Widget Optionsは、特定のページでのみ表示したり、指定した投稿タイプでは非表示にしたりと、様々な表示条件をウィジェットに指定できるようになるWordPressプラグインです。
Widget Optionsのインストール
インストール手順は以下の通りです。
ファイルをFTPでアップロードしてインストール
- Widget Optionsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Widget Optionsを有効化します。
WordPress管理画面でインストール
[プラグイン] – [新規追加]にアクセスします。
- 「Widget Options」で検索します。
- [今すぐインストール]をクリックして、”ウィジェット設定(Widget Options)”をインストールします。
- [有効化]をクリックしてプラグインを有効化します。
Widget Optionsの使い方
WordPress管理画面で[外観] – [ウィジェット]にアクセスします。設置しているウィジェットの下にWidget Optionsの設定項目が追加されているので条件を指定します。
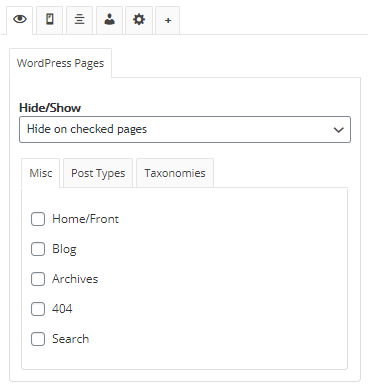
ページ・投稿タイプ・タクソノミーによる表示条件指定

「Hide/Show」では、チェックを入れたページや投稿タイプで非表示にするのか、チェックを入れたページや投稿タイプでのみ表示するのかを選択します。
Misc/Post Types/Taxonomiesのタブを切り替えて、非表示に(もしくは表示)したいページや投稿タイプ、タクソノミーにチェックを入れて保存します。
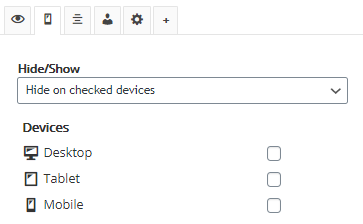
デバイス毎の表示条件指定
上部のスマホのようなマークのタブを選択すると、デバイス毎の表示条件を指定できます。

ウィジェットの整列
中央の4本線のタブでは、右寄せや中央寄せなど、ウィジェットの整列ができます。

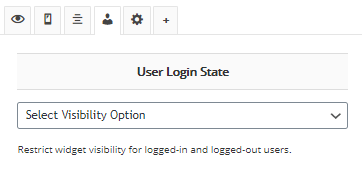
ログイン状態による表示条件指定
人のマークのタブでは、ログインユーザーにのみ表示させる、もしくはログアウトユーザーにのみ表示させる設定ができます。

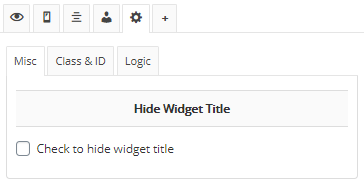
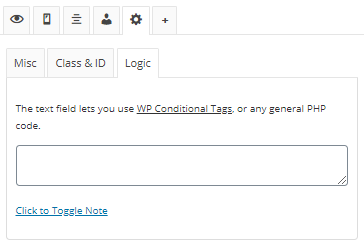
ウィジェットタイトルの非表示・クラスとIDの追加・条件分岐タグによる表示条件指定
歯車マークのタブでは、ウィジェットタイトルの非表示・クラスとIDの指定・条件分岐タグによる表示条件指定が可能です。

特にLogicタブでは、条件分岐タグによる表示条件を指定できるので、WordPressの条件分岐を理解していれば、非常に柔軟な条件指定ができますね。

あとがき
ウィジェットの表示条件を指定できるものとしては、以前Widget Logicというプラグインをご紹介いたしました。Widget Logicは、条件分岐タグによる表示条件を指定できるプラグインでした。
Widget Optionsは同じ機能を内包しつつ、より直感的に表示条件を指定できて良いですね。
ページや投稿タイプによってウィジェットを出し分けたい場合は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す