Enable Responsive Imageは、画像ブロックに画面幅によって表示する画像を変更するための設定を追加するWordPressプラグインです。
複数の画像にも対応しているため、PC/タブレット/スマホでそれぞれ画像を切り替えることも可能です。
Enable Responsive Imageのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Enable Responsive Imageをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Enable Responsive Imageを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Enable Responsive Image」で検索します。
- [今すぐインストール]をクリックして、Enable Responsive Imageをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Enable Responsive Imageの使い方
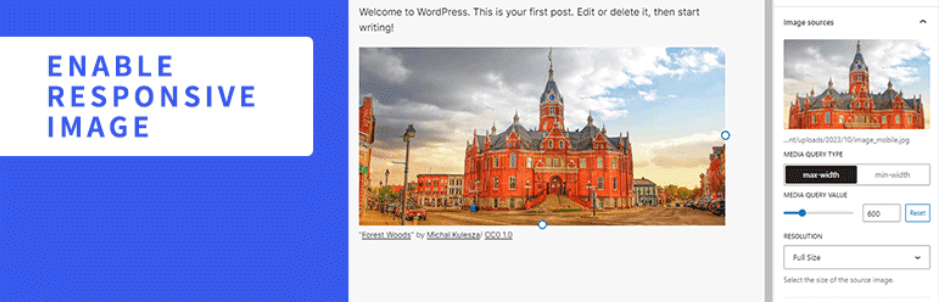
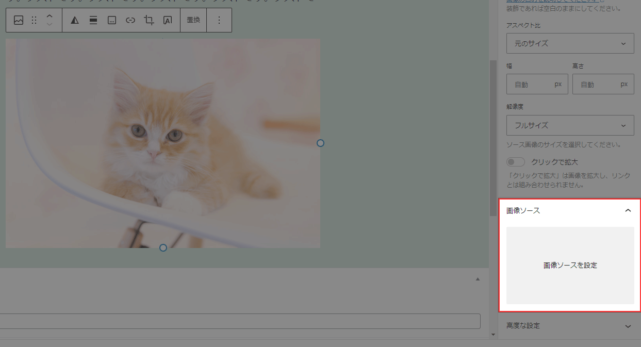
投稿編集画面で画像ブロックを選択し、右側のブロック設定で「画像ソース」から画像を選択します。

「メディアクエリーの種類」でmax-widthかmin-widthを選択し、「メディアクエリーの値」で画像を切り替える画面幅を設定します。

[画像ソースを追加]から複数の画像を追加することもできます。
あとがき
同じことをやろうとしたらカスタムHTMLブロックでHTMLを直接入力するか、画像ブロックにクラスを追加してCSSで調整するか、いずれかの対応が必要になるかと思います。Enable Responsive Imageを使えばブロックで完結するので、こういった対応をする必要がなくなりますね。
PCとスマホで表示する画像を変えたいというケースはよくあるので、このプラグインは需要あるのではないでしょうか。個人的には神プラグインです。コアにマージしてほしいですね。