MW WP Formで必須項目などのバリデーションルールを追加した際に、表示されるエラーメッセージの位置を変更する方法をご紹介いたします。
必須項目に値を入力せずに送信しようとすると、「未入力です。」といったエラーメッセージが表示されます。デフォルトでは、エラーメッセージは入力欄のすぐ後ろに出力されます。
エラーメッセージの表示位置を変更して見た目を調整したいというケースは結構あると思いますので、フォームプラグインにMW WP Formを採用することが多い方は、覚えておくと役立つと思います。
MW WP Formのエラーメッセージの表示位置を変更する方法
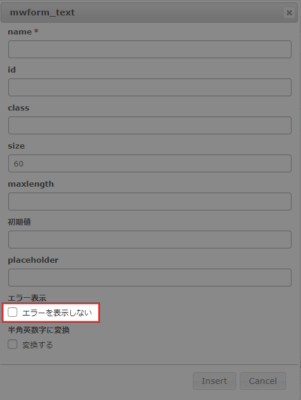
まず、フォームタグに「show_error=”false”」を追加して、エラーメッセージを規定の位置で表示しないようにします。これはフォームタグ追加時に「エラーを表示しない」にチェックを入れると追加されるパラメータです。

[mwform_text name="name" size="60" show_error="false"]続いて、エラーメッセージを表示させたい位置に「mwform_error」のフォームタグを追加します。keysで該当入力欄の”name”を指定します。フォームタグの追加時に「エラーメッセージ」を選択すればタグを作成できます。
[mwform_error keys="name"]これで、エラーメッセージを任意の場所に出力させることができます。また、この方法を使えば、エラーメッセージを複数箇所に出力することも可能です。
複数入力欄のエラーメッセージを1箇所にまとめる方法
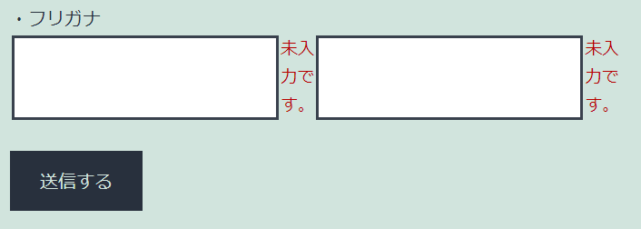
例えば、氏名の入力欄が姓名で分かれていたり、電話番号の入力欄がハイフン繋ぎで分かれている場合など、複数の入力欄を必須化したいケースもあると思います。それぞれの入力欄に必須項目のバリデーションルールを追加すると、両方が未入力だとエラーメッセージが2箇所に表示されてしまい、レイアウトが崩れることもあります。こんな感じですね↓

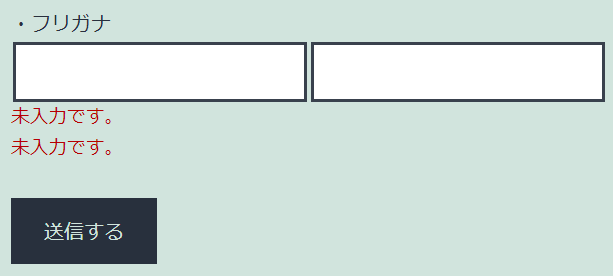
こういった場合は、上述した方法を応用して、エラーメッセージを1箇所にまとめて表示させることが可能です。
furigana_seiとfurigana_meiという2つの入力欄を例にすると、フォームタグは以下のようになります。「show_error=”false”」を追加して、「mwform_error」をエラーメッセージを表示させたい箇所に追記します。mwform_errorには複数の入力欄を指定可能なので、keysにはカンマ区切りでfurigana_seiとfurigana_meiを指定しています。
[mwform_text name="furigana_sei" size="20" show_error="false"]
[mwform_text name="furigana_mei" size="20" show_error="false"]
[mwform_error keys="furigana_sei,furigana_mei"]ただ、通常通り管理画面でバリデーションルールを追加すると、両方が未入力の場合は2つエラーメッセージが表示されてしまいます。

エラーメッセージを1つにまとめるために、独自のバリデーションルールを追加します。適用しているテーマのfunctions.phpに以下のようなコードを記述しましょう。
function my_mwwpform_validation_rule($Validation, $data) {
if (empty($data['furigana_sei'])) {
$Validation->set_rule('furigana_sei', 'noEmpty', array('message' => '未入力です。'));
} elseif (empty($data['furigana_mei'])) {
$Validation->set_rule('furigana_mei', 'noEmpty', array('message' => '未入力です。'));
}
return $Validation;
}
add_filter('mwform_validation_mw-wp-form-xxx', 'my_mwwpform_validation_rule', 10, 2);「mwform_validation_mw-wp-form-xxx」の”xxx”には、対象フォームのフォーム識別子のkey(数字)を入れてください。例えば、フォーム識別子が以下の場合は、「mwform_validation_mw-wp-form-123」とします。
[mwform_formkey key="123"]これで、両方もしくはどちらか一方が未入力の場合に、エラーメッセージが1つ表示されます。管理画面側でバリデーションルールが追加されているとそちらが優先されてしまうので、functions.phpで制御したい場合は管理画面側のバリデーションルールは削除しましょう。

やっていることとしては、furigana_seiが空の場合はfurigana_seiに必須項目のバリデーションルールを、furigana_meiが空の場合はfurigana_meiに必須項目のバリデーションルールを追加してエラーメッセージを表示させています。
ちなみに、チェックボックスやラジオボタンで必須項目を設定したい場合は、以下のように記述します。
function my_mwwpform_validation_rule($Validation, $data) {
if (empty($data['check']['data'])) {
$Validation->set_rule('check', 'required', array('message' => '必須項目です。'));
}
return $Validation;
}
add_filter('mwform_validation_mw-wp-form-xxx', 'my_mwwpform_validation_rule', 10, 2);あとがき
バリデーションルールの詳細については、公式マニュアルをご参照ください。
MW WP Formは使いやすいし、確認画面も簡単に実装できて便利です。カスタマイズ用にフックも豊富に用意されていて、かゆいところに手が届くフォームプラグインですね。