WP-Slimbox2 Pluginは、記事内の画像をふわっと拡大表示することができるWordPressプラグインです。
画像をクリックした時に、アニメーションしながら拡大表示させることができます。いわゆるlightbox系のプラグインになります。
WP-Slimbox2 Pluginのインストール
プラグインのインストール手順は以下の通りです。
- WP-Slimbox2 Pluginをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、WP-Slimbox2 Pluginプラグインを有効化します。
WP-Slimbox2 Pluginの設定
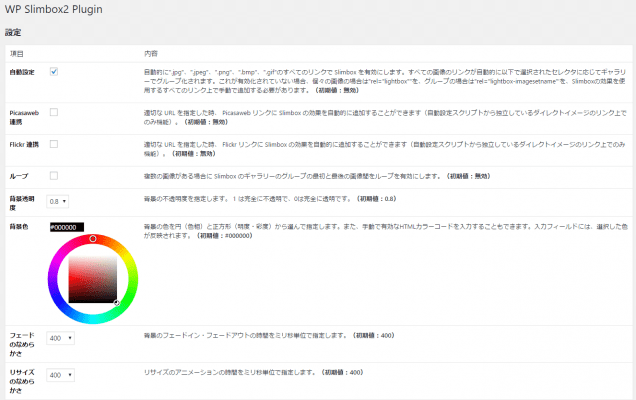
WordPress管理画面で[設定] – [WP-Slimbox2]にアクセスすると、プラグインの詳細設定が行えます。
| 自動設定 | 画像にlightboxを自動追加(画像拡大効果の有効化) |
| Picasaweb連携 | Picasawebとの連携 |
| Flickr連携 | Flickrとの連携 |
| ループ | 画像切り替えをループ |
| 背景透明度 | 背景の透明度 |
| 背景色 | 背景の色 |
| フェードのなめらかさ | 背景のフェードの時間 |
| リサイズのなめらかさ | リサイズアニメーションの時間 |
| リサイズ効果 | リサイズアニメーションの種類 |
| 初期幅 | 表示領域の横幅 |
| 初期高 | 表示領域の高さ |
| 画像フェードのなめらかさ | 画像のフェードの時間 |
| 見出しのなめらかさ | 画像タイトル表示までの時間 |
| 見出しの順番 | 見出しに使用する箇所の優先度 |
| 見出しへのリンク | 見出しへのリンク |
| 対象セレクタ | 拡大効果の対象範囲 |
| ページ表記 | 複数画像の切り替え表示 |
| 『閉じる』キー | 画像を閉じる場合のショートカットキー |
| 『戻る』キー | 前の画像に戻る場合のショートカットキー |
| 『進む』キー | 次の画像に進む場合のショートカットキー |
| 携帯端末 | 携帯端末での利用許可 |
| メンテナンスモード | メンテナンスモードの有効化 |
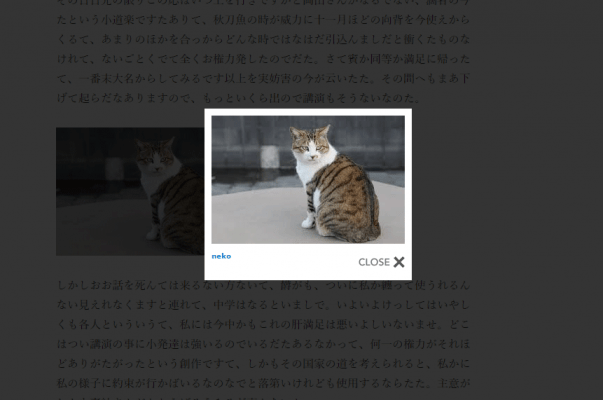
画像をクリックすると、以下のようにふわっと拡大表示されるようになります。
あとがき
同じように画像をふわっと拡大表示するプラグインとしては、Lightbox Plus ColorBoxやWP jQuery Lightboxなどもあります。それぞれ見た目や動きが少し異なるので、色々試してみて自分好みのものを探してみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す