手順を忘れちゃいそうなので、備忘録です。
WooCommerceの注文管理から、Stripeを使ったクレジットカード決済の注文の返金処理を行う方法をご紹介いたします。
Stripeによるクレジットカード決済を使っているWooCommerceで注文の返金処理をする方法
StripeのWebhook設定
WooCommerceの細かい設定については割愛させていただきますが、Stripeの「Webhook」設定だけはしておいた方が良いので書いておきます。
Webhookを設定することで、Stripe側で返金処理などを行った場合に、処理の内容がWooCommerce側にも反映されるようになります。
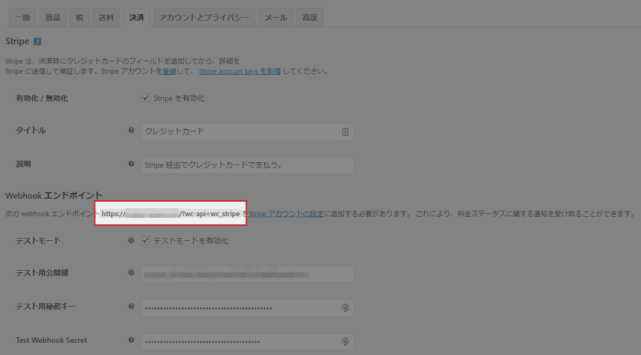
まず、WordPress側で[WooCommerce] – [設定] – [決済] – [Stripe] – [管理]にアクセスします。「Webhookエンドポイント」という項目のところに、Webhook設定用のURLが書かれているのでこれをコピーします。

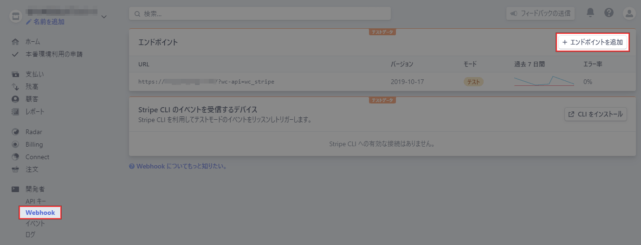
今度はStripeの管理画面に移動して、[開発者] – [Webhook]を開きます。[エンドポイントを追加]から設定を追加します。

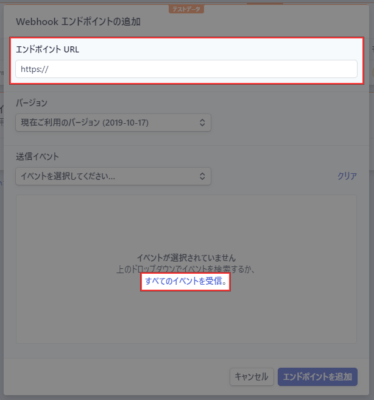
「エンドポイントURL」に先ほどコピーしたURLを入力し、「送信イベント」では[すべてのイベントを受信]をクリックします。

[エンドポイントを追加]をクリックして、Webhook設定を追加したら、Stripe側の設定は完了です。
これで、Stripeの管理画面上で返金処理を行った場合、WooCommerce側の注文管理にも反映されるようになります。
WooCommerce側での返金処理の手順
ようやく本題です。
WooCommerce側で返金処理をし、それをStripe側にも反映させるには、注文詳細を開いて[払戻額]から返金する商品を選択してあげる必要があります。
先にステータスを「払い戻し」に変更してしまうと、WooCommerce側では返金したことになりますが、Stripe側に反映されないので、それぞれの管理画面での金額が合わなくなってしまいます。
そのため、返金する場合は、Stripe側で操作するか、WooCommerceの注文詳細の[払戻額]から返金処理するようにしてください。
[WooCommerce] – [注文]にアクセスし、返金したい注文をクリックして詳細画面を開きます。
注文商品や合計金額が書かれている場所に[払戻額]というボタンがあるのでクリックします。

返金したい商品の数量を指定します。送料のところは手入力で金額を指定してください。

「払戻総額」に返金される金額が表示されるので、間違いなければ[Stripeによって¥〇〇を返金します]をクリックします。

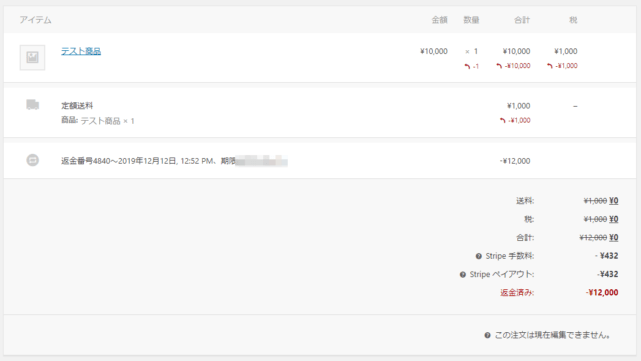
返金すると、ステータスが「払い戻し」に変わり、以下のように返金済みの金額などが表示されます。この時点で、Stripe側でも返金処理が行われます。

なお、返金処理を行った場合、Stripeの手数料は戻ってきません。なので、全額返金した注文は、売上がマイナスになってしまいます。
あとがき
なるべく返金しなくて良いように運用したいところですが、何らかの理由で返金対応が発生してしまうことはあるかと思います。
返金処理する場合、先にステータスを変更してはいけないとか、操作方法が若干わかりにくいとか、注意する点がいくつかあります。たまにしか処理しないので、操作手順を忘れてしまいがちですね。
そんなわけで、備忘録として残しておきました。WooCommerce+Stripeという限定的な環境の話なので、あまり需要はないかもしれません。もし同じ環境でこれからECサイトを構築するという方は、ぜひ参考にしていただければと思います。

