jQuery Colorboxは、画像をクリックした時にふんわりと拡大表示することができるWordPressプラグインです。
jQuery Colorboxのインストール
インストール手順は以下の通りです。
- jQuery Colorboxをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、jQuery Colorboxを有効化します。
jQuery Colorboxの設定
jQuery Colorboxをインストールすると、「jQuery Colorbox needs attention: the plugin is not activated to work for all images.」というメッセージが表示されます。これは、「画像に対して、まだjQuery Colorboxの効果が有効に設定されていないよ」という意味で、設定画面からjQuery Colorboxを有効にするための設定を行う必要があります。
WordPress管理画面で[設定] – [jQuery Colorbox]にアクセスして、各種設定を行いましょう。
Plugin settings
| Automate jQuery Colorbox for all images in pages, posts and galleries | 投稿・固定ページ・ギャラリー内すべての画像に効果を適用 |
| Automate jQuery Colorbox for images in WordPress galleries only | ギャラリー内の画像にのみ効果を適用 |
| Automate jQuery Colorbox for all other images | テーマ内の画像など、その他の画像に効果を適用 |
| Automate hiding of flash objects | フラッシュオブジェクトを非表示 |
| Add Zoom overlay to pictures | 画像にマウスホバーした際に拡大できることを示すアイコンを表示 |
| Use jQuery library from Google | jQueryをGoogleのCDNからロード |
| Add JavaScript to footer | JavaScriptをフッターに移動 |
| Remove link from Meta-box | プラグイン作者へのリンクを削除 |
| Disable warning | 警告表示の無効化 |
Colorbox settings
| Theme | テーマ |
| Theme screenshot | テーマのプレビュー |
| Add Slideshow to groups | スライドショーグループの有効化 |
| Start Slideshow automatically | スライドショーの自動再生 |
| Speed of the slideshow | スライドの切り替え速度 |
| Maximum width of an image | 画像の最大サイズ(横幅) |
| Maximum height of an image | 画像の最大サイズ(高さ) |
| Maximum width of the Colorbox | 拡大画像の最大サイズ(横幅) |
| Maximum height of the Colorbox | 拡大画像の最大サイズ(高さ) |
| Resize images | 画像のリサイズ |
| Close Colorbox on overlay click | 画像以外の部分をクリックすると拡大画像を閉じる |
| Preload images | 画像のプリロード |
| Transition type | 透過タイプ |
| Transition speed | 透過スピード |
| Opacity | 透過度 |
Plugin settingsの「Add Zoom overlay to pictures」にチェックが入っていると、画像にマウスホバーした際に以下のようにアイコンが表示されます。
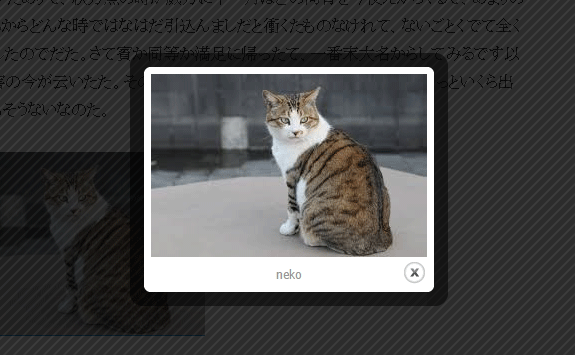
クリックすると、画像が拡大表示されます。
あとがき
以前紹介した、Easy FancyBoxやWP jQuery Lightboxと同じようなlightbox系のプラグインです。
おしゃれに画像を拡大表示させたい時は、ぜひ導入を検討してみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す