Welcartにはお問い合わせフォームの機能が備わっています。
簡易的なフォームではありますが、簡単にお問い合わせフォームを設置できますので、設置方法についてご紹介したいと思います。
Welcartでお問い合わせフォームを設置する方法
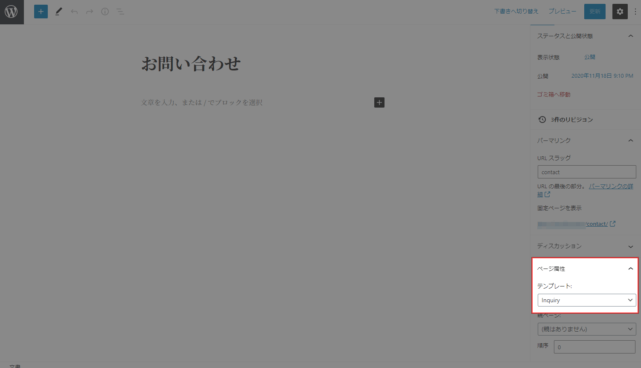
お問い合わせ用の固定ページを作成します。タイトルだけで、本文は空でも大丈夫です。
固定ページ編集画面のページ属性で、「inquiry」というテンプレートを選択します。

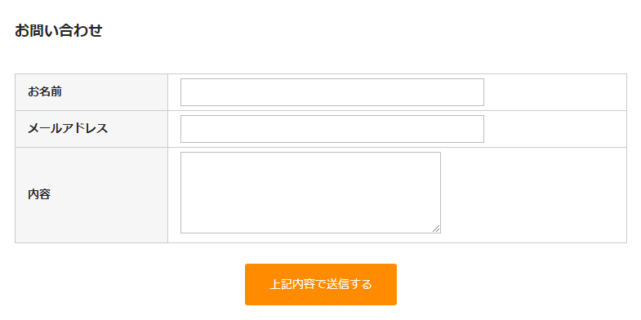
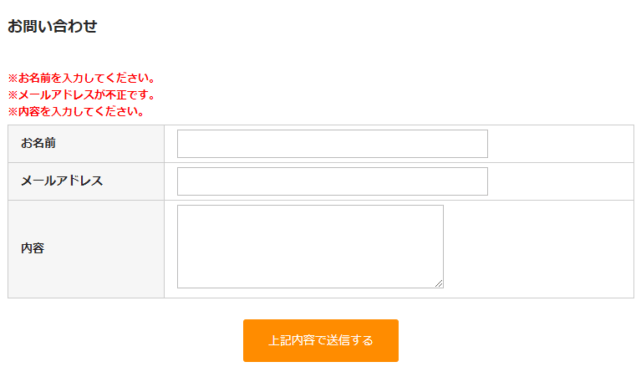
これだけで、以下のようなお問い合わせフォームを設置できます。

「お名前」「メールアドレス」「内容」のすべてが必須項目になっています。

メールを送信すると、以下のようなメッセージが表示されます。
送信完了しました
確認メールをお送りしました。しばらくしても当店からのメールが届かない場合は、メールアドレスが間違っている可能性がありますので、再度お問合せくださいますよう、お願い申し上げます。
管理者宛には、「お問い合わせ内容」「送信元メールアドレス」「送信元IPアドレス」が送信されます。
お問い合わせ内容です。
送信元メールアドレス : 〇〇〇@example.com
REMOTE_ADDR : 〇〇〇.〇〇〇.〇〇〇.〇〇〇
なお、固定ページの本文に文章を入力すると、フォームの上部に表示されます。簡単な説明を入力しておいても良いですね。

あとがき
Contact Form 7などのプラグインを使えば、管理画面上でフォームを作成できますが、とりあえず簡易的なフォームでいいから設置しておきたい、という場合はWelcartのフォームを設置する方が簡単です。
Welcartで作成したオンラインショップに、お問い合わせフォームを設置したい時は、ぜひ参考にしていただければと思います。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す