Flip Box Blockは、マウスホバーでクルッと回転するコンテンツを作成できるブロックを追加するWordPressプラグインです。
ただ回転するだけではなく、表と裏で別々のブロックを設置できるので、回転させて異なる内容を表示させることができます。
どういうブロックなのかは、以下のデモページを見てもらった方がわかりやすいと思います。
動画も用意されています。
Flip Box Blockのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Flip Box Blockをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Flip Box Blockを有効化します。
WordPress管理画面でインストール
- [プラグイン] – [新規追加]にアクセスします。
- 「Flip Box Block」で検索します。
- [今すぐインストール]をクリックして、Flip Box Blockをインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Flip Box Blockの使い方
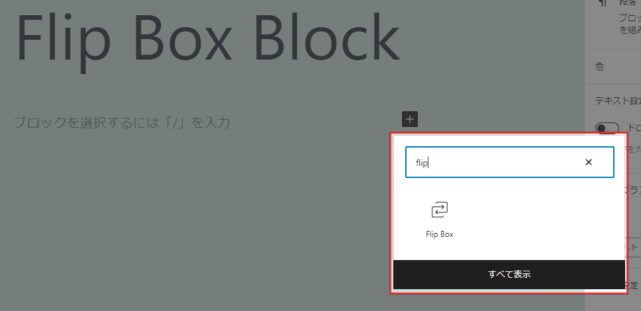
投稿編集画面で「Flip Box」ブロックを追加します。

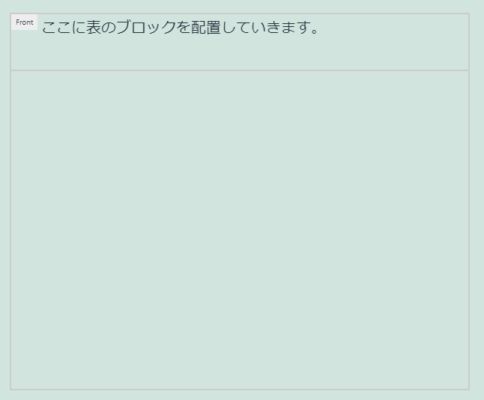
「Front」に表側のブロックを配置していきます。

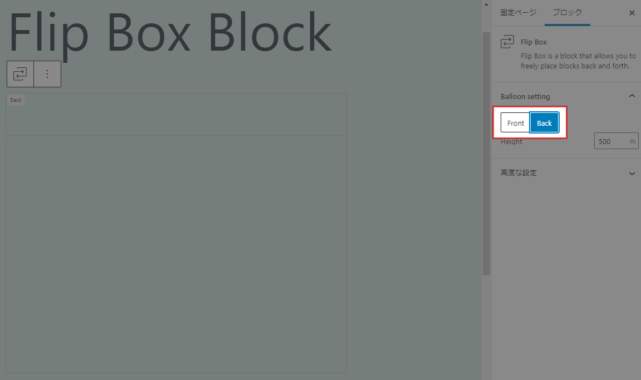
Flip Box全体を選択した状態で、右側のブロックメニューから「Back」を選んで裏側のブロックを配置します。

Balloon settingの中にある「Height」ではブロックの高さを調整できます。
あとがき
表と裏で別々のブロックを表示できるのはおもしろいですね。ブロックの組み合わせ次第で色んな表現ができそうです。
一風変わったコンテンツの見せ方をしたい場合は、ぜひFlip Box Blockを活用してみてはいかがでしょうか。