Conditional Fields for Contact Form 7は、Contact Form 7のお問い合わせフォームに条件分岐を追加できるWordPressプラグインです。指定した条件を満たす場合にのみ表示する項目を設定できます。
Conditional Fields for Contact Form 7を導入することで、例えば、”その他”にチェックが入っている場合は”その他用のテキストフィールド”を表示する、といったことが可能になります。
Conditional Fields for Contact Form 7のインストール
インストール手順は以下の通りです。
※Contact Form 7がまだ未インストールでしたら、先にContact Form 7をインストールしてください。
ファイルをFTPでアップロードしてインストール
- Conditional Fields for Contact Form 7をダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Conditional Fields for Contact Form 7を有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Conditional Fields for Contact Form 7」で検索します。
- [今すぐインストール]をクリックして、Conditional Fields for Contact Form 7をインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Conditional Fields for Contact Form 7の使い方
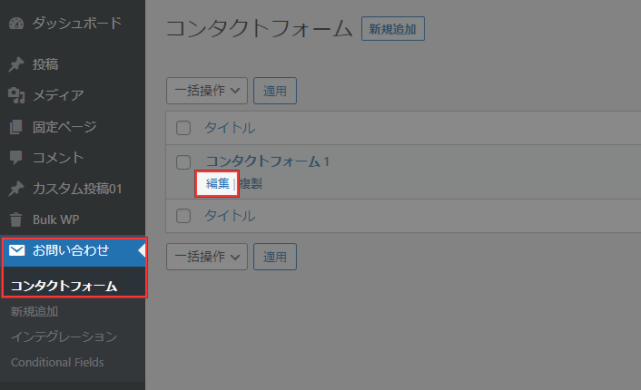
WordPress管理画面で[お問い合わせ] – [コンタクトフォーム]に移動して、フォームの編集画面を開きます。

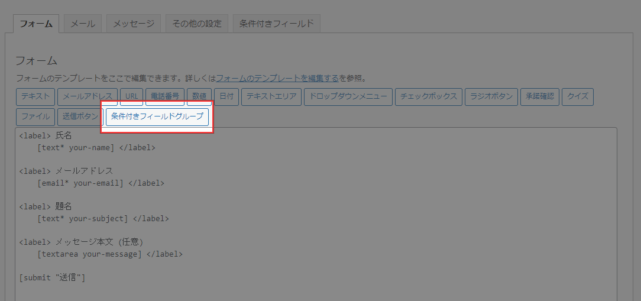
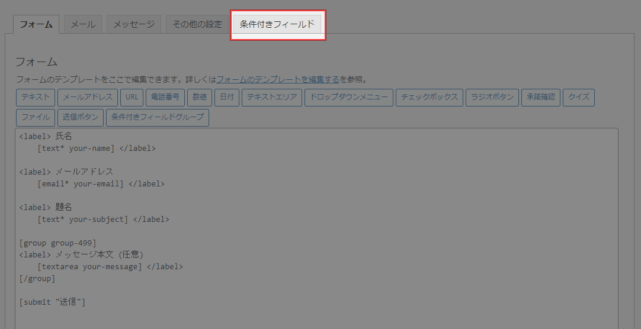
[条件付きフィールドグループ]をクリックします。

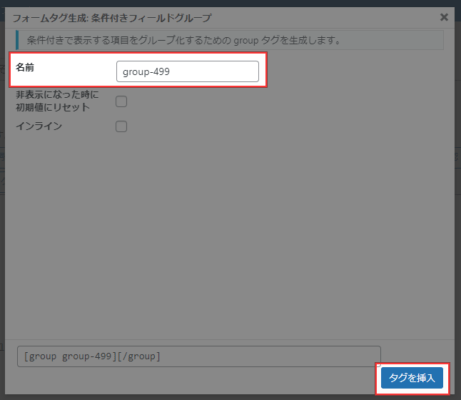
任意の名前を入力して、[タグを挿入]をクリックします。

以下のようなタグが挿入されますので、groupタグの中に条件付きで表示したい内容を入れます。
[group group-499][/group]今回は「メッセージ本文」で試したので、以下のようにしました。
[group group-499]
<label> メッセージ本文 (任意)
[textarea your-message] </label>
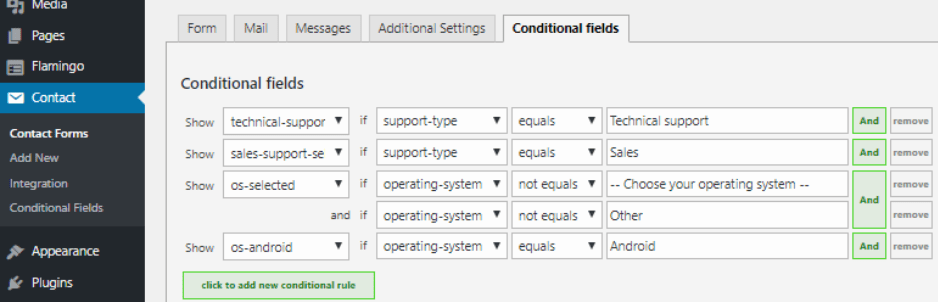
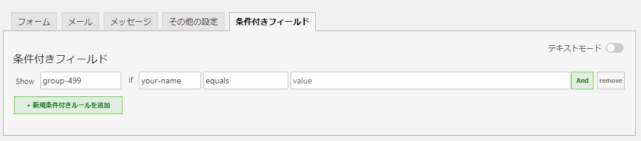
[/group]続いて、[条件付きフィールド]のタブに移動します。

[新規条件付きルールを追加]をクリックして、条件を追加します。

「show」では表示したいグループを選択し、「if」で条件を指定します。複数の条件を組み合わせることもできるので、複雑な条件分岐も可能です。
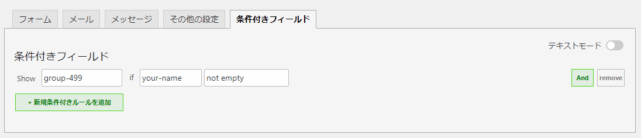
今回は以下のように、「your-nameが空じゃなければgroup-499を表示する」という条件にしてみました。

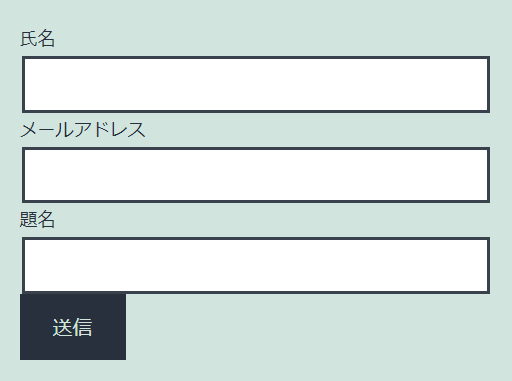
お問い合わせフォームを開いてみると、最初はこのように「メッセージ本文」が表示されていません。

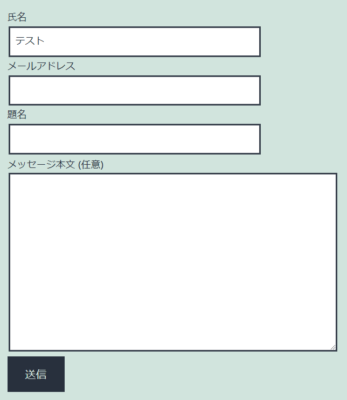
「氏名」を入力すると、「メッセージ本文」が現れました。ちゃんと条件付きで表示を切り替えてくれていますね。

あとがき
お問い合わせフォームに条件付きで表示される項目を追加したい時は、ぜひConditional Fields for Contact Form 7をご活用ください。
なお、Conditional Fields for Contact Form 7を無効化すると、groupタグはテキストとしてそのまま出力されてしまいます。無効化/アンインストールする際は、お問い合わせフォームの編集もお忘れなく!