以前、スクロール追従型の広告をサイドバーに設置する方法という記事をエントリーしましたが、スクロール追従型のウィジェットを簡単に設置できるプラグインがありましたので紹介します。
Strx Magic Floating Sidebar Makerというプラグインを使えば、面倒な Javascript の追加など必要なく、簡単にスクロール追従型のウィジェットを設置することができます。
Strx Magic Floating Sidebar Makerのインストール
インストール手順は以下の通りです。
- Strx Magic Floating Sidebar Makerをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Strx Magic Floating Sidebar Makerプラグインを有効化します。
Strx Magic Floating Sidebar Makerの設定
設定は、管理画面の [設定] – [Strx Floating Sidebar] で行います。
まずは、「Content Selector」と「Sidebar Selector」で、メインコンテンツの ID と追従させたい要素の ID を設定します。
Content Selector
メインコンテンツ部分の ID を入力します。デフォルトテーマである Twenty Twelve は、メインコンテンツの ID が content なのでこのままでも動きます。
Sidebar Selector
追従させたい要素の ID を入力します。Twenty Twelve で、サイドバーすべてを追従させたい場合は「#secondary」と入力します。
使っているテーマによって ID は違うと思いますので、自分の環境に合わせて設定する必要があります。この設定が間違っていると、ちゃんと追従してくれません。
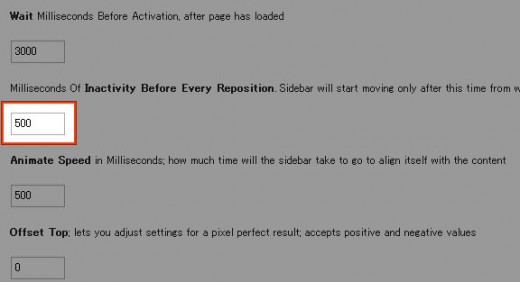
それから、デフォルトのままだと要素がついてくるスピードが非常に遅いので、以下の箇所も変更しておいた方がいいです。この設定は、スクロールされてから指定した要素がついてくるまでの時間です。数字が小さいほど素早くついてくるようになります。
ウィジェットの追加
例えば、設定の「Sidebar Selector」で #ad を指定したとします。その場合、サイドバーで ID が ad になっている要素が、スクロールについてくるようになります。
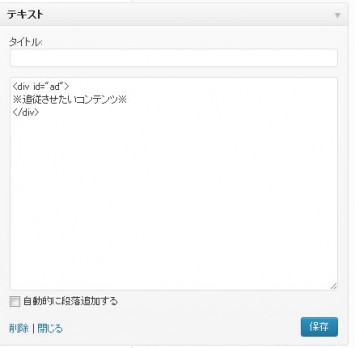
そのため、以下のように ID を指定して要素を囲んであげると、そのウィジェットがスクロールについてくるようになります。
<div id="ad"> ※追従させたいコンテンツ※ </div>
あとがき
ID だけ調べて設定してあげれば、簡単にスクロール追従型の広告などを設置できるので非常に楽ですね。
紹介した設定の他にも、プラグインのロード遅延やアニメーションのスピードを変えたりすることもできます。