後に、[お問い合わせ] – [Google Sheets]にアクセスして、[Get Code]からアクセスコードを取得します。

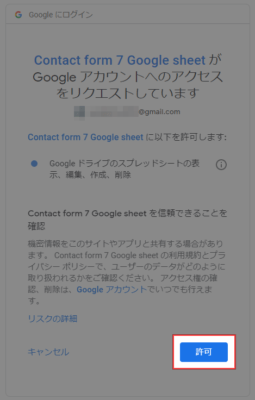
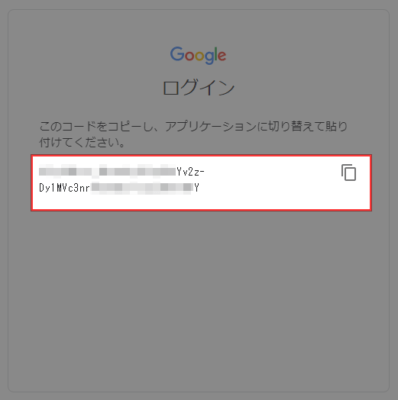
[Get Code]をクリックすると、Googleアカウントへのアクセス許可を求められるので[許可]をクリックして次に進みます。

表示されたコードをコピーして、「Google Access Code」に入力します。

これで、Contact Form 7とGoogleスプレッドシートの連携完了です。
フォームからメッセージを送信すると、以下のようにスプレッドシートに記録されていきます。

あとがき
フォームから送信された内容は、通常通りメールでも届きます。
イベントの受付などで、スプレッドシートに送信内容をまとめたい時は便利ですね。自動で記録されていくので楽です。
Contact Form 7のフォームとGoogleスプレッドシートを連携させたい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す